vue移动端日历组件 mintUi dateTime picker 设定开始和结束日期
=====================================追加提示2018.9.17===============================
继续填坑 如果你想修改 这个组件的 取消和确定按钮 则需要像下面的startDate一样
在标签上写 :cancel-text 和 :confirm-text 然后用一个vue变量接一下 设定一下值就可以了
这里我只想吐槽 属性怎么用 完全靠自己猜想 真的是可以了
=====================================追加提示2018.9.17===============================
=====================================追加提示2018.8.13===============================
这里在设置初始时间的时候 又遇到一个bug 你的web页面 在ios 和安卓打开的时候 安卓还好 ios 存在问题!!!!!
这里 楼主原来日期格式 都是 “2018-8-13”的格式 后来发现 如果你用这种格式设置初始时间 ios会有bug 显示错乱
然后 所有都要使用 “2018/8/13” 这种格式 这种格式在ios里 不会报错
=====================================追加提示2018.8.13===============================
==============================正文===========================
首先必须吐槽 mintui
这个2.2.13版本中picker 联动 你拉一会就对不上值了 也不知道这么大的bug mintui自己看不见么 然后搜了一圈
大家推荐2.2.9版本 说这个靠谱点
这里假设 如果你有一个需求 比如 起始日期为某年的某月 而不是当前时间开始
那么mintui的 picker 你可以放弃了
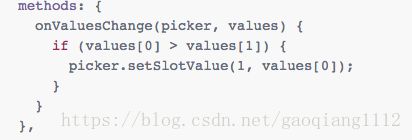
他的这个onValuesChange方法 那叫一个乱
这里我友情提示这个方法返回2个参数 第一个参数是picker对象,第二个values里是你联动的选中值的数组,(如下图)
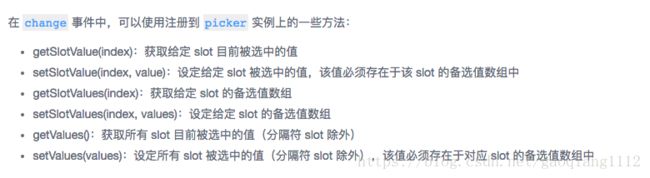
这里还不难 不过如果你想懂官网的这句(下面的图),你会发现官网一个例子都没有,你都不知道咋用,
提示下,也就是这么写,
index是values这个数组长度内的值 比如你2列拉动 那么index 就是0,1
如果你3级联动那就是0,1,2 剩下的你自己悟吧
=======================================华丽的分割线=========================================
上面纯属吐槽 ,这个组件太垃圾了。回到我们的要求 如果你想设定拉动的初始值,比如日期的
你需要使用DateTime Picker 这个组件又是一个大坑
(这里我真是服了,包括官网,你们给的api 自己不试么 给别人的例子也不试???????)
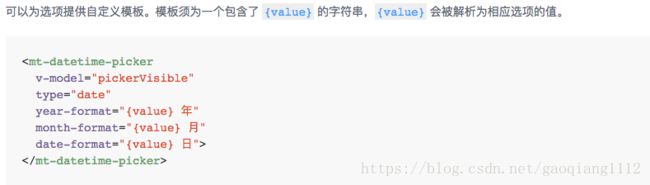
来看官网
这是楼主用的,由于业务要求只显示年和月,所以要去掉日,这里尝试删除date-formate 或给他的value设置null和空字符串
均失败!!!!!!!!!!!!!!!!!!!!!!!
就问你服不服这组件,然后楼主没办法只能靠js+css了,没办反,如果你有更好的,可以告诉我
好了,日不显示了,然后就是最大的坑了,设定起止时间
来看官网
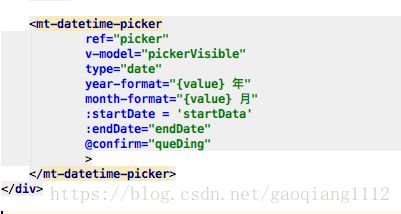
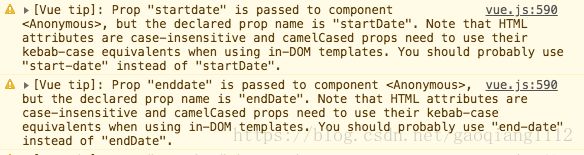
然后楼主就写成这个样子,问题来了。 他!不!好!使!!!!!!
然后百度,官网+所有百度到的都是这么写
https://www.cnblogs.com/smallteeth/p/8004462.html 链接1
https://blog.csdn.net/mhlghy/article/details/80269774 链接2
https://blog.csdn.net/thekingyu/article/details/78974852 链接3
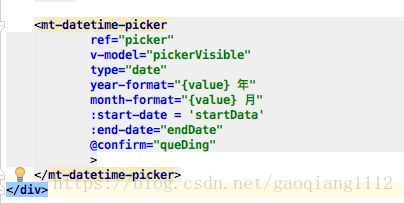
我不再挂链接了 反正都是一个样 也没一个好使,我也是服了。最后,还是英语救了楼主