1. 什么是ajax
asynchronous :异步 synchronous同步
javascript :核心技术还是javascript
xml:主要保存和传输数据
直译:异步的javascript和xml
就是可与服务器进行异步或者同步交互一门技术.
同步交互:指一个时间段内只能有一个进程在执行.
异步交互:指一个时间段内可以有多个进程在执行.
应用案例:
百度搜索ajax:
无刷新验证用户名的唯一性:
AJax最大特点:无刷新(用户体验比较好)
2. ajax发展史
1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp
直到2005年Ajax才开始流行使用,该年google公司发布了一个邮箱产品gmail,内部的gtalk聊天工具有使用ajax技术 ,该事情引起人们对ajax的注意,并促成其被广泛使用,同时使得向来不被人们重视的javascript语言得到的大家的青睐
3. ajax技术合集
包括html、css、javascript、xml、XMLHttpRequest对象(ajax对象),
其中XMLHttpRequest是ajax的官方的名称。
一个ajax应用程序就是创建一个ajax对象,对象调用其方法和属性的一个过程
4. ajax技术原理
①传统的web(无ajax)应用程序原理图
总结:同步的过程只有允许有一个进程在执行,比如服务端在处理数据的时候,那么客户端不能进行任何操作,处于一个阻塞的一个状态
②使用ajax的web应用程序原理图
总结:使用ajax的程序,服务端在处理数据的时候,客户端浏览器依然可以执行其他的操作,并没有阻塞状态,也就是一个时间段内可以有多个进程在执行.
2. Ajax对象
1. 创建ajax对象
主流浏览器(google,火狐,猎豹,360,高版本的IE(8以上)):
var xhr=new XMLHttpRequest();重点掌握
低版本的IE浏览(IE6,IE7,IE8):(了解下)
var xhr=ActiveXObject('Microsoft.XMLHTTP')
更低版本的IE浏览器创建ajax对象的方式:
//更低版本IE浏览器(IE5,IE4)
var xhr=ActiveXObject('Msxml2.XMLHTTP')
var xhr=ActiveXObject('Msxml3.XMLHTTP')
2. 封装创建ajax对象的兼容函数
建立一个public.js文件
调用形式:
3. ajax常用的方法和属性
常用方法:
open(method,url,[async]):建立一个http连接
method:请求的方法,get/post
url:请求的url地址
async:是否异步请求,默认为true为异步,false同步
send(content):发送一个http请求
content: 发送请求的数据,如果是get请求content直接写null,如果是post请求需要拼接请求字符串,形如:name=xiaokeai&age=18
setRequestHeader(header,value) :设置请求头
header:请求头名称
value:请求头的值
abort:终止一个ajax请求
常用属性:
readyState:ajax请求的状态,有五个值0,1,2,3,4
0:初始化对象还没有调用open()方法
1: 已经调用了open()方法 .还没有调用send()方法
2:已经调用了send()方法
3.已经开始接受服务器返回来的数据,但是不完整.
4:完全接收服务器返回来的数据,请求完毕
onreadystatechange :可以监听ajax状态的一个改变 只能监听1,2,3,4状态,因为状态0没有一个相对变化的过程.
status :http响应状态码 200:ok 404:not found 304 :not modified ,5XX(一般都是服务器相关的错误)
responseText :接收服务器返回来的字符串数据.(html.css,js). php echo 'fasfd';
responseXML :接收服务器返回来的xml数据. php: echo $xml;
4. 快速入门
问题:ajax可以接收服务器返回来哪些信息?
答:浏览器可以接收的信息,ajax基本都可以接收,比如html,css,js,xml.json
例子:用ajax请求服务中的字符串
onreadystatechange可以监听ajax状态4个:
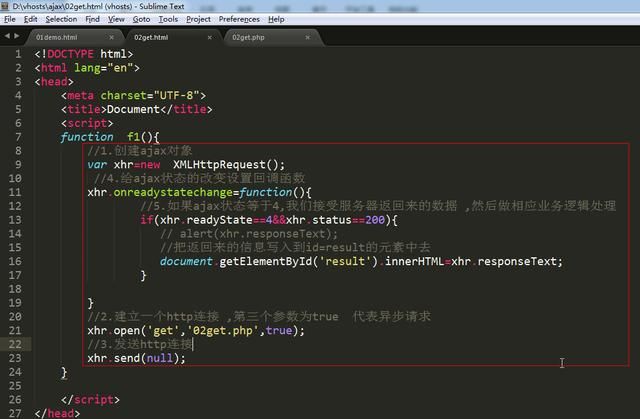
服务端代码:
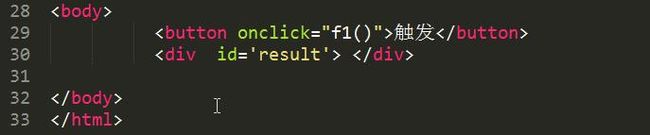
前端请求代码:
请求效果:
5. 总结ajax请求(五步骤)
①创建ajax对象 var xhr=new XMLHttpRequest()
②建立一个http连接 xhr.open('get',url,true);
③发送一个http请求 xhr.send(null);
④给ajax状态绑定一个回调函数 xhr.onreadystatechange=function(){};
⑤判断ajax的状态是否等于4,就做相应的业务逻辑 xhr.readyState==4 接收字符串xhr.responseText
二.ajax在get请求下的缓存
缓存的概念:
浏览器的第一次请求需要从服务器获得许多 css、img、js 等相关的文件,如果每次请求都把相关的资源文件加载一次,对 带宽、服务器资源、用户等待时间 都有严重的损耗,浏览器有做优化处理,其把css、img、js等文件在第一次请求成功后就在本地保留一个缓存备份,后续的每次请求就在本身获得相关的缓存资源文件读取就可以了,可以明显地加快用户的访问速度。css、img、js等文件可以缓存,但是动态程序文件例如php文件不能缓存,即使缓存我们也不要其缓存效果。(IE浏览器会缓存动态程序文件)
1.解决get请求在IE浏览器的缓存问题:
①随机数 : Math.random()
http请求:
查看ie的缓存文件夹:
结论:此种方法虽然可以解决缓存问题,但是每次请求都会产生一个缓存文件.
②时间戳 : new Date().getTime()
此种方案和上面一种差不多,但是参数一定是唯一,
查看http状态和缓存文件:
可知:设置时间戳的方式依然会产生很多缓存文件.
③设置请求头: xhr.setRequestHeader('If-Modified-Since','0');
当我们请求服务器上面的某个文件时,如果我们设置了If-Modified-Since,那么会与服务器上面所请求的文件做个对比,如果请求头的值一样,则直接读取缓存,如果不一样,则会读取服务上面最新的文件内容
此种办法会产生一个缓存文件:
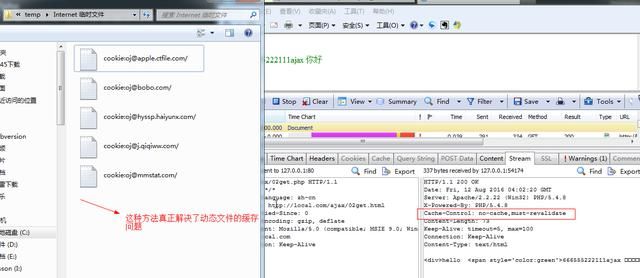
④服务端禁用缓存 : header("Cache-Control:no-cache,must-revalidate");
http信息:
面试题:如果不想缓存一个静态文件如(js.css.img)
解决办法:在请求的css路径后面加个参数即可:
2. get和post请求的区别
①给服务器传递的数据量不同
get方式的大小是受限于浏览器,大部分浏览器是2k左右的限制
每个浏览器的限制不一样 chrome就是8K
1k=1024byte 2k=2048by
http://网址/index.php?name=tom
上述请求通过get方式传递了9个字节的信息
post原则没有限制,php.ini对其限制为8M
②安全方面
post传递数据较安全
③传递数据的形式不一样
get方式在url地址后边以请求字符串形式传递参数
http://网址/index.php?name=tom&age=23&addr=beijing
蓝色部分就是请求字符串,就是一些"名-值"对,中间使用&符号连接。
post方式是模拟form表单把数据给传递给服务器
三.案例-使用get请求校验用户名唯一性
实例代码:
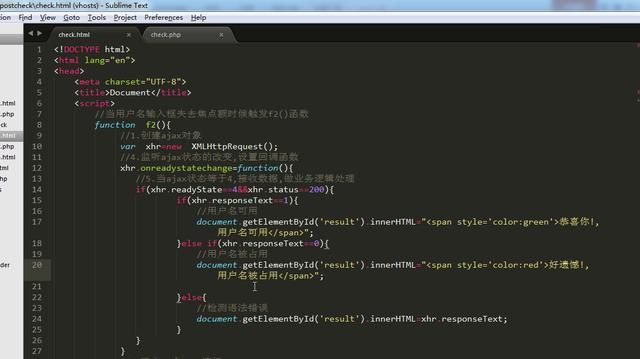
前端代码:
php端校验代码:
效果:
4. 案例-使用post请求校验用户名唯一性
前端代码:
php服务端校验代码:
效果:
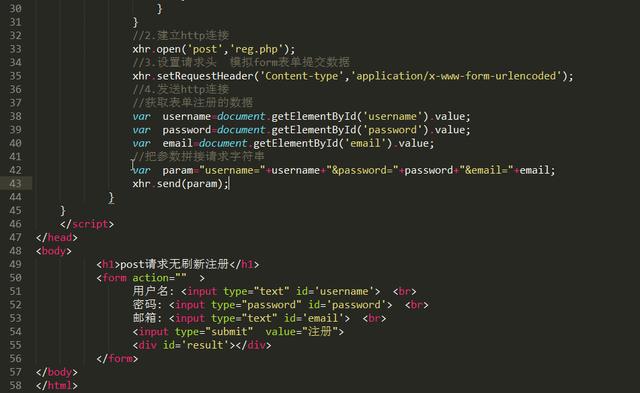
1. post请求总结(六步走):
①,创建一个ajax对象
②.建立一个http连接
③设置请求头 xhr.setRequestHeader("Content-type",'application/x-www-form-urlencoded');
④发送http请求
⑤给ajax状态的改变设置回调函数
⑥判断ajax状态是否等于4,然后组相应的业务逻辑处理
五,请求编码的处理
如果请求的url后面的参数携带中文或者特殊字符如:&,=,%等等,为了避免传递的特殊符号产生歧义,这时候我们需要将此参数进行编码处理,(编码后的信息是相对底层的信息,浏览器会自动识别,获取的时候无需反编码)
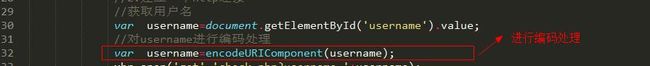
在javascript里边可以通过encodeURIComponent ()对特殊符号等信息进行编码。
在php里边可以函数 urlencode()/urldecode()对特殊符号进行编码、反编码处理
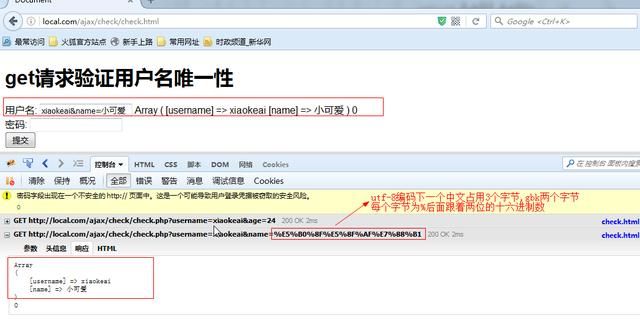
get请求在火狐浏览器传递特殊字符没编码之前的url地址形式:
get请求在火狐浏览器没编码之前传递中文的url地址形式:
对中文自动编码,但是没有对特殊字符进行编码:
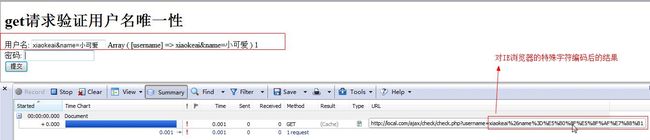
IE浏览器下面传递中文和特殊字符的url形式:
对特殊字符编码后:
火狐浏览器编码后的结果:
ie浏览器下面编码后的结果:
1.编码问题总结:
①不管是get请求还是post请求都需要对特殊字符进行编码处理
②对于中文的情况下大部分浏览器对中文自动编码,但是除IE浏览器需要编码处理
六,案例-利用post请求做无刷新注册的例子
①user表的结构:
基本步骤:
前端注册代码:
php服务端入库代码:
运行效果: