Android入门4--做一个书架(续)
添加图书布局文件
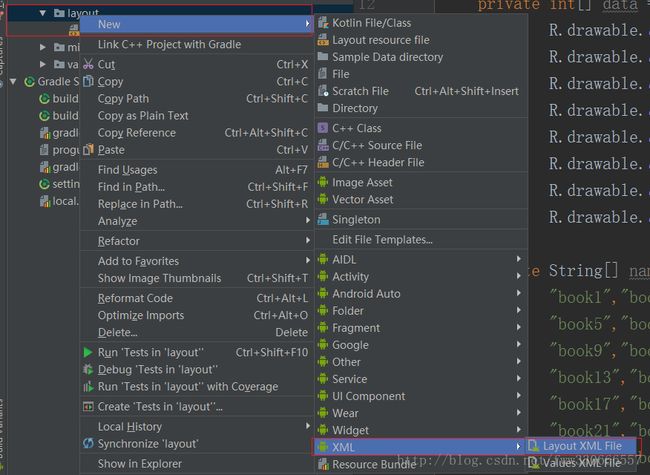
前面,我们已经做好了一个书架,这里,我们首先为书架添加一些书籍。因为书架本身是Grid View,所以每一本书就是GridView的一个item,那么首先,我们要对这个item进行布局:
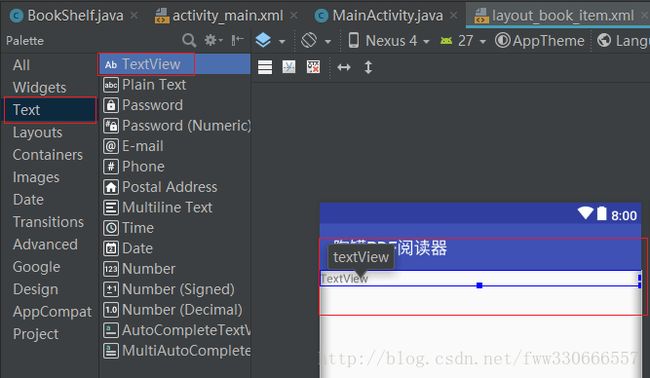
添加好之后就会进入到布局设计界面,然后拖一个Text View到主界面上来:
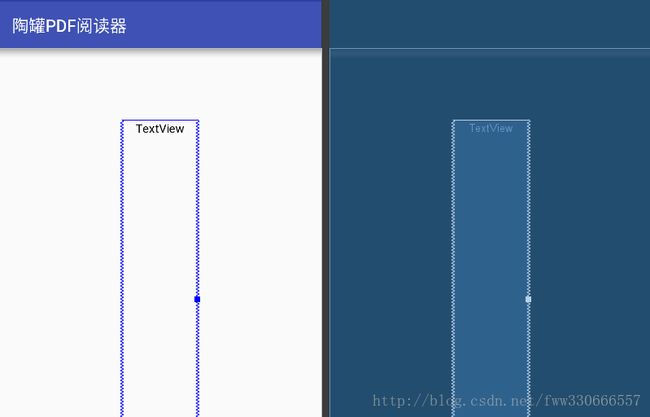
这里可能会有点疑惑,因为我们要做的只是一个item的局部布局,但是预览界面展示的却是整个屏幕。这里,我们忽略其他,只着眼于我们新加的这个线性布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_book_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/id_book_item_cover"
android:layout_width="90dp"
android:layout_height="0dp"
android:layout_marginTop="85dp"
android:layout_weight="1"
android:text="TextView"
android:textAlignment="center"
android:textColor="#000" />
LinearLayout>需要注意的是,TextView默认加了一个android:layout_weight=”1”,这里需要将android:layout_height设置为0,不然会有警告。
预览效果:
为书架添加模拟数据
这里我添加了32条模拟数据,包含背景图和文字:
private GridView bookShelf;
private int[] data = {
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,
R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt,R.drawable.cover_txt
};
private String[] name={
"book1","book2","book3","book4",
"book5","book6","book7","book8",
"book9","book10","book11","book12",
"book13","book14","book15","book16",
"book17","book18","book19","book20",
"book21","book22","book23","book24",
"book25","book26","book27","book28",
"book29","book30","book31","book32"
};添加GridView的Adapter
class ShelfAdapter extends BaseAdapter {
@Override
public int getCount() {
return data.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView= LayoutInflater.from(getApplicationContext()).inflate(R.layout.layout_book_item, null);
TextView view=(TextView) convertView.findViewById(R.id.id_book_item_cover);
if(data.length>position){
if(positionelse{
view.setBackgroundResource(data[0]);
view.setClickable(false);
view.setVisibility(View.INVISIBLE);
}
return convertView;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return position;
}
} 这里为了方便使用数据,我将ShelfAdapter嵌套进了MainActivity中。
显示图书项
这里首先我们发现,忘记给bookshelf添加id了,加上:

然后我们就可以写代码了:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bookShelf = (GridView) findViewById(R.id.bookshelf);
ShelfAdapter adapter=new ShelfAdapter();
bookShelf.setAdapter(adapter);
bookShelf.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
if(arg2>=data.length){
}else{
Toast.makeText(getApplicationContext(), ""+ arg2 +arg3, Toast.LENGTH_LONG).show();
}
}
});
}调整书架项目布局
为书架视图添加如下属性:
<com.demo.taoguan.BookShelf
android:id="@+id/bookshelf"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:horizontalSpacing="20dp"
android:verticalSpacing="20dp"
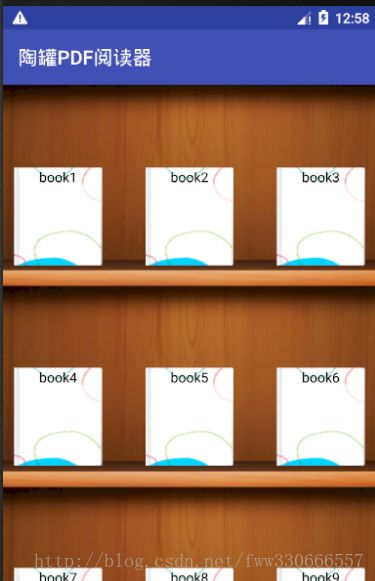
/>运行效果: