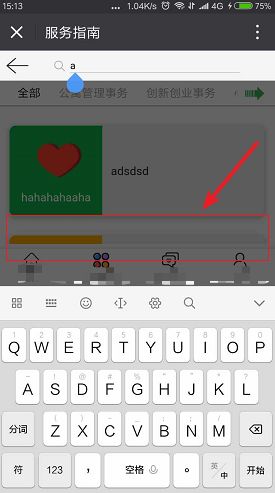
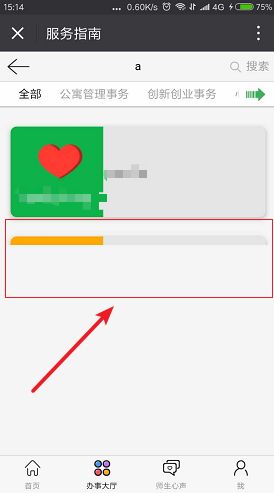
【WeChat】微信页面弹出键盘后iframe内容变空白
BUG 还原
当键盘弹出后,页脚也被顶起来;而当搜索完(要刷新整体页面),键盘缩回后,iframe里 键盘当住的地方变成白色。
前言:
因为iframe要适配,so,高度要计算出来
//整体高
var win = $(window).height();
//搜索栏
var header = $('header').height();
//导航栏
var nav = $('.navdivwrap').height();
//页底
var footer = $('footer').height();
//iframe
$('#main').height(win -header + nav - footer);
解决方案:
原因:
当键盘放下后,iframe的高度没有再重新设置而导致的。
方案① : 将首次iframe的高度放在cookie里
注意:在小米6 中,’win’ 貌似冲突了,so 改 ‘win1’
//导入
你可能感兴趣的:(【WeChat】)
- 【案例教程】基于R、Python的Copula变量相关性分析及AI大模型应用
AAIshangyanxiu
编程算法统计语言农林生态遥感生态环境r语言python人工智能copula函数变量相关性分析贝叶斯统计学
查看原文>>>https://mp.weixin.qq.com/s?__biz=MzAxNzcxMzc5MQ==&mid=2247726953&idx=6&sn=7ebd9948d54bbce401efdc908dbf67e2&scene=21#wechat_redirect在工程、水文和金融等各学科的研究中,总是会遇到很多变量,研究这些相互纠缠的变量间的相关关系是各学科的研究的重点。虽然皮尔逊相
- 微信发送器项目指南:从结构到配置的全方位解析
余媛奕Lowell
微信发送器项目指南:从结构到配置的全方位解析项目目录结构及介绍本开源项目【微信发送器](https://github.com/bluedazzle/wechat_sender.git)采用清晰的目录布局,确保开发者能够迅速定位核心组件。以下是关键目录及其简介:src:核心源代码所在目录。main.py:主要运行入口,负责整个应用的启动和逻辑控制。wechat_sender:业务逻辑包,封装了与微信
- Linux系统安装微信
用什么都重名
工作相关linux服务器微信
在Linux系统中安装微信。目录一、下载安装一、下载安装sudodpkg-iWeChatLinux_x86_64.deb安装完成之后在应用程序管理界面就会有一个微信图标,即可登录使用了。
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- springboot+微信小程序接入微信小程序支付(使用证书与JSAPI)
小杨HPDay!
springboot微信小程序后端
1、maven引入依赖com.github.wechatpay-apiv3wechatpay-apache-httpclient0.4.52、配置文件application.yml#微信支付相关参数wx-pay:#商户id(微信支付商户平台获取)mch-id:xxxxxxxxx#公众号appid(和商户id绑定过后,微信支付商户平台或者微信公众平台获取)appid:xxxxxxxxx#商户证书序列
- 策略模式 - Flutter中的算法超市,运行时自由切换“计算法则“!
明似水
flutter策略模式flutter算法
痛点场景:支付流程的if-else地狱假设你正在开发一个电商App,需要支持多种支付方式:voidprocessPayment(Stringmethod,doubleamount){if(method=='alipay'){print('调用支付宝SDK,支付¥$amount');//支付宝特定逻辑...}elseif(method=='wechat'){print('调用微信支付SDK,支付¥$
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- java 接入新版微信商家转账接口
V_1920
java微信开发语言
Doubleprice=preOrders.getPrice()*100;//时间戳longtimestamp=System.currentTimeMillis()/1000;//加密算法。固定值,目前不支持其他方式StringauthType="WECHATPAY2-SHA256-RSA2048";//生成nonce_strStringnonceStr=WxPayKit.generateStr(
- 微信V3 NativePay支付例子
千百元
#javajava
packagecom.wechat.pay.java.service.payments.nativepay;importcom.wechat.pay.java.core.Config;importcom.wechat.pay.java.core.RSAAutoCertificateConfig;importcom.wechat.pay.java.core.exception.HttpExcepti
- rent8_wechat-新增提醒收租功能
程序员君常笑
出租屋管理系统tdesignvue.js微信小程序
本次更新中,rent8_wechat小程序全新推出了“提醒收租”功能,为房东提供更加便捷的收租体验。房东只需在小程序内点击“提醒收租”按钮,系统便会在需要收租当天的上午9点准时推送通知,贴心提醒房东及时收取租金。以下是该功能的具体推送规则:每次点击“提醒收租”按钮,系统将触发一次推送;每次推送仅针对一间房间;推送的房间需满足其收款日期晚于当前日期的条件;房东可在“房产管理”页面灵活设置是否开启该房
- rent8_wechat-最常用出租屋管理系统-微信小程序
程序员君常笑
微信微信小程序小程序
rent8_wechat-出租屋管理系统的微信小程序,基于Tdesign开发。另外,此小程序需要配合后端使用。rent8_wechat后端地址:rent8-最常用出租屋管理系统技术栈Tdesign界面及功能展示安装步骤gitclonehttps://gitee.com/MarcoMaHH/rent8_wechat.gitcdrent8_wechatnpminstall安装完之后,在微信开发者工具中
- 探索趣味抽奖新体验:微信小程序转盘抽奖
宫萍润
探索趣味抽奖新体验:微信小程序转盘抽奖项目地址:https://gitcode.com/gh_mirrors/we/wechat-turntalbe-canvas项目简介在数字化时代,互动式的抽奖活动为用户提供了一种新颖而有趣的参与方式。微信小程序转盘抽奖就是这样一个利用小程序平台开发的创新应用,它借助HTML5Canvas技术,打造出了可高度定制化的转盘抽奖界面,为你的业务增添无尽魅力。技术分析
- 华为OD机试 C++ - 螺旋数字矩阵
steven_moda
华为OD机试C++华为odc++javajavascriptpython华为OD机试算法
螺旋数字矩阵前言:本专栏将持续更新互联网大厂机试真题,并进行详细的分析与解答,包含完整的代码实现,希望可以帮助到正在努力的你。关于大厂机试流程、面经、面试指导等,如有任何疑问,欢迎联系我,wechat:steven_moda;email:[email protected];备注:CSDN。题目描述疫情期间,小明隔离在家,百无聊赖,在纸上写数字玩。他发明了一种写法:给出数字个数n(0
- Java接受参数传递进来的参数名称和自己定义的不一样怎么办? TTc_ java前端javascript
1.实体类packagecom.wechat.project.reservation.domain.dataset;importcom.alibaba.fastjson.annotation.JSONField;importcom.wechat.project.reservation.domain.Parameters;importlombok.AllArgsConstructor;importl- 华为OD机试C++ - 中文分词模拟器 steven_my 华为OD机试C++华为odc++pythonjavajavascript算法华为OD机试
中文分词模拟器前言:本专栏将持续更新互联网大厂机试真题,并进行详细的分析与解答,包含完整的代码实现,希望可以帮助到正在努力的你。关于大厂机试流程、面经、面试指导等,如有任何疑问,欢迎联系我,wechat:steven_moda;email:[email protected];备注:CSDN。题目描述给定一个连续不包含空格的字符串,该字符串仅包含英文小写字母及英文标点符号(逗号、分号、句号),同时- Python检测微信小程序封禁状态的完整教程 python
介绍本教程演示如何使用Python调用微信小程序封禁状态检测API,判断指定微信小程序是否被封禁。通过发送小程序AppID到检测接口,可以获取小程序状态信息,返回结果中code为1表示小程序正常,为0表示小程序被封禁。Python代码importrequestsdefcheck_wechat_miniprogram_status(appid):"""检测微信小程序封禁状态:paramappid:要- Python检测微信域名封禁状态的完整教程 安丨 java数据库开发语言
介绍本教程演示如何使用Python调用微信域名检测API,判断指定域名在微信平台内是否被封禁。通过发送目标URL到检测接口,可以获取域名状态信息,返回结果中status为1表示域名被拦截,为0表示域名被封禁,2表示域名正常。Python代码importrequestsfromurllib.parseimportquotedefcheck_wechat_domain_status(target_ur- 机器学习相关书籍源码链接(基于Python+Tensorflow2) m0_37773168 资源类深度学习机器学习pythontensorflow
机器学习相关书籍源码链接(基于Python+Tensorflow2)《深度学习》+《动手学习深度学习》https://zhuanlan.zhihu.com/p/95859749?utm_source=wechat_session&utm_medium=social&utm_oi=751192479616741376《Python机器学习手册:从数据预处理到深度学习》《简明的TensorFlow2》- Python使用总结之基于Python的Wechaty使用步骤 阿福不是狗 Python使用总结python开发语言
基于Python的Wechaty使用步骤在当今自动化和智能化需求日益增长的时代,企业微信、公众号、小助手等自动聊天工具层出不穷。Wechaty是一个跨平台的聊天机器人SDK,支持多语言开发,包括JavaScript、Python、Go、Rust等,帮助开发者快速构建微信机器人。本文将介绍如何基于Python语言使用Wechaty,构建一个简单的微信机器人。一、什么是Wechaty?Wechaty是- 探索微信小程序开发利器:MiniProgram CLI 劳泉文Luna
探索微信小程序开发利器:MiniProgramCLIminiprogram-cli项目地址:https://gitcode.com/gh_mirrors/mi/miniprogram-cli项目简介在现代移动互联网时代,微信小程序以其轻量级、便捷的特性深受开发者和用户的喜爱。wechat-miniprogram/miniprogram-cli是一个由腾讯官方推出的,用于快速构建与管理微信小程序项目- 微信小程序开发资源汇总 masserd 小程序微信小程序
转自https://github.com/justjavac/awesome-wechat-weapp#%E5%AE%98%E6%96%B9%E6%96%87%E6%A1%A3官方文档小程序开发文档小程序设计指南小程序开发者工具工具WePY一个支持组件化的小程序开发框架微信小程序配置及目录在线生成工具EgretWing3.2.x支持微信小程序实时预览的IDE)Labrador支持ES6/7的微信小- 2025年微信小程序开发:AR/VR与电商的最新案例 m0_72636583 微信小程序arvr
引言微信小程序自2017年推出以来,已成为中国移动互联网生态的核心组成部分。根据最新数据,截至2025年,微信小程序的日活跃用户超过4.5亿,总数超过430万,覆盖电商、社交、线下服务等多个领域(WeChatMiniProgramDevelopmentGuide2025)。在2025年,增强现实(AR)、虚拟现实(VR)以及电商功能的深度整合成为小程序开发的热点趋势。这些技术不仅提升了用户体验,还- Python使用总结之Mac安装docker并配置wechaty 阿福不是狗 Python使用总结pythonmacosdocker
Python使用总结之Mac安装docker并配置wechaty✅一、安装DockerDesktopformacOS1.下载DockerDesktop安装包访问官网下载安装包:https://www.docker.com/products/docker-desktop选择macOS(Apple芯片或Intel芯片)版本下载。2.安装并启动Docker双击.dmg文件并拖入应用程序启动DockerD- Ubuntu 20.04 下 OpenCV 4.5.4 编译安装与系统默认 OpenCV 4.2 共存切换指南【2025最新版!!!】 那就举个栗子! 计算机视觉解决方案ubuntuopencvlinux
引言在图像处理与计算机视觉开发中,OpenCV是不可或缺的基础库。然而,Ubuntu20.04默认的APT仓库只提供OpenCV4.2.0版本,对于需要使用OpenCV≥4.5的开发者(如opencv-wechat-qrcode,dnn_superres,G-API模块等)来说,系统源版本显然无法满足需求。我在实际项目开发中也遇到了这个问题:系统自带OpenCV4.2无法满足我的需求,而升级系统或- python按帧保存视频中的图片 南宫凯 python音视频
importcv2importos#要提取视频的文件名sourceFileName=r'C:\Users\syyfds\Documents\WeChatFiles\wxid_64znj0x3367s22\FileStorage\Video\2023-08\502adfdfe1d195e5b5cc2f0018d36567.mp4'#初始化timestimes=0#提取视频的频率,每25帧提取一个fr- 微信同声传译(语音转文字) Taro +vue3 з小丸子ε taro微信小程序前端微信javascript
前言微信同声传译插件是微信自研的语音输入,文本翻译等功能的插件封装,用于提供给第三方小程序调用。在使用过程中遇见某些问题,不知道是不是底层问题,希望有大佬能解惑。1.准备工作代码配置://app.json或者app.config(taro){...plugins:{WechatSI:{version:'0.3.6',//插件版本号provider:'wx069ba97219f66d99'//插件提- 微信单向好友检测WechatRealFriends V1.0.2 子文AI 微信
—————【下载地址】———————【本章下载一】:https://drive.uc.cn/s/678bc1d511414【本章下载二】:https://pan.xunlei.com/s/VOQDwnFJOoRRo7e7hTVXXyLiA1?pwd=n7tm#【百款黑科技】:https://ucnygalh6wle.feishu.cn/wiki/HPQywvPc7iLZu1k0ODFcWMt2n0- woocommerce 支付插件修改 guoruijun_2012_4 woocommerce
wordpress\wp-content\plugins\wechat-weixin-payments-for-woocommerce\class-xh-wechat-wc-payment-gateway.phpsupports,'refunds');$this->id=XH_WC_WeChat_ID;$this->icon=XH_WC_WeChat_URL.'/images/logo.png';- 微信小程序F12开发者工具OpenDevTools _uncleTan 微信小程序
1、下载工具:https://github.com/JaveleyQAQ/WeChatOpenDevTools-Python?tab=readme-ov-file#%E9%A3%9F%E7%94%A8%E6%96%B9%E6%B3%952、找到合适的微信历史版本:https://github.com/tom-snow/wechat-windows-versions/releases【还不懂直接看教- 矩阵求逆(JAVA)初等行变换 qiuwanchi 矩阵求逆(JAVA)
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(初等行变换) * @author 邱万迟 *- JDK timer antlove javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务 2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务 3.java.util.Timer.schedule(TimerTask task, long delay,longperiod- JVM调优总结 -Xms -Xmx -Xmn -Xss coder_xpf jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。 典型设置: java -Xmx- JDBC连接数据库 Array_06 jdbc
package Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class JDBCUtil { //完- Unsupported major.minor version 51.0(jdk版本错误) oloz java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType) at org.apache.catalina.loader.WebappClassL- 用多个线程处理1个List集合 362217990 多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。 import java.util.ArrayList; import java.util.List; import java.util.concurrent.CountDownLatch; public c- JSP简单访问数据库 香水浓 sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印 public class DBHelper { private String driverName; private String url; private String user; private String password; private Connection connection; privat- Flex4中使用组件添加柱状图、饼状图等图表 AdyZhang Flex
1.添加一个最简单的柱状图 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <?xml version= "1.0"&n- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面 aijuans android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下: [html] view plain copy <RelativeLa- 查询汇总的sql baalwolf sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(- Linux du命令和df命令区别 BigBird2012 linux
1,两者区别 du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。- AngularJS中的$apply,用还是不用? bijian1013 JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。 但是首先,让我们把$apply转换成一种简化的形式。 scope.$apply就像一个懒惰的工人。它需要按照命- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化 bit1129 zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理 ClientCnxn构造方法 &- 【Java命令一】jmap bit1129 Java命令
jmap命令的用法: [hadoop@hadoop sbin]$ jmap Usage: jmap [option] <pid> (to connect to running process) jmap [option] <executable <core> (to connect to a- Apache 服务器安全防护及实战 ronin47
此文转自IBM. Apache 服务简介 Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。 由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到- unity 3d实例化位置出现布置? brotherlamp unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置? 答:实例化的同时就可以指定被实例化的物体的位置,即 position Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object 这样你不需要再用Transform.Position了, 如果你省略了第二个参数(- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data bylijinnan java重构
import java.awt.Color; import java.awt.Container; import java.awt.FlowLayout; import java.awt.Label; import java.awt.TextField; import java.awt.event.FocusAdapter; import java.awt.event.FocusE- struts2更改struts.xml配置目录 chiangfai struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml) web.xml文件修改如下: <filter> <filter-name>struts2</filter-name> <filter-class&g- redis做缓存时的一点优化 chenchao051 redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。 首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi- mysql导出数据不输出标题行 daizj mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数 如通过下面命令导出数据: mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt 结果为: studentid- phpexcel导出excel表简单入门示例 dcj3sjt126com PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下 <?php error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE); if (PHP_SAPI == 'cli') die('- 爱情格言 dcj3sjt126com 格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t- 转 Activity 详解——Activity文档翻译 e200702084 androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro- win7安装MongoDB服务 geeksun mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads 2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d- Javascript魔法方法:__defineGetter__,__defineSetter__ hongtoushizi js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/ 在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为 例如,在一个图书类中,我们自动为Book加上书名符号: function Book(name){- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应 jinnianshilongnian cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05- 数据源架构模式之行数据入口 home198979 PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。 一、概念 行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。 二、简单实现行数据入口 为了方便理解,还是先简单实现: <?php /** * 行数据入口类 */ class OrderGateway { /*定义元数- Linux各个目录的作用及内容 pda158 linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于 Windows 操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要 linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d- ubuntu12.04上编译openjdk7 ol_beta HotSpotjvmjdkOpenJDK
获取源码 从openjdk代码仓库获取(比较慢) 安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial 将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe- 将数据库字段转换成设计文档所需的字段 vipbooks 设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好! PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。 - Java接受参数传递进来的参数名称和自己定义的不一样怎么办? TTc_ java前端javascript