百度地图Polyline画直线BUG
百度地图画直线时有个BUG,取三个坐标点测试,
var point1=
new BMap.Point(
113.33765,
23.150435);
var point2= new BMap.Point( 113.347655, 23.160435);
var point3= new BMap.Point( 113.357655, 23.170435);
var point2= new BMap.Point( 113.347655, 23.160435);
var point3= new BMap.Point( 113.357655, 23.170435);
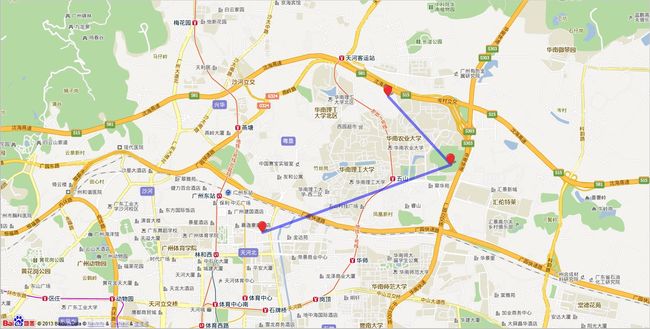
默认Point1到point3是从低纬度到高纬度,由于维度排序呈现递增趋势,也就是说,Point1是开始点,Point3是结束点,那么展现的地图的三个点能正常画出连线。如下图:
var polyline =
new BMap.Polyline([
point1,
point2,
point3
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
point1,
point2,
point3
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
现在我们把专递的序列顺序调换为point1->point3->point2,那么就出现问题,直线不能完整的绘画,只连接的两个点,这是因为百度地图的Polyline对象内为对转入的坐标点按其坐标位置
进行排序导致的,测试如下:
var polyline =
new BMap.Polyline([
point1,
point3,
point2
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
point1,
point3,
point2
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
现在我们来测试折线是否也存在这个问题,首先我们也取同上三个坐标点,把point2经度向东移动稍微调下,使得三个点不再一条直线上。
var point1=
new BMap.Point(
113.33765,
23.150435);//保持不变
var point2= new BMap.Point( 113.347655, 23.160435);//经度向东移动0.02为:( 113.347655, 23.160435)->( 113.367655, 23.160435)
var point3= new BMap.Point( 113.357655, 23.170435);//保持不变
绘图顺序为:
var point2= new BMap.Point( 113.347655, 23.160435);//经度向东移动0.02为:( 113.347655, 23.160435)->( 113.367655, 23.160435)
var point3= new BMap.Point( 113.357655, 23.170435);//保持不变
绘图顺序为:
var polyline =
new BMap.Polyline([
point1,
point3,
point2
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
point1,
point3,
point2
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
效果如下:
为了同直线做对比,我们把坐标顺序调整为:
var polyline =
new BMap.Polyline([
point1,
point2,
point3
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
point1,
point2,
point3
], {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5});
我们仔细观察会发现,同样的调整了坐标序列顺序,虽然折线绘画出来了所有连线(若是直线则会出现断线情况),但是只要调整了序列顺序,绘画出来的图形就会发生变化。那么我们也许会疑问,
到底百度绘画折线的规律是什么?分析上面的列子,我们总结出Polyline对象画线的规律为:
1.直线:(简单理解为从开始点到结束点)
1.1 同经度时,从低纬度到高纬度。
1.2 同纬度时,从小经度度到大经度。
2.折线:(不分经纬度大小高低,只是按坐标序列先后依次将各个点连接)
==================================================测试代码=====================================
<!DOCTYPE html>
http-equiv ="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;}
#l-map{height: 100%;width: 78%;float:left;border-right: 2px solid #bcbcbc;}
#r-result{height: 100%;width: 20%;float:left;}
</style>
<title>折线 </title>
</head>
id ="allmap"></div>
</body>
</html>
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;}
#l-map{height: 100%;width: 78%;float:left;border-right: 2px solid #bcbcbc;}
#r-result{height: 100%;width: 20%;float:left;}
</style>
<title>折线 </title>
</head>
</body>
</html>