宅急送项目第五天笔记!
修复bug
1、RegionAction 添加区域时,条件书写错误
if(region.getId()==null || region.getId().equals("")){
}
2、对页面功能进行修改
<input type="text" name="minweight" class="easyui-numberbox" />
$("[name='minweight']").val(1); // 页面不会显示默认值,点击输入框后才会显示
解决: 重新对元素进行easyui 渲染,设置默认值
<input type="text" name="minweight" id="minweight" class="easyui-numberbox" />
$("#minweight").numberbox('setValue','1');
项目第五天
三个重要模块: 基础设置、取派 、中转 (面试可以用)
其它模块: 路由(车辆、飞机、船 线路 )、财务
一、完成基础设置 (定区管理)
原业务: 管理定区/调度排班
将附近小区合并为一个配送区域(定区) ------- 为配送区域设置管理员(某配送公司负责人)----- 根据每名取派员的收派时间,安排多名取派员对该区域进行配送
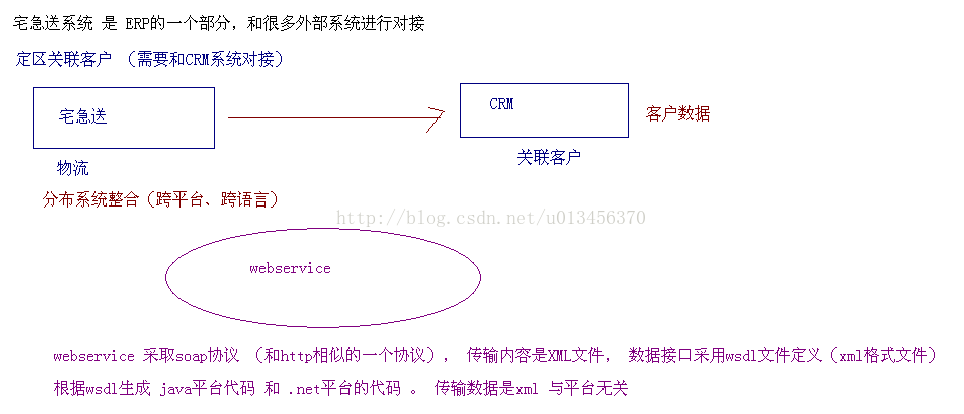
创建定区,为定区关联分区 (分区只能属于一个定区、一对多) ,为其制定负责的取派员 。 该功能会和取派模块业务受理有关系,使用定区关联客户
*** 业务受理 ,客户将派送业务提交给宅急送公司,宅急送公司上门收货 ,当录入需求后,根据客户地址 ,关联定区和取派员
1、 添加定区 (关联分区 )
将新代码中 decidedzone.jsp 页面替换原有页面
第一步: 查询取派员,进行下拉选择
<input class="easyui-combobox" name="region.id"
data-options="valueField:'id',textField:'staffInfo',url:'${pageContext.request.contextPath}/staff_findall.action'" />
第二步: 在窗口定区时,关联未分配的分区
<table id="subareaGrid" class="easyui-datagrid" border="false" style="width:300px;height:300px" data-options="url:'${pageContext.request.contextPath}/subarea_findnoassociation.action',fitColumns:true,singleSelect:false">
<thead>
<tr>
<th data-options="field:'id',width:30,checkbox:true">编号</th>
<th data-options="field:'addresskey',width:150">关键字</th>
<th data-options="field:'position',width:200,align:'right'">位置</th>
</tr>
</thead>
</table>
2、 定区列表查询
分页查询,无条件
// 定区数据表格
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : true,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "${pageContext.request.contextPath}/decidedzone_list.action",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});
Action 代码 ---- Service 代码 ---- domain配置立即加载 @LazyToOne
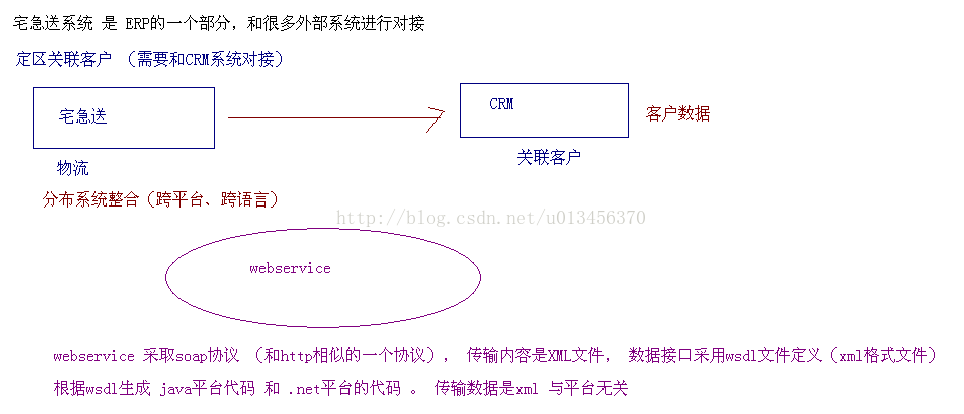
3、 对定区关联客户
作业: 使用webservice重CRM中获取客户数据
暂时解决方案: 在系统中创建客户表
一个定区中包含很多个客户(一对多)
4、 双击定区,查询关联分区和客户
如果设置 singleselect 只需要 数据表格选中一行
双击定区的某一行数据 ---- 双击事件
$('#grid').datagrid( {
singleSelect : true,
onDblClickRow : doDblClickRow
});
双击数据表格 调用 doDblClickRow
可以将函数定义在数据表格内部
$('#grid').datagrid( {
singleSelect : true,
onDblClickRow : function(rowindex,rowdata) {
}
});
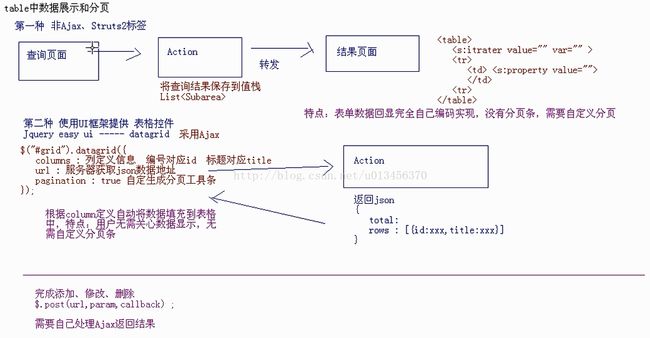
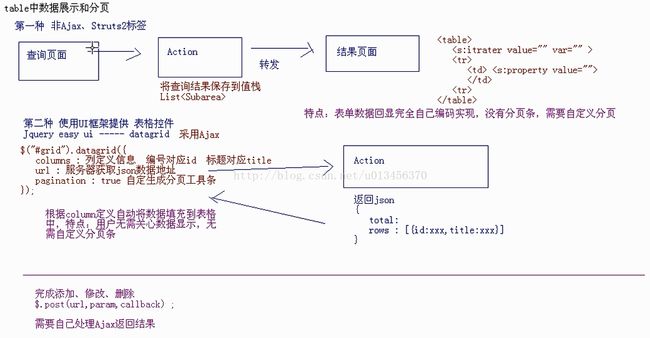
数据表格加载有两种方式
第一种
HTML中只要table
<table id="association_subarea" ></table>
列数据和表格中数据来自js
$('#association_subarea').datagrid( {
columns : [[
{列一},
{列二}
]],
url : 数据源
});
第二种
<table id="subareaGrid" class="easyui-datagrid" border="false" style="width:300px;height:300px" data-options="url:'${pageContext.request.contextPath}/subarea_findnoassociation.action'">
<thead>
<tr>
<th data-options="field:'subareaids',width:30,checkbox:true">编号</th>
<th data-options="field:'addresskey',width:150">关键字</th>
<th data-options="field:'position',width:200,align:'right'">位置</th>
</tr>
</thead>
</table>
双击定区数据某行,在js代码中获得该行对应 decidedzoneid , 将定区编号,分别调用分区Action 和 客户Action 完成查询
** SubareaAction 的 findhasassociation
** CustomerAction 的 findhasassociation
如果 查询表格数据时,需要向服务器传递参数,如果有中文 请使用 method和queryParams 属性,没有中文 使用?拼接参数
====================================================================================
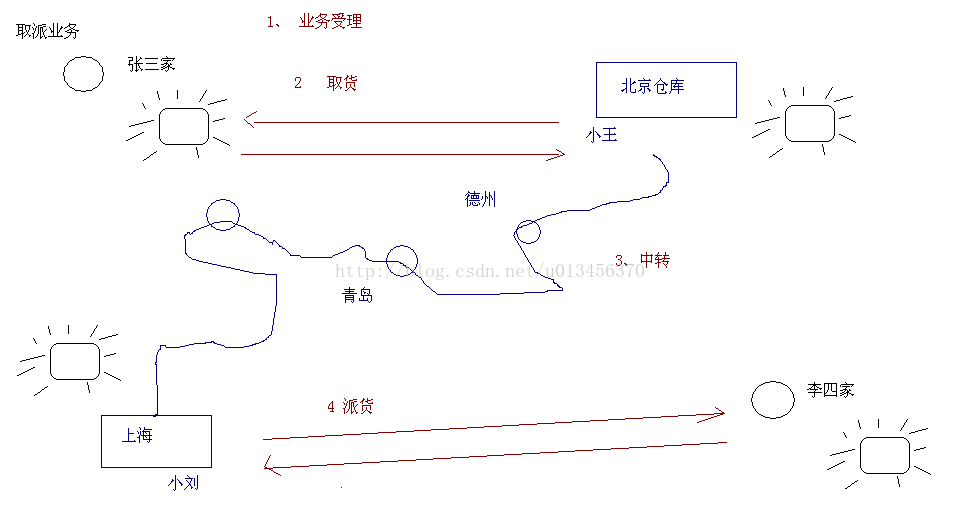
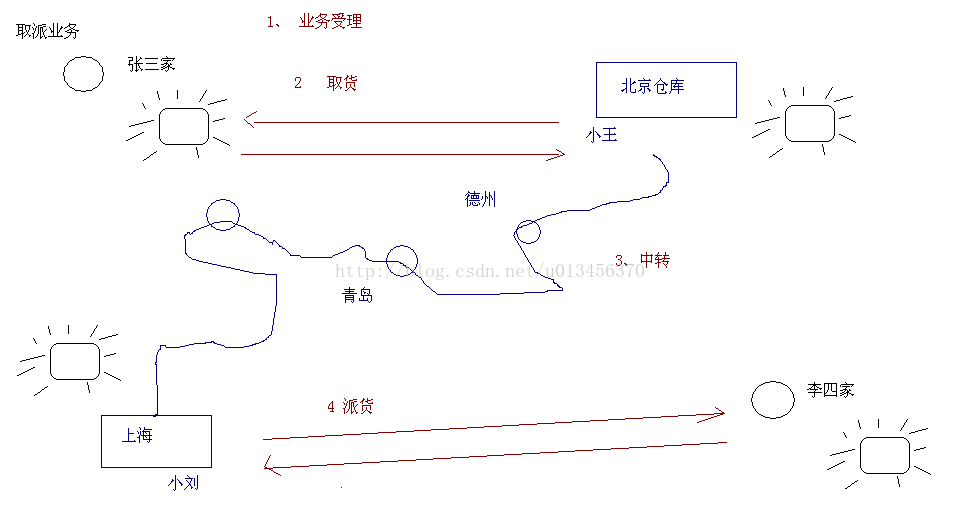
二、取派业务 分析
受理
受理环节,是宅急送业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
调度
在自动下单的时候,由于取件地址无法匹配取件人员,就转入人工调度。
手动匹配地址,下单到相应的取件人员
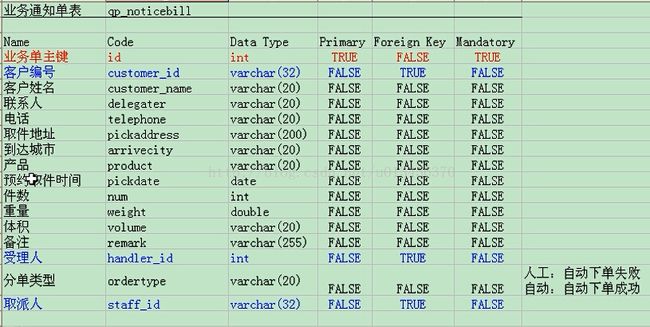
业务通知单 noticebill : 客户通过网络方式 或者 电话方式,向我司客户人员,申请宅急送 送货业务,客服人员都需要记录客户申请, 产生业务通知单 。
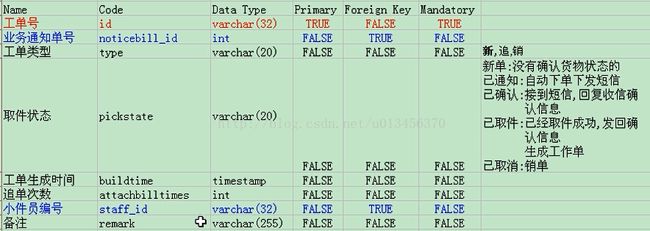
业务通知单进入系统,自动产生工单 workbill ,工单会通知 取派人员进行取货
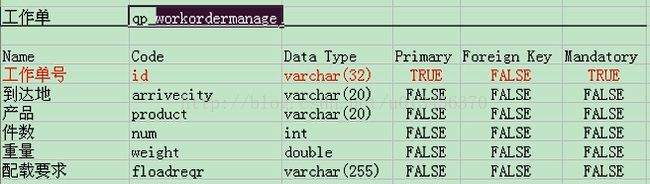
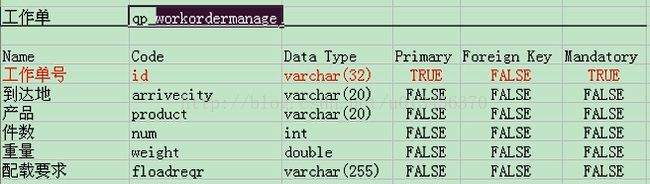
工作单 workordermanage : 工作单是一些运货信息,比之前工单更加详细
新代码导入:
将page中qupai文件夹 复制 WEB-INF/page 下
将menu.json 替换原菜单信息
三、 取派 ---- 业务受理
编写实体类 NoticeBill 和 WorkBill
1、 通过业务受理,输入手机号,离焦ajax 根据手机号查询 客户信息, 默认显示
2、 当手机号能够找到客户 ,客户有一些与定区关联 , 关联到取派员
当手机号找不到客户,或者客户未与定区管理 , 如何找取派员 ???
先用地址去匹配分区,通过分区找定区,通过定区找取派员 , 如果还是找不到或者找到多个分区 (转入人工调度)
**** 使用对象导航 查询




1、RegionAction 添加区域时,条件书写错误
if(region.getId()==null || region.getId().equals("")){
}
2、对页面功能进行修改
<input type="text" name="minweight" class="easyui-numberbox" />
$("[name='minweight']").val(1); // 页面不会显示默认值,点击输入框后才会显示
解决: 重新对元素进行easyui 渲染,设置默认值
<input type="text" name="minweight" id="minweight" class="easyui-numberbox" />
$("#minweight").numberbox('setValue','1');
项目第五天
三个重要模块: 基础设置、取派 、中转 (面试可以用)
其它模块: 路由(车辆、飞机、船 线路 )、财务
一、完成基础设置 (定区管理)
原业务: 管理定区/调度排班
将附近小区合并为一个配送区域(定区) ------- 为配送区域设置管理员(某配送公司负责人)----- 根据每名取派员的收派时间,安排多名取派员对该区域进行配送
创建定区,为定区关联分区 (分区只能属于一个定区、一对多) ,为其制定负责的取派员 。 该功能会和取派模块业务受理有关系,使用定区关联客户
*** 业务受理 ,客户将派送业务提交给宅急送公司,宅急送公司上门收货 ,当录入需求后,根据客户地址 ,关联定区和取派员
1、 添加定区 (关联分区 )
将新代码中 decidedzone.jsp 页面替换原有页面
第一步: 查询取派员,进行下拉选择
<input class="easyui-combobox" name="region.id"
data-options="valueField:'id',textField:'staffInfo',url:'${pageContext.request.contextPath}/staff_findall.action'" />
第二步: 在窗口定区时,关联未分配的分区
<table id="subareaGrid" class="easyui-datagrid" border="false" style="width:300px;height:300px" data-options="url:'${pageContext.request.contextPath}/subarea_findnoassociation.action',fitColumns:true,singleSelect:false">
<thead>
<tr>
<th data-options="field:'id',width:30,checkbox:true">编号</th>
<th data-options="field:'addresskey',width:150">关键字</th>
<th data-options="field:'position',width:200,align:'right'">位置</th>
</tr>
</thead>
</table>
2、 定区列表查询
分页查询,无条件
// 定区数据表格
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : true,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "${pageContext.request.contextPath}/decidedzone_list.action",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});
Action 代码 ---- Service 代码 ---- domain配置立即加载 @LazyToOne
3、 对定区关联客户
作业: 使用webservice重CRM中获取客户数据
暂时解决方案: 在系统中创建客户表
一个定区中包含很多个客户(一对多)
4、 双击定区,查询关联分区和客户
如果设置 singleselect 只需要 数据表格选中一行
双击定区的某一行数据 ---- 双击事件
$('#grid').datagrid( {
singleSelect : true,
onDblClickRow : doDblClickRow
});
双击数据表格 调用 doDblClickRow
可以将函数定义在数据表格内部
$('#grid').datagrid( {
singleSelect : true,
onDblClickRow : function(rowindex,rowdata) {
}
});
数据表格加载有两种方式
第一种
HTML中只要table
<table id="association_subarea" ></table>
列数据和表格中数据来自js
$('#association_subarea').datagrid( {
columns : [[
{列一},
{列二}
]],
url : 数据源
});
第二种
<table id="subareaGrid" class="easyui-datagrid" border="false" style="width:300px;height:300px" data-options="url:'${pageContext.request.contextPath}/subarea_findnoassociation.action'">
<thead>
<tr>
<th data-options="field:'subareaids',width:30,checkbox:true">编号</th>
<th data-options="field:'addresskey',width:150">关键字</th>
<th data-options="field:'position',width:200,align:'right'">位置</th>
</tr>
</thead>
</table>
双击定区数据某行,在js代码中获得该行对应 decidedzoneid , 将定区编号,分别调用分区Action 和 客户Action 完成查询
** SubareaAction 的 findhasassociation
** CustomerAction 的 findhasassociation
如果 查询表格数据时,需要向服务器传递参数,如果有中文 请使用 method和queryParams 属性,没有中文 使用?拼接参数
====================================================================================
二、取派业务 分析
受理
受理环节,是宅急送业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
调度
在自动下单的时候,由于取件地址无法匹配取件人员,就转入人工调度。
手动匹配地址,下单到相应的取件人员
业务通知单 noticebill : 客户通过网络方式 或者 电话方式,向我司客户人员,申请宅急送 送货业务,客服人员都需要记录客户申请, 产生业务通知单 。
业务通知单进入系统,自动产生工单 workbill ,工单会通知 取派人员进行取货
工作单 workordermanage : 工作单是一些运货信息,比之前工单更加详细
新代码导入:
将page中qupai文件夹 复制 WEB-INF/page 下
将menu.json 替换原菜单信息
三、 取派 ---- 业务受理
编写实体类 NoticeBill 和 WorkBill
1、 通过业务受理,输入手机号,离焦ajax 根据手机号查询 客户信息, 默认显示
2、 当手机号能够找到客户 ,客户有一些与定区关联 , 关联到取派员
当手机号找不到客户,或者客户未与定区管理 , 如何找取派员 ???
先用地址去匹配分区,通过分区找定区,通过定区找取派员 , 如果还是找不到或者找到多个分区 (转入人工调度)
**** 使用对象导航 查询