Vue+TypeScript
由于后期项目要使用ts,所以先学习下,这是第一次使用ts,要是有不足之处,还请多指教。
最开始因为webpack版本问题搭了好几次没成功,果然失败乃成功之母,古人诚不欺我,每次学习都是在写bug解决bug继续创造bug的循环里痛并快乐着。
由于使用的是Vue-cli2 + webpack3.6.0版本,按照webpack3的方式来搭建的,所以安装时一定要注意自己的版本与插件版本哈。
前边儿初始化Vue项目啥的操作俺们就省了(里边儿的序号没有什么特别大的意义)
npm i vue-class-component vue-property-decorator --save // 安装vue的官方插件
npm i [email protected] [email protected] --save-dev //(此处安装已经指定版本了的)
npm i tslint tslint-loader tslint-config-standard --save-dev // 此处可以先不安装,但是以后也还是会装上的
ts-loader:会检索当前目录下的tsconfig.json文件,根据里边儿定义的规则去解析.ts或.tsx文件(跟.babelrc的作用差不多)
ts-lint-loader 作用跟eslint-loader一样,那么问题来了tsconfig.json这个文件哪来的?这个不急待会就说了。
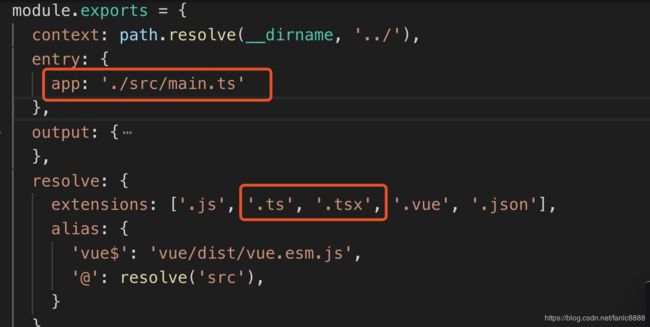
1、先上build文件夹下的webpack.base.conf.js文件将里面的部分代码替换成下边儿的:
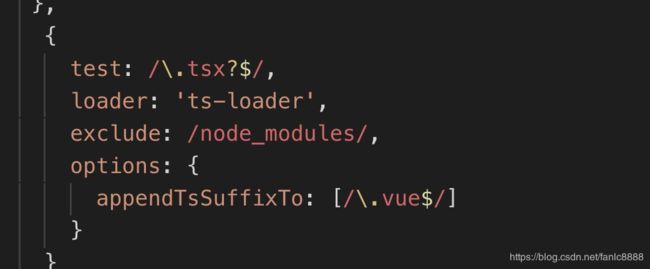
在module里边儿的rules加上
代码:
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/]
}
}2、在项目根路径(.babelrc同级目录)下添加tsconfig.json,作用上面说过了。
{
"include": [ "src/**/*" ],
"exclude": [ "node_modules" ],
// 编译选项
"compilerOptions": {
// 是否以严格模式解析
// "strict": true,
// 解析非相对模块名的基准目录
// "baseUrl": ".",
// 输出目录
// "outDir": "./output",
// 移除注释
// "removeComments": true,
// 指定特殊模块的路径,如jQuery
// "paths": {
// "jquery": [
// "node_modules/jquery/dist/jquery"
// ]
// },
// 运行从没有设置默认到处的模块中默认导入
"allowSyntheticDefaultImports": true,
// 启用装饰器
"experimentalDecorators": true,
// 运行便于JavaScript文件
"allowJs": true,
// 采用的模块系统
"module": "commonjs",
// 编译输出目标es版本
"target": "es5",
// 如何处理模块
"moduleResolution": "node",
// 将每个文件作为单独的模块
"isolatedModules": true,
// 编译过程中需要引入的库文件的列表
"lib": [
"dom",
"es5",
"es6",
"es7",
"es2015.promise"
],
// 是否包含可以用于 debug 的 sourceMap
"sourceMap": true,
"pretty": true
}
}上边儿是我的配置,仅做参考
3、若是安装了tslint-loader则必须在根目录下配置tslint.json(引入ts的规范)文件
{
"extends": "tslint-config-standard",
"globals": {
"require": true
}
}4、在src目录下新建shims-vue.d.ts(告诉typescript *.vue文件交给Vue模块处理),因为typescript默认不支持*.vue文件
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}代码中导入*.vue文件时一定要加上.vue后缀!!!如:
import HelloWorld from '@/components/HelloWorld.vue'
5、改写 .vue文件
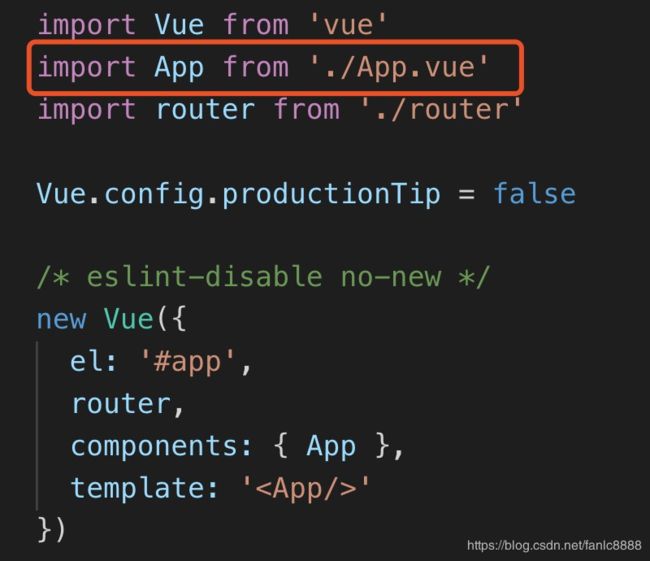
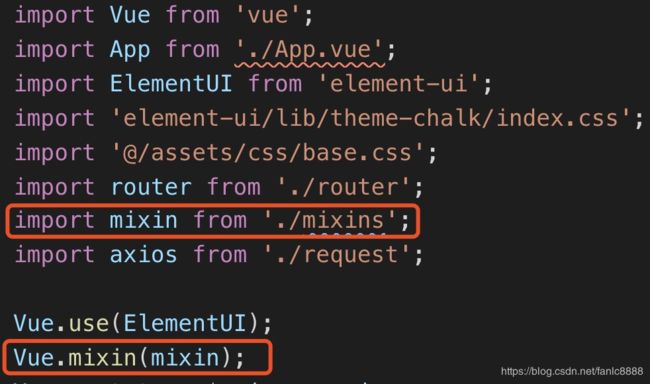
先将main.js修改为main.ts,里面的内容修改为
所有的.vue文件中的script标签加上 lang="ts";
APP.vue文件
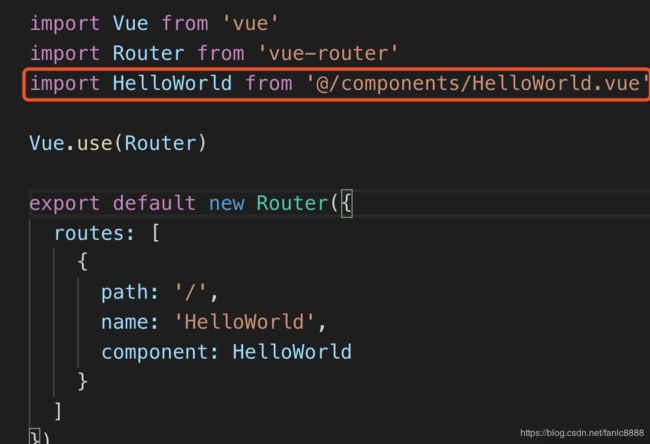
router/index.js文件改为router/index.ts,里边儿的内容改为
.vue 文件修改(只修改了script部分,其他的之前的写法是一样一样的)
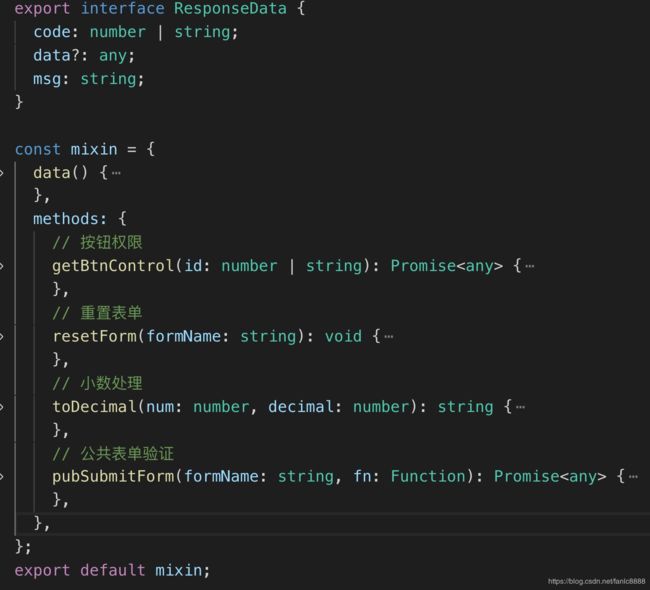
6、使用mixins
在main.ts中引入后,在组件里面中的HTML中可以使用: {{ toDecimal(number, 2) }} ;也可this.toDecimal(number, 2)
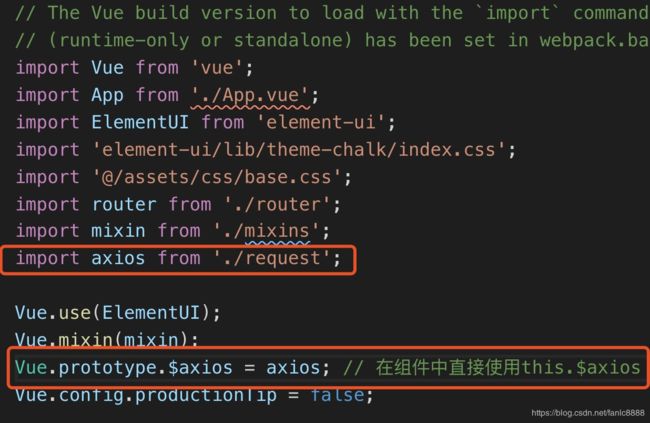
7、axios拦截器
index.js可以忽略,是我改造时留的备份
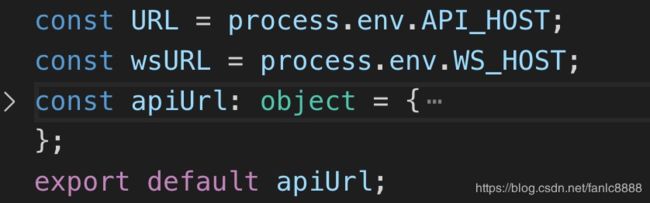
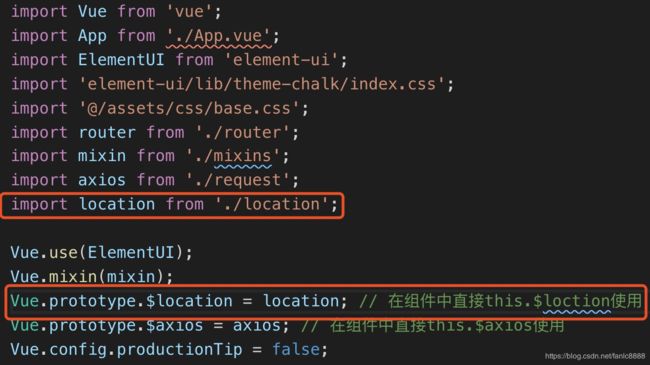
8.统一管理api地址
如上图配置使用方式为:this.$axios.get(this.$location.apiUrl(你自己的api地址));请求方式可以自定
参考链接:https://segmentfault.com/a/1190000011744210?utm_source=tag-newest