使用electron打包桌面应用
目录结构与文件
Electron App的目录结构如下:
your-app/ ├── package.json ├── main.js └── index.html
你应用里的 package.json 看起来应该像:
{ "name" : "your-app",
"version" : "0.1.0",
"main" : "main.js"
}注:当package.json里不存在main时,Electron将会默认使用index.js
main.js是启动你App的脚本,它将会开启主进程,main.js应当创建一个窗口并处理系统事件。一个典型的例子如下:// 控制应用生命周期的模块
const {app} = electron;
// 创建本地浏览器窗口的模块
const {BrowserWindow} = electron;
// 指向窗口对象的一个全局引用,如果没有这个引用,那么当该javascript对象被垃圾回收的
// 时候该窗口将会自动关闭
let win;
function createWindow() {
// 创建一个新的浏览器窗口
win = new BrowserWindow({width: 1920, height: 1080});
// 并且装载应用的index.html页面
win.loadURL(`file://${__dirname}/index.html`);
// 打开开发工具页面
//win.webContents.openDevTools();
// 当窗口关闭时调用的方法
win.on('closed', () => {
// 解除窗口对象的引用,通常而言如果应用支持多个窗口的话,你会在一个数组里
// 存放窗口对象,在窗口关闭的时候应当删除相应的元素。
win = null;
});
}
// 当Electron完成初始化并且已经创建了浏览器窗口,则该方法将会被调用。
// 有些API只能在该事件发生后才能被使用。
app.on('ready', createWindow);
/* var mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: false
}
}); */
// 当所有的窗口被关闭后退出应用
app.on('window-all-closed', () => {
// 对于OS X系统,应用和相应的菜单栏会一直激活直到用户通过Cmd + Q显式退出
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 对于OS X系统,当dock图标被点击后会重新创建一个app窗口,并且不会有其他
// 窗口打开
if (win === null) {
createWindow();
}
});
Hello World!
Hello World!
We are using node ,
Chrome ,
and Electron .
electron打包发布
全局安装electron
就会出现如下图的界面
预览应用,就是把app那个文件直接拖入到打开的 electron里面就可以查看效果了
发布成exe的问题
使用命令 npm install --save-dev electron-packager将electron-package安装到项目的路径下面
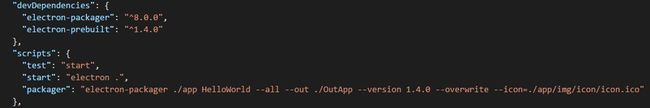
安装完成后,package.json中会多出一条electron-package的版本号配置信息
"devDependencies": {
"electron-packager": "^6.0.0",
"electron-prebuilt": "^0.37.3",
"gulp": "^3.9.1"
}electron-packager * location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
命令比较长,每次要是都用这个命令来打包会很烦,可以使用第二种方法;
首先在项目根目录下面的 package.json 里添加代码, "packager": "electron-packager ./app HelloWorld --all --out ./OutApp --version 1.4.0 --overwrite --icon=./app/img/icon/icon.ico"
PS:这里要注意,字段里的 项目名字,version,icon路径要改成自己的;
具体添加位置如图,
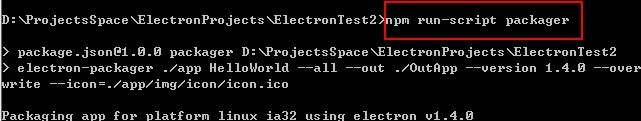
然后,在使用命令 npm run-script packager
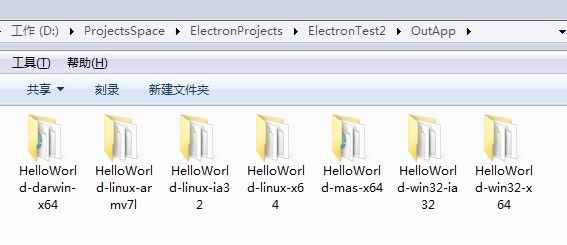
最后,打包完成之后如图
运行对应包下的.exe文件,就可以看到我们的应用了。
还有就是为了避免源代码直接暴露给用户,我们还需要做的就是用asar把./resources下面的app文件打包成一个asar的文件
然后直接把app文件删除,把打包好的app.asar直接./resources下面,在运行appName.exe就好了
注意,asar的文件名一定得是app
asar pack your-app app.asar
例如:asar pack F:\atom_project\myatom_1 F:\atom_project\app.asar
这样就会把myatom_1打包成app.asar
这样就会把myatom_1打包成app.asar
再给大家推荐一个使用nsis制作安装程序的博客:http://www.cnblogs.com/modou/p/3573772.html