vscode使用总结大全C++
Visual Studio Code是一个轻量级(目前只有40几M)但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行。Visual Studio Code内置了对JavaScript, TypeScript和Node.js语言的支持,并且为其他语言如C++, C#, Python, PHP等提供了丰富的扩展库和运行时。
可以选择LLVM、MinGW32、MinGW64、Tdm-gcc等主流编译环境的其中一个。其中LLVM前端(词法、语法分析、语义分析、生成中间代码)使用的是clang,效率上优于后面三个所使用的gcc。
还要指出的是,VSCode不适合做项目,只适合平常的语法、算法练习。所以编译效率不是这么的重要了
不过vscode也不是很完美,虽然他的速度很快,但是占得内存也比source insight 大很多
VSCode跟Sublime很像,继承了Sublime的很多优点,包括编辑界面的鼠标多选操作。但是Sublime在C/C++方面比较欠缺(Clang插件在2.0以后不再维护),而VSCode是这方面的强者。
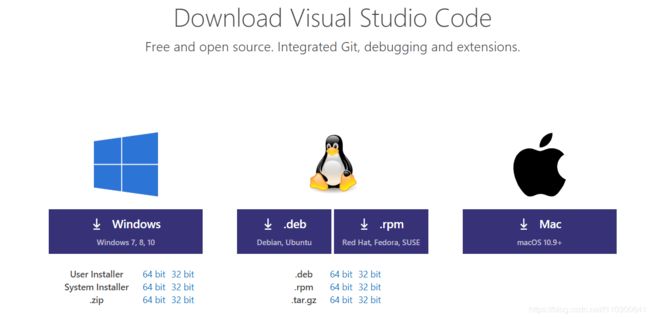
下载
https://code.visualstudio.com/Download
汉化
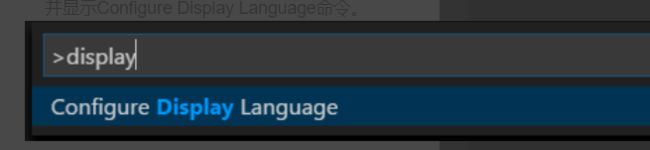
安装后运行vscode,按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令。
选择Configure Display Language,按Enter键,会打开locale.json文件,其默认值位当前使用的语言,为“en”。将“en”改为“zh-CN”,然后ctrl +S 保存locale.json并重新启动VS Code以使用新的显示语言。
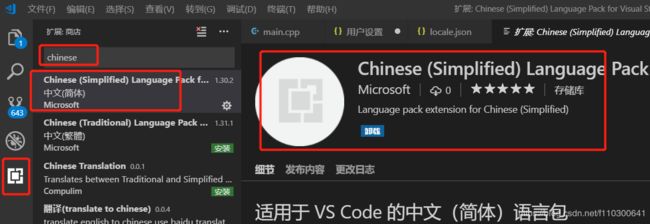
然后安装所需要的语言包,选择中文(简体),点击Install,安装后点击ok。然后重启就ok啦
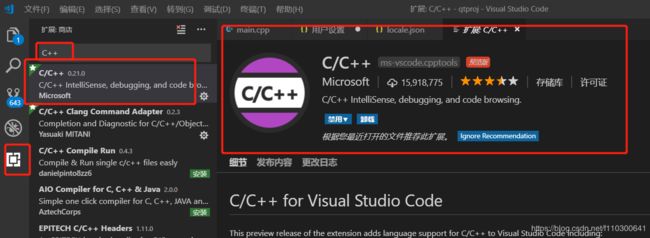
配置C++
安装完成后vscode会提示你重启vscode,此时重启即可
3、安装编译、调试环境
目前windows下调试仅支持 Cygwin 和 MinGW。 这里使用的是MinGW.
参看:https://blog.csdn.net/f110300641/article/details/81698108(windows下QT环境的搭建:Qt(library)4.8.6+MinGW+Qtcreator3.2)
注意:主要是要这个编译器,单独下载安装编译器容易出现各种问题
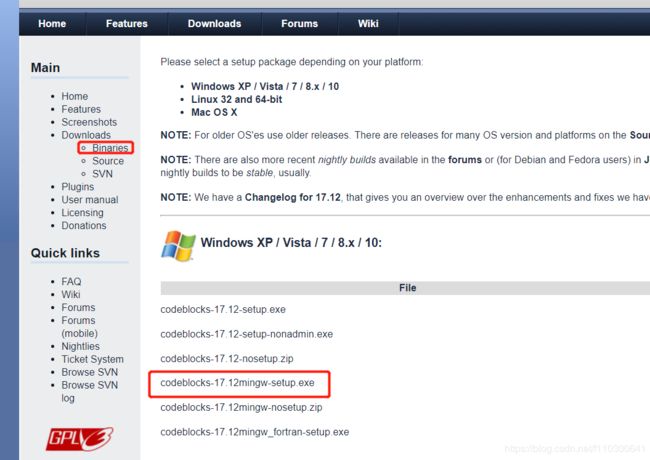
也可以安装codeblocks:http://www.codeblocks.org/downloads
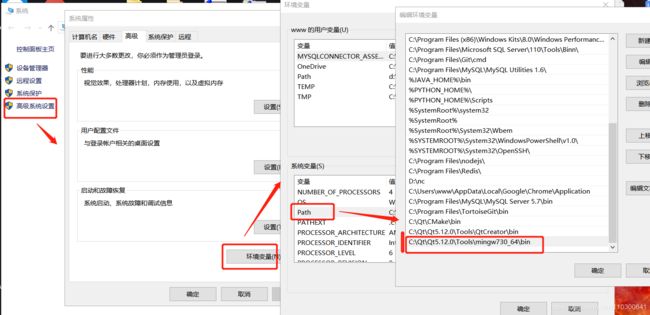
4、配置系统环境变量path
我的电脑 上右键 属性:
注意最后新建的项要与之前MinGW安装位置相对应。配置系统环境变量path后重启一下vscode
5、修改vscode调试配置文件
打开文件夹后,新建main.cpp,进行输入代码测试(注意,是用VScode打开文件夹,打开一个单独的cpp是不行的!!):
然后会在工作目录下的生成一个launch.json的启动配置文件:
使用下面代码替换该文件:(只是在vsc自己产生的json文件加了一些行)
launch.json中有很多属性可以设置, 通过智能提示查看有那些属性可以设置, 如果要查看属性的具体含义, 可以把鼠标悬停在属性上面, 会属性的使用说明.
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡",
"MIMode": "gdb", // 指定连接的调试器
"miDebuggerPath": "C:\\Qt\\Qt5.12.0\\Tools\\mingw730_64\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}注意miDebuggerPath要与MinGw的路径对应 ,见上面的json文件。
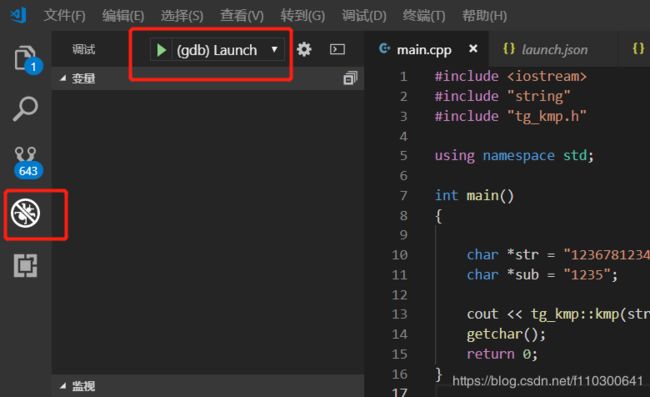
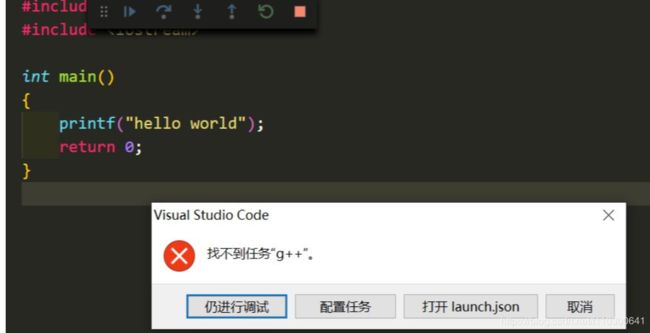
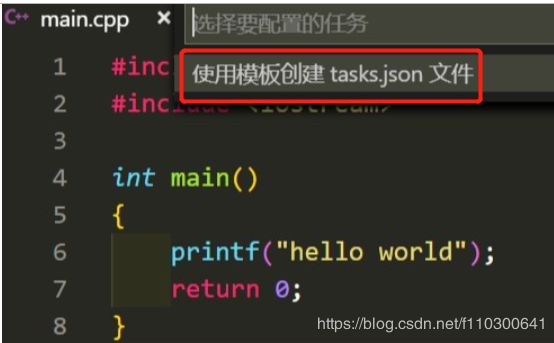
替换后保存,然后切换至main.cpp,按F5进行调试,此时会弹出一个信息框要求你配置任务运行程序,点击它~
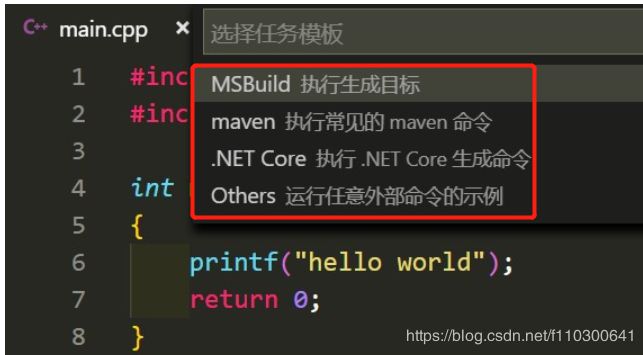
点击第二个“配置任务”,然后出现这个:点就行了~
在这里随便选一个:(我选的others)【随便选,反正最后tasks.json文件要被覆盖】
然后用下面代码替换:【更新:原来的"version": "0.2.0"似乎会有下划线报错,那就按照vscode说的改为2.0.0好了,下面的是最新的复制即可。】
{
"version": "2.0.0",
"command": "g++",
"args": [
"-g",
"${file}", //指定编译源代码文件
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe", // 指定输出文件名,不加该参数则默认输出a.exe
"-ggdb3", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接
"-std=c++17", // 使用最新的c++17标准
"-Wno-format",
"-finput-charset=UTF-8", //输入编译器文本编码 默认为UTF-8
"-fexec-charset=GBK" //编译器输出文本编码 自行选择
], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"${workspaceRoot}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}保存一下,然后切换至main.cpp,再次按F5启动调试~
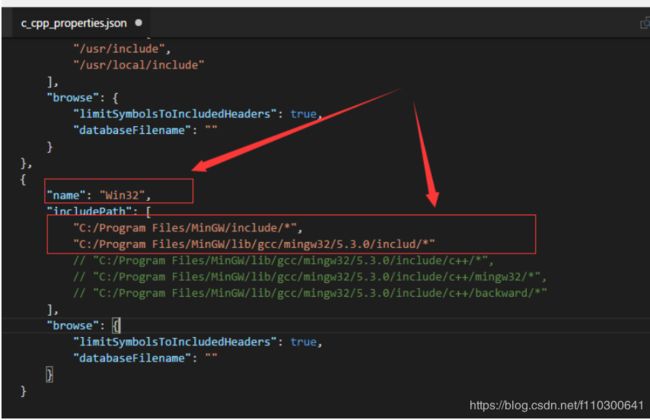
配置c_cpp_properties.json(这个可以不配)
{
"name": "Win32",
"includePath": [
"C:/Program Files/MinGW/include/*",
"C:/Program Files/MinGW/lib/gcc/mingw32/5.3.0/include/*"
"C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/*",
"C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/mingw32/*",
"C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/backward/*"
],
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}其他
一劳永逸:因为VS需要为每一个文件夹做单独配置,所以建议把.vscode文件夹放到你常用的文件夹的顶层,这样就不用重复配置了。不用每个新cpp文件就要一套配置。这些配置在你配置好的文件夹内的所有子文件夹和文件都能使用。
注意:vscode不支持中文路径和文件名,中文调试的话就会出现“找不到文件XXXXX.cpp”
配置参数
主要有四个json文件,在.vscode文件下
其中launch.json和tasks.json是必要的,更改需谨慎
c_cpp_properties.json和settings.json进行一些习惯的设置,可自由更改
微软官方的docs:https://code.visualstudio.com/docs/languages/cpp
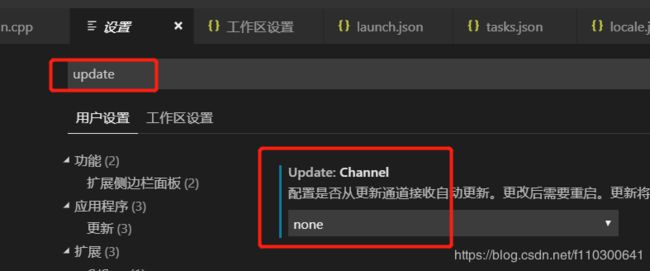
关闭自动更新:
VS Code提供了两种设置方式:
- 用户设置: 这种方式进行的设置,会应用于该用户打开的所有工程;
- 工作空间设置:工作空间是指使用VS Code打开的某个文件夹,在该文件夹下会创建一个名为.vscode的隐藏文件夹,里面包含着**仅适用于当前目录的**VS Code的设置。工作空间的设置会覆盖用户的设置。
VS Code的设置文件为setting.json。
用户设置的文件保存在如下目录:
- Window %APPDATA%\Code\User\settings.json
