- Java锁自定义实现到aqs的理解
master-dragon
#Java并发编程java开发语言
专栏系列文章地址:https://blog.csdn.net/qq_26437925/article/details/145290162本文目标:理解锁,能自定义实现锁通过自定义锁的实现复习Thread和Object的相关方法开始尝试理解Aqs,这样后续基于Aqs的的各种实现将能更好的理解目录锁的自定义实现lock自旋加锁改进1:自旋加锁失败的尝试让出cpu(yield操作)改进2:yield换成
- Java 11 / JDK 11 下载
金琴莺
Java11/JDK11下载【下载地址】Java11JDK11下载Java11/JDK11下载本仓库提供Java11/JDK11的资源文件下载项目地址:https://gitcode.com/open-source-toolkit/ff8da本仓库提供Java11/JDK11的资源文件下载。Java11是JavaSE平台的一个长期支持版本,引入了多项新特性和改进。以下是Java11中的一些主要更新
- Node.js 的底层原理
阿芯爱编程
面试js技巧网络前端javascript
Node.js的底层原理1.事件驱动和非阻塞I/ONode.js基于ChromeV8引擎,使用JavaScript作为开发语言。它采用事件驱动和非阻塞I/O模型,使其轻量且高效。通过libuv库实现跨平台的异步I/O,包括文件操作、网络请求等。2.单线程事件循环Node.js使用单个线程来处理所有请求,通过事件循环机制来管理并发。事件循环不断检查是否有待处理的事件或回调函数,并依次执行它们。这种模
- 【DevOps】Maven 项目中常见的目录结构:集成测试代码的目录结构与单元测试的目录结构
阿寻寻
云原生&DevOpsdevopsmaven集成测试
集成测试代码的目录结构通常与单元测试的目录结构类似,但它们被放置在不同的目录中,以便区分这两类测试。以下是Maven项目中常见的目录结构:1.单元测试目录结构单元测试通常放置在src/test/java目录下。这个目录专门用于存放针对应用程序单个类或方法的测试。src└──test└──java└──com└──example├──MyClassTest.java└──AnotherClassTe
- JAVA-基础⑦二维数组与排序
冷山寒水
java开发语言
1、冒泡排序(BubbleSort)冒泡排序是所有排序算法中最简单的一个排序,也是我个人学习的第一个排序方法,在这里重新进行一个总结。冒泡排序(BubbleSort)就如同其名称一样,水中的气泡由于压强的原因所以从下到上其大小也是从小到大,如下图整个排序过程分为一个大循环和大循环中的很多小循环进行,我们先来讲其中的小循环他做的事情:每次小循环其实做的事情都很简单,就是单纯的循环所有数据找到其中最大
- Java中的getInterfaces()方法:使用与原理详解
AllenBright
#Java基础java开发语言
在Java中,反射(Reflection)是一个强大的工具,它允许程序在运行时动态地获取类的信息并操作类的属性和方法。getInterfaces()方法是Java反射API中的一个重要方法,用于获取类或接口直接实现的接口。本文将深入探讨getInterfaces()方法的使用场景、工作原理以及实际应用。1.getInterfaces()方法简介getInterfaces()是java.lang.C
- 基于SpringBoot+MyBatis Plus+Vue的Java项目百战商城(附:源码 课件)
搞程序的菇凉
javamavenintellij-ideaspringtomcat
项目背景随着互联网的不断普及和人们消费方式的转变,网络购物逐渐成为人们热衷的一种交易方式。文章采用最新流行的SpringBoot,VUE等技术以及IDEA,VisualStudioCode开发工具,实现前后端数据交互。该线上商城主要实现用户个人中心、购物车、商品管理、订单管理、支付、后台进行商铺内容管理、角色管理、权限管理等功能模块。本设计还为每个店铺可以上传自己的商品、设计轮播图、导航栏等。最后
- java中数组的定义
javaPie
java面试
java中数组的定义5坐怀不乱60|浏览127162次问题未开放回答|举报推荐于2016-02-2505:35:39最佳答案java中数组的定义:字符串数组:1、String[]str=newString[5];2、String[]str=newString[]{"a","b"};3、String[]str={"a","b"};整形数组:1、int[]i=newint[5];2、int[]i=ne
- Java入门 数组
别妨碍我写Bug
javaeclipse编程语言
一、数组的概述1、什么是数组?数组(Array),是多个相同类型数据按一定顺序排列的集合,并使用一个名字命名,并通过编号的方式对这些数据进行同意管理。2、数组的概念数组名下标(索引)元素数组的长度:元素的个数3.数组的特点①数组是有序排列的。②数组属于引用数据类型的变量,数组的元素既可以是基本数据类型,也可以是引用数据类型。③创建数组对象会在内存中开辟一整块连续的空间。④数组的长度一旦确定,就不能
- centos7搭建flink1.18并以 standalone模式启动
咸鱼c君
flink大数据大数据
版本组件版本scala2.12.20java1.8.0_181flink1.18.1关于scala和Java的安装参考:scala和java安装flink下载地址:flink下载链接集群规划bigdata01bigdata02bigdata03masterworkerworkerworker安装1.创建存放路径三个节点都需要操作用于存放安装包:mkdir/home/software/用于存放存放解
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- Java核心与应用:Java异常处理全解析
星核日记
《Java核心与应用》javapython开发语言
Java核心与应用:Java异常处理全解析“程序的世界里,异常是不可避免的。但优秀的开发者,总能优雅地处理它们。”——凌云学习目标✅掌握Java异常分类体系与继承结构✅理解Checked/Unchecked异常的设计哲学✅熟练使用异常链进行根因分析✅掌握try-with-resources的底层原理✅设计符合规范的异常体系1.Java异常处理概述在Java开发中,异常处理是保证程序健壮性的重要手段
- SpringBoot——》整合knife4j详细步骤
小仙。
SpringBootspringbootknife4jswaggerswagger2
推荐:总结——》【SpringBoot】SpringBoot——》整合knife4j详细步骤一、在maven项目的pom.xml中引入Knife4j的依赖包二、创建Swagger配置依赖三、启动SpringBoot工程四、新建TestController.java并测试一、在maven项目的pom.xml中引入Knife4j的依赖包1、Knife4j本身已经引入了springfox,不用再单独引入
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-连续出牌数量100分(python、java、c++、js、c)】题目有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出,接下来如果玩家手中有和他上一次打出的手牌颜色或者数字相同的手牌,他可以继续将该手牌打出,直至手牌打光或者没有符合条件可以继续打出的手牌。现给定一副手牌,请找到最优的出牌策略,
- SSM 构建个性化商铺系统:功能亮点聚焦商业成功
2402_85758349
后端java
第二章开发技术与环境配置以Java语言为开发工具,利用了当前先进的SSM框架技术,以MyEclipse10为系统开发工具,MySQL为后台数据库,开发的一个个性化商铺系统。2.1微信开发者工具在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的javascript,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于NativeSystem的,视图
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- Android 安卓kts 打包按照年月日生成apk build.gradle.kts
未来之窗软件服务
android
importjava.text.SimpleDateFormatimportjava.util.*plugins{alias(libs.plugins.android.application)}android{namespace="你的软件"compileSdk=34defaultConfig{applicationId="你的id"minSdk=24targetSdk=34versionCode
- Spring Boot构建mvc项目
贾斯汀玛尔斯
Javaspringbootmvc后端
好的,以下是一个简单的JavaMVC(Model-View-Controller)项目示例,使用SpringBoot框架和MySQL数据库。这个项目包括基本的CRUD操作。项目结构src/└──main/├──java/│└──com/│└──example/│└──demo/│├──DemoApplication.java│├──controller/││└──UserController.ja
- Kafka的内部通信协议
优人ovo
kafka分布式
引言kafka内部用到的常见协议和优缺点可以看看原文Kafka用到的协议本文奖详细探究kafka核心通信协议和高性能的关键网络层通信的实现基于JavaNIO:Kafka的网络通信层主要基于JavaNIO来实现,这使得它能够高效地处理大量的连接和数据传输。在KafkaChannel类中,通过Selector来管理多个连接的读写操作,实现了非阻塞的I/O模型,能同时处理多个客户端连接,提高了系统的并发
- [3069]基于JAVA的连锁饭店智慧管理系统的设计与实现
阿鑫学长【毕设工场】
java大数据人工智能课程设计毕业设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的连锁饭店智慧管理系统的设计与实现指导老师(一)选题的背景和意义选题背景和意义:在信息化高速发展的今天,餐饮行业的管理模式也在不断发生变化。传统的手工管理方式已经无法满足现代餐饮业的高效运营需求,连锁饭店智慧管理系统应运而生。基于Java的连锁饭店智慧管理系统的设计与实现,不仅可以提高工作效率,降低运营成本,还可以为顾客提供更加便捷、舒适的
- java扫雷
2401_86161528
minesweeperjava
