Spring Boot 2 + Thymeleaf:表单字段绑定、表单提交处理
Spring Boot中Thymeleaf对表单处理的一些用法:
(1)使用th:field属性:进行表单字段绑定
(2)使用ids对象:一般用于lable配合radio或checkbox使用
(3)表单提交处理
开发环境:IntelliJ IDEA 2019.2.2
Spring Boot版本:2.1.8
新建一个名称为demo的Spring Boot项目。
pom.xml
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-devtools
一、使用th:field属性
th:field属性常用于表单字段绑定,除了自动生成id和name属性,对不同的节点类型还会有不同的生成逻辑。
例如input还会再生成value属性,textarea会自动设文本,select会自动选中相应的选项,如果是同个表单属性,radio和checkbox的id会自动增长。
备注:
(1)使用th:field属性时,如果html节点中已经存在相应属性,则不会再另外生成。
(2)th:field属性需要使用星号表达式*{...},即先使用th:object声明表单对象,再使用th:field=*{...}对表单域进行处理。
1、src/main/java/com/example/demo/User.java
package com.example.demo;
public class User {
String name;
Integer sex;
String[] MyColors;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
public String[] getMyColors() {
return MyColors;
}
public void setMyColors(String[] myColors) {
MyColors = myColors;
}
}2、src/main/java/com/example/demo/FieldController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.HashMap;
import java.util.Map;
@Controller
public class FieldController {
@RequestMapping("/field")
public String field(Model model){
//设置用户对象
User user = new User();
user.setName("小红");
user.setSex(0);
model.addAttribute("user", user);
//设置性别
Map sexes = new HashMap();
sexes.put("男", 1);
sexes.put("女", 0);
model.addAttribute("sexes", sexes);
return "field";
}
} 3、src/main/resources/templates/field.html
使用th:field属性
启动服务后,浏览器访问http://localhost:8080/field,网页源代码如下:
使用th:field属性
二、使用ids对象
可以使用ids对象的seq方法生成指定名称的递增id。
对于radio和checkbox自动生成的id,配合lable节点使用时,需要知道这个id,可以使用ids对象的prev和next方法。
1、src/main/java/com/example/demo/IdsController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IdsController {
@RequestMapping("/ids")
public String ids(Model model){
User user = new User();
user.setName("小红");
user.setSex(0);
model.addAttribute("user", user);
return "ids";
}
}2、src/main/resources/templates/ids.html
使用ids对象
启动服务后,浏览器访问http://localhost:8080/ids,网页源代码如下:
使用ids对象
三、表单的提交处理
主要在控制器方法中使用@ModelAttribute映射表单对象。
1、src/main/java/com/example/demo/FormController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
@Controller
public class FormController {
@RequestMapping("/form")
public String form(Model model){
setConstant(model);
User user = new User();
user.setName("小明");
user.setSex(1);
user.setMyColors(new String[]{"white", "black"});
model.addAttribute("user", user);
return "form";
}
@PostMapping("/submit")
public String submit(@ModelAttribute User user, Model model){
setConstant(model);
model.addAttribute("user", user);
System.out.println("姓名:" + user.getName());
System.out.println("性别:" + (user.getSex().intValue() == 1 ? "男" : "女"));
System.out.println("喜欢的颜色:" + Arrays.toString(user.getMyColors()));
//return "redirect:/form";
return "form";
}
//设置常量
private void setConstant(Model model){
Map sexes = new HashMap();
sexes.put("男", 1);
sexes.put("女", 0);
model.addAttribute("sexes", sexes);
String[] colors = new String[]{"red", "white", "black"};
model.addAttribute("colors", colors);
}
} 2、src/main/resources/templates/form.html
表单的提交处理
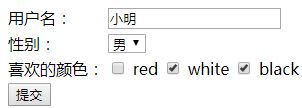
启动服务后,浏览器访问http://localhost:8080/from,页面如下图:
表单的提交处理
点击提交按钮,IDEA控制台输出:
姓名:小明
性别:男
喜欢的颜色:[white, black]