- Mac $HOME/Library/Application Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
工作空间设置的文件保存在当前目录的.vscode文件夹下。
插件
Ctrl + Shift + P 或 F1 打开扩展面板,输入 install 后按回车打开扩展安装面板;或点击侧边栏的最后一个按钮;或使用ctrl + shift + x命令打开;或使用 查看-》扩展打开扩展面板。
在对话框中输入[string ]@sort:installs可以根据下载量排序查看,选择所需插件,单击安装即可。
@sort:installs:根据下载量排序查看所有插件,asc 升序排列,desc 降序排列。
@sort:raTIng :分级查看,asc 升序排列,desc 降序排列。
string可以为空
推荐插件
C/C++:添加C/C++支持,包括但不限于自动补全
code outline: 显示函数列表
Document This 能够一键给代码中的类、函数加上注释,支持函数声明、函数表达式、箭头函数等(C++不行)
koroFileHeader (ctrl+alt+t:函数注释),(ctrl+alt+i:文件头注释),还是不好用
Embrace 快速的在选中代码两边添加各种引号、括号,不用来回移动光标
Code Spell Checker
Code Spell Checker 强烈推荐,对大部分非英语母语又不想写出四不像变量名的程序员来说,正确识记拼写各种单词还是有不小的挑战,比模棱两可时需要去查在线词典不同的是,这款插件能实时的识别单词拼写是否有误,并给出提示,不少 bug 都是因为拼写错误导致的。
Code Runner
Code Runner,名副其实的代码运行插件,支持数十种语言,在不离开代码编辑器的前提下通过命令面板可直接执行代码,并查看输出。
Python:自动缩进,补全,查错,debug,代码格式化等等
beauTIfy:格式化html,css,js
vscode-icons:一款很火的图标主题
HTML Snippets:可以在不输入 《 的情况下提示
View In Browser:在浏览器中打开 HTML 文件
Crane - PHP Intellisense:PHP代码的自动补全插件
jQuery Code Snippets:一款jQuery重度患者的插件
Debugger for Chrome :调试JavaScript
Git History:显示git log和line history
常用快捷键
裁剪尾随空格(去掉一行的末尾那些没用的空格): ctrl + shift + x
强烈建议把这个启用,这样保存的时候就会自动删掉那些没用的空格,在很多公司的代码规范里都是不允许存在这些空格的。
- 跳转后跳回Alt+左右方向键
- 重命名:比如要修改一个方法名,可以选中后按F2,输入新的名字,回车,会发现所有的文件都修改过了。
- 查看diff 在explorer里选择文件右键 Set file to compare,然后需要对比的文件上右键选择Compare with 'file_name_you_chose'.
10. 添加函数注释:在函数上方输入“/**”,然后点击enter
11. 格式化:alt+shift+f
12. 注释:ctrl+/
13. 全部保存:ctrl+k, 然后只按s一个键
18. 查找:ctrl+F
19. 替换:ctrl+H (文件中替换:ctrl+shift+h )
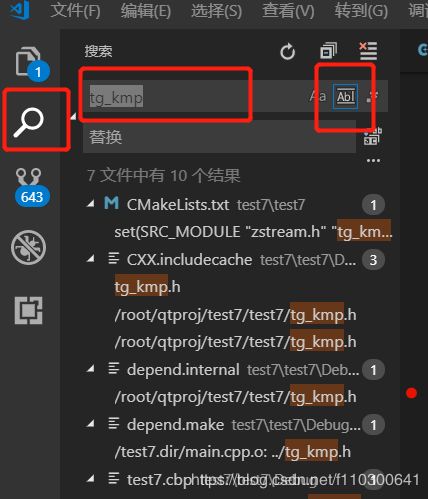
全局查找(文件中查找:ctrl+shift+f)
修改快捷键
文件 – 首选项 – 键盘快捷方式,和修改用户设置的时候一样,找到你要修改的快捷键名字,右边覆盖就可以了,一些还没有绑定快捷键的功能可以在左边的最下面看到,然后快捷键的名字就是这个。
自定义代码片段
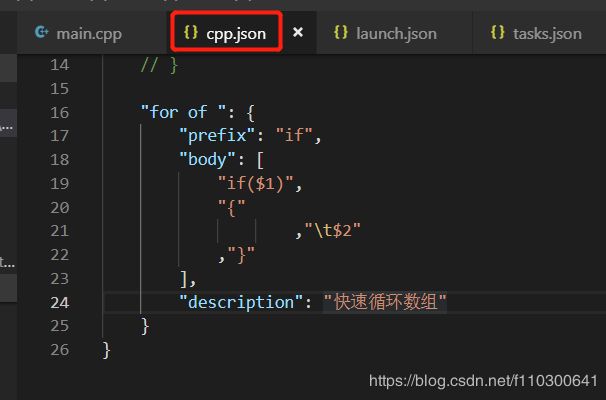
文件-》“首选项”,选择“用户代码片段”
"for of ": {
"prefix": "if",
"body": [
"if($1)",
"{"
,"\t$2"
,"}"
],
"description": "快速循环数组"
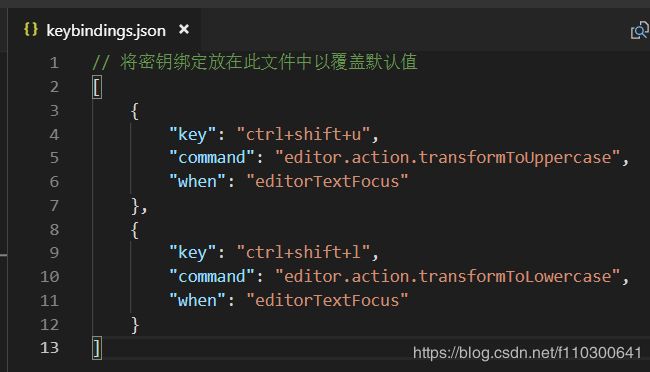
}大小写转换快捷键
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
}