一个使用Java编写的扫雷程序:Minesweeper.javaimportjava.util.Random;importjava.util.Scanner;publicclassMinesweeper{//定义X和Y轴的大小privatestaticfinalintX=10;privatestaticfinalintY=10;//雷数privatestaticfinalintB=10;priva
- JAVA 图形界面编程 AWT篇(1)
禁默
JAVA图形界面编程java开发语言
前言为了应对JAVA课设,小编走上了java的图形界面编程的道路,通过博客分享自己的学习历程,并进行笔记的记录。AWT(AbstractWindowToolkit)介绍AWT(抽象窗口工具包)是Java最早的图形用户界面(GUI)框架之一,主要用于构建桌面应用程序的图形界面。最初在JDK1.0版本中作为JavaGUI的核心库引入,旨在提供一个跨平台的图形用户界面工具包。AWT的最大特点是平台依赖性
- 2024年Python最新下载安装教程,附详细图文,持续更新
Java徐师兄
Python教程python开发语言Python下载安装Python安装Python3下载安装教程
大家好,我是Java徐师兄,今天为大家带来的是Python3的下载安装教程,适用于所有Python3版本,感兴趣的可以看一下文章目录简介一、Python的下载1网盘下载地址(下载速度比较快,推荐)2官网下载地址二、Python的安装三推荐阅读简介Python是一种高级、解释型、面向对象的编程语言,由GuidovanRossum于20世纪90年代初开发。Python语法简洁、易读、功能强大,被广泛应
- XXL-CRAWLER v1.4.0 | Java爬虫框架
后端爬虫java
ReleaseNotes1、【提升】爬虫JS渲染能力强化:升级提供"Selenium+ChromeDriver"方案支持JS渲染,兼容性更高,废弃旧Phantomjs方案。非JS渲染场景仍然Jsoup,速度更快。同时支持自由扩展其他实现。2、【优化】进一步优化Selenium兼容问题,完善JS渲染场景下兼容性和性能。3、【重构】重构核心功能模块,提升扩展性;修复历史代码隐藏问题,提升系统稳定习惯。
- kafka自定义分区器无法接收到数据
一嗷
kafka
记录一下大无语事件,今天看尚硅谷的kafka自定义分区器,结果自己编写得分区器kafka一直接收不到数据,idea里也终端没有语句输出,找了好久才发现问题。自定义分区器代码:importorg.apache.kafka.clients.producer.Partitioner;importorg.apache.kafka.common.Cluster;importjava.util.Map;pub
- FreeMaker 模板引擎的使用
My LQS
历史经验篇开发语言java
大家好!今天想跟大家聊聊一个在Java后端开发中非常实用的工具——FreeMarker模板引擎。它是一款简单易用、功能强大的模板引擎,不管是生成HTML页面,还是处理静态文件,都能让我们轻松搞定。接下来,我会带大家一步步了解FreeMarker的使用方法以及它的实际应用场景。什么是FreeMarker?FreeMarker是一个模板引擎,简单来说,它可以帮我们把动态数据填充到模板文件里,生成最终的
- 字节跳动小姐姐教你用Retrofit-+-RxJava-+-OkHttp-让网络请求变的简单-基础篇(1)
2401_84132449
程序员retrofitrxjavaokhttp
.build();说明:配置了接口的baseUrl和一个converter,GsonConverterFactory是默认提供的Gson转换器,Retrofit也支持其他的一些转换器,详情请看官网Retrofit官网3,创建一个接口,代码如下:publicinterfaceMovieService{//获取豆瓣Top250榜单@GET(“top250”)CallgetTop250(@Query(“
- 【算法设计与分析】实验5:贪心算法—装载及背包问题
XY_伊
算法贪心算法数据结构排序算法c++c语言
目录一、实验目的二、实验环境三、实验内容四、核心代码五、记录与处理六、思考与总结七、完整报告和成果文件提取链接一、实验目的掌握贪心算法求解问题的思想;针对不同问题,会利用贪心算法进行问题建模、求解以及时间复杂度分析;并利用JAVA/C/C++等编程语言开展算法编码实践(语言自选)。理解装载问题及背包问题的贪心求解策略;对比分析与动态规划求解问题的算法异同;能够利用贪心算法,开展装载问题及背包问题的
- 如何区分MongoDB和关系型数据库?思维导图 代码示例(java 架构)
用心去追梦
数据库mongodbjava
MongoDB和关系型数据库(RDBMS,如MySQL、PostgreSQL)是两种不同类型的数据库管理系统,它们在数据模型、查询语言、扩展性和性能等方面存在显著差异。理解这些差异有助于选择适合特定应用场景的数据库类型。以下是关于如何区分MongoDB和关系型数据库的详细指南:区分MongoDB和关系型数据库数据模型MongoDB:文档模型:使用BSON格式存储数据,每个记录都是一个自描述的文档,
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
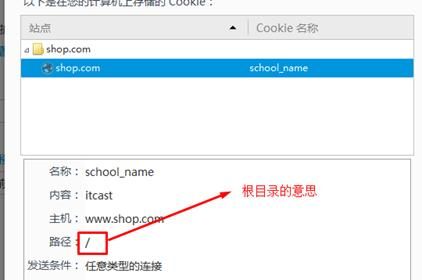
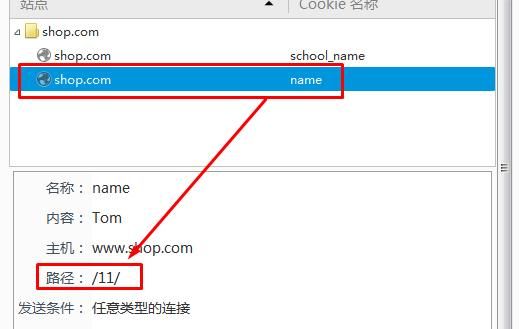
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro