Laravel框中使用EasyWeChat 使用网页授权
微信公众号授权原理及步骤
1、EasyWeChat 是一个由 @overtrue 基于 MIT 协议开发的高质量开源微信第三方 SDK。EasyWeChat 的安装非常简单,因为它是一个标准的 Composer 包,这意味着任何满足下列安装条件的 PHP 项目支持 Composer 都可以使用它。使用此SDK之后使我们的微信二次开发变得非常简单。现以微信公众号授权为例讲解EasyWechat 在laravel中的使用,微信的其它开发与此类似。
2、了解微信公众号授权登陆的原理
不论做微信的何种的开发,首先必须了解原理及流程,不同功能的流程不一样,但是大体都差不多,微信登陆的流程大体如下:

3、原理了解情况之后,需要一些准备工作,比如微信公众号的申请,配置服务器白名单,配置网页授权的回调地址等等,这些就不在这里赘述,具体看微信的官方文档。
4、了解决业务的流程和原理之后,前期准备工作也做好之后,就可以开始使用EasyWechat了。
文档地址
easywechat官方文档;https://www.easywechat.com/docs/master/integration
github地址:https://github.com/overtrue/laravel-wechat
安装配置与测试
1、不同的框架有不同的安装方法,详见手册。laravel中有自己的安装方法:
# Laravel < 5.8
composer require "overtrue/laravel-wechat:~4.0"
# Laravel >= 5.8
composer require "overtrue/laravel-wechat:~5.0"
2、在 config/app.php 注册 ServiceProvider 和 Facade (Laravel 5.5 + 无需手动注册)
'providers' => [
// ...
Overtrue\LaravelWeChat\ServiceProvider::class,
],
'aliases' => [
// ...
'EasyWeChat' => Overtrue\LaravelWeChat\Facade::class,
],
3、创建配置文件:
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"
然后可以在路由文件中输出app()->getBindings();打印出所绑定的所有服务;这些服务都是绑定在Contrants中的binging属性中,你会发现在里面可以看到有wechat的信息;证明wechat引用成功


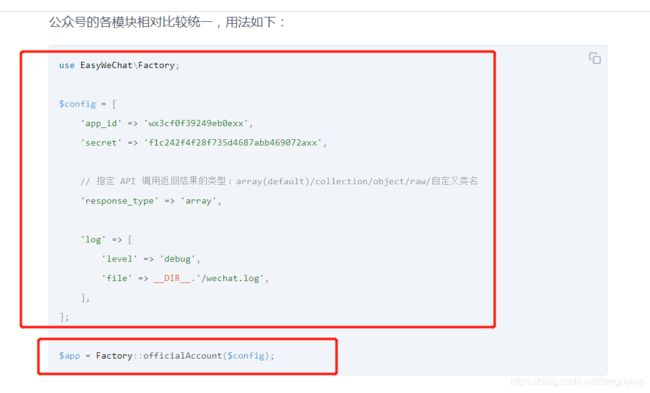
特别注意: 在laravel中使用easyWeChat的时候,默认已经把easyWeChat 做为服务嵌入到了laravel里面,所以在使用上和easyWeChat稍微有不同,体现在如下:


上面的图是easyWechat官网的写法,下面是laravel里面的写法。主要区别是上面的使用Factory 方法实例化出了app对象,而下面的写法直接使用app,把配置项目传进去,这样写的原因就是laravel里面把easyWechat 做为服务嵌入到了里面。如果不使用laravel的服务特性,可以直接按官网的来。
创建完之后,在config/wechat.php 中填写对应的参数即可。
4、网页授权时,我们使用的是config/wechat.php 里面的公众号相关的配置:

根据对应的提示信息,我们在env里面做相应的配置:

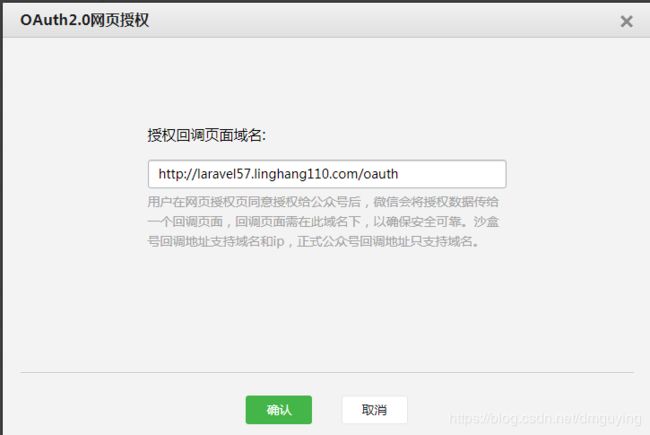
注意使用网页域名测试时需要设置回调域名:


5、测试:
不使用中间的方式,没测试,有兴趣的可以测试下,这里只看使用中间件的形式:
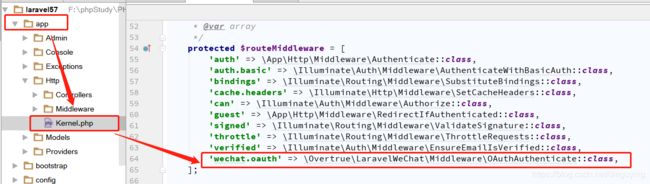
在app\Http\Kernel.php 里面添加配置的中间件:
'wechat.oauth' => \Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate::class,
Route::get('user', function(){
$user = session('wechat.oauth_user.default'); //一句话, 拿到授权用户资料
dd($user);
})->middleware('wechat.oauth');
laravel中使用邮箱登陆和微信授权(使用EasyWechat结合中间件)登陆
1、整体流程
当用户点击个人中心时,利用中间件判断当前用户是否登陆(session里面是否有数据),如果用户已登陆,则页面直接跳转到个人中心页面,如果用户没有登陆,再利用中间件判断当前是网页端还是微信端,如果是微信端,则直接授权,如果是网页端,页面跳转到登陆页面,然后输入用户名和密码进行网页登陆。登陆成功之后跳转到个人中心页面。
2、创建登陆授权控制器(放在api里面):
我们使用使用AuthorizationsController(authorizations意思是授权、授权证书)设置两个接口用于微信登入和账号登入,创建在Api\V1目录下:
···
php artisan make:controller Api\V1\AuthorizationsController
···
然后创建两个方法,用于账号登陆和微信登陆 如果后期要扩展其它登陆方式,是完全可以的:

路由这样设置:
//对接微信登陆
$api->version('v1',[
'namespace'=>'App\Http\Controllers\Api\V1',
'middleware'=>['bindings']
], function($api) {
$api->post('authorizations', 'AuthorizationsController@store');
$api->get('authorizations/social', 'AuthorizationsController@socialStore')->middleware('wechat.oauth');;
});

3、创建登陆页面(放在wap里面):
在Auth目录下的LoginController 里面创建登录页面的方法,分别做好路由和页面模板:


4.、完善网页登陆方法:
直接使用前面学过的jwt进行验证:
/**
* 用于网页登陆
* @param Request $request
*/
public function store(Request $request)
{
$data = $request->only('email', 'password');
if (!($token = auth('api')->attempt($data))) {
return [
'error' => 4000,
'message' => '用户名与密码错误'
];
}
return [
'error' => 0,
'token' => $token,
'message' => '用户登入成功',
'redirect' => route('wap.member.index',['token' => $token]),
];
//由于网页登陆使用的ajax,因此返回的数据格式按照ajax的规则返回,redirect 是登陆成功返回的跳转地址,token是后端jwt生成的token,保存在前端,下次请求其它数据时作为凭证
}
5、微信授权登陆
/**
* 用于微信授权登陆
* @param Request $request
*/
public function socialStore(Request $request){
//由于使用了easyWechat中 中间件的方法进行授权,因此一句话搞定直接获取授权用户的信息如下:
$wechatUser = session('wechat.oauth_user.default');
//注意别忘了引入Member 用户模型
$user = Member::where('weixin_openid',$wechatUser->id)->first();
//校验用户是否存在,不存在则把信息保存在数据库
if (!$user) {
$user = Member::create([
'name' => $wechatUser->name,
'weixin_openid' => $wechatUser->id,
]);
}
return redirect()->route('wap.member.index');
}
微信登陆之后,一直处于自动登陆中如下:
 发送原因及解决方法:
发送原因及解决方法:
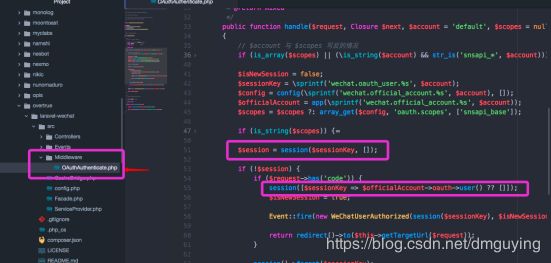
发送这种情况的主要原因是EasyWechat存储信息是在session中的,如下:

而laravel中的中间件;在web的中间件组中就会默认执行StartSession的服务,而通过执行StartSession 中间件就会开启session。我们使用web路由的时候,session就是利用web中间件开启的session服务的如下:

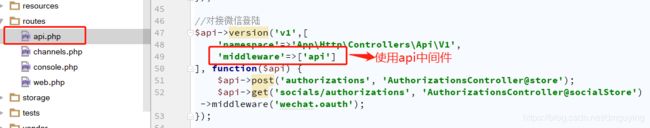
而我们使用api路由时,没有加载开启session的中间件,因此需要把开启session的服务StartSession 放在api中间件,然后api路由中使用api中间件:


6、利用中间件判断当前环境是网页还是微信,如果微信则直接跳转到授权页面,如果是网页直接跳转到登陆页面(中间件实现):
step1:创建中间件,并完善内容:
php artisan make:middleware CheckBrowser
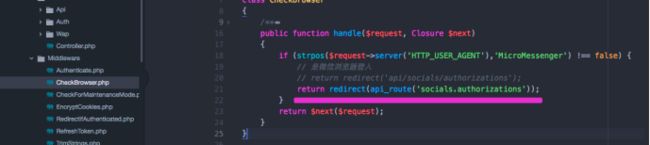
public function handle($request, Closure $next)
{
if (strpos($request->server('HTTP_USER_AGENT'),'MicroMessenger') !== false){
//是微信浏览器
return redirect('api/socials/authorizations');
}
return $next($request);
}
然后在Kernel里面的$routeMiddleware里面注册:
'check.browser' => \App\Http\Middleware\CheckBrowser::class,
最后在登陆页面的路由中使用这个中间件:
Route::namespace('Auth')->group(function (){
Route::get('/login','LoginController@create')->middleware('check.browser');
});
7、使用dingo之后,dingo把laravel自定义的api路由接管了,如何实现laravel原生的api路由和dingo的api同时使用:
起因及分析
List item
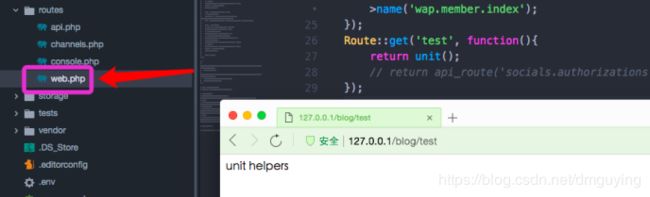
:我们要美化这个地方的路由:

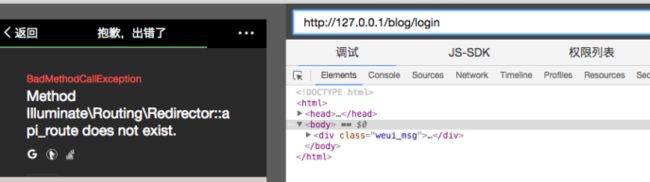
在中间件或是页面中这样使用时报错:

这是因为与dingo接管了api的路由服务,所以laravel自带的route就不会加载api中的路由。那么就自定义一个属于api的路由助手;
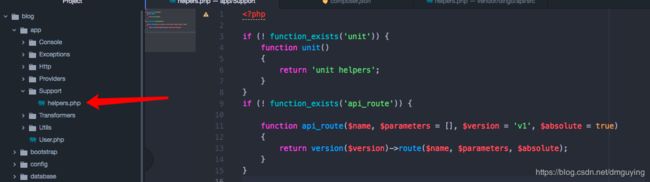
解决问题:自定义一个助手函数api_route
自定义一个helpare.php到 app\Support目录下,如下:

然后在项目的根目录下的composer.json中加入如下内容:

这样还不行还需要对于composer.json重新编译
执行命令 composer dump-autoload