Lottie安卓开源动画库使用
碉堡的Lottie
Airbnb最近开源了一个名叫Lottie的动画库,它能够同时支持iOS,Android与ReactNative的开发.此消息一出,还在苦于探索自定义控件各种炫酷特效的我,兴奋地就像发现的新大陆一般.可以说,Lottie的出现,将极大地解放Android/iOS工程师于无尽的编写原生自定义动画的工作中.
当我们的项目中用GIF实现一些复杂的视觉效果的时候,会遇到许多的问题.比如,GIF的文件过于庞大,并且对于不同分辨率设备的适配存在不便,并且Gif格式的色深问题是一个死穴.
比如下面这几个动画效果:
设计这些动画效果显然不是写代码的程序员应该负责的事情.那有没有什么办法,能让美工在AE软件上设计的动画直接用于移动端呢?
有的,那就是使用Lottie.
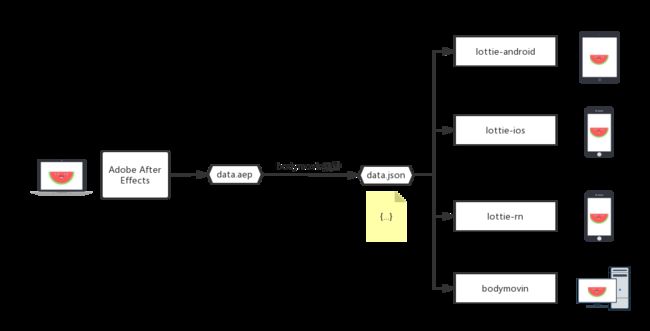
如上图所示,通过安装在AE上的一款名叫bodymovin的插件,能够将AE中的动画工程文件转换成通用的json格式描述文件,bodymovin插件本身是用于在网页上呈现各种AE效果的一个开源库,lottie做的事情就是实现了一个能够在不同移动端平台上呈现AE动画的方式.从而达到动画文件的一次绘制、一次转换、随处可用的效果.
当然,就如Java一次编译,随处运行一样,lottie本身这个动画播放库并不是跨平台的.
上手使用
说了那么多,下面来详细说说怎样使用这个碉堡的库.首先声明,以下涉及到的软件可能包含破解版,如果你资金充裕,请支持正版.
以下使用方式与软件在2017年2月6日都有效.
安装Adobe After Effects CC 2017
Adobe是个好公司,做了很多牛逼的软件,但是无一例外都被国人破解了.本例使用的是最新版的AE CC 2017.
可用下载地址 http://www.dayanzai.me/after-effects-cc-2014.html
CDN 分流地址 http://trojx-me.oss-cn-hangzhou.aliyuncs.com/AE%202017%5BWwW.DaYanZai.Me%5D.rar
感谢作者提供软件.注意此版本只适用于WIN 64位系统,笔者在 Win7 64 位
环境下能够正常安装并使用.安装过程中按照内置说明安装即可.
安装bodymovin插件
想了解此插件可以参看该插件的GitHub页面.
下载bodymovin.zxp插件包
此文件位于工程中的/build/extension/目录下,如果外网速度慢可以从这里可以下载该插件的最新版本.
安装插件
项目说明中给出了为AE安装插件的三种方式:
- 通过第三方软件ZXP Installer安装;
- 手动安装;
- 使用Adobe官方插件安装器安装.
这三种笔者都试过,最后得出只有第二种(也是看起来最繁琐的)有效.这里详细说明一下第二种方法:
-
-
- 先关闭AE;
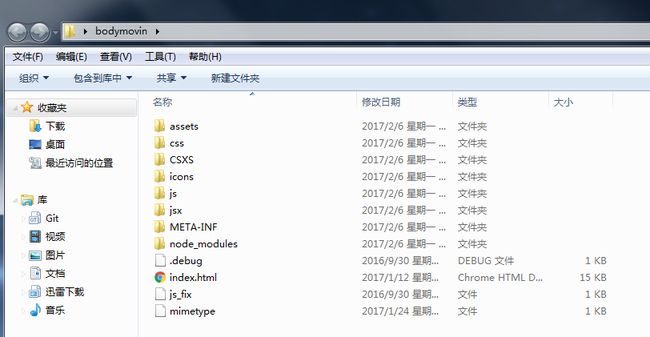
- 用WinRAR或类似软件打开
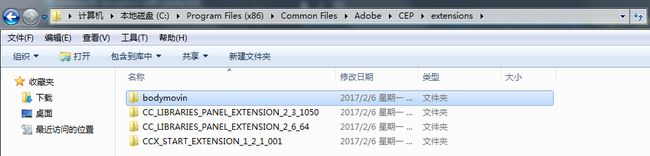
bodymovin.zxp文件,并将解压后的文件夹直接复制到C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
或者是C:下,对于MAC机器路径是\AppData\Roaming\Adobe\CEP\extensions /Library/Application\ Support/Adobe/CEP/extensions/bodymovin
-
-
- 修改注册表.对于Windows,打开注册表修改器,找到
HKEY_CURRENT_USER/Software/Adobe/CSXS.6,并在此路径下添加一个名为PlayerDebugMode的KEY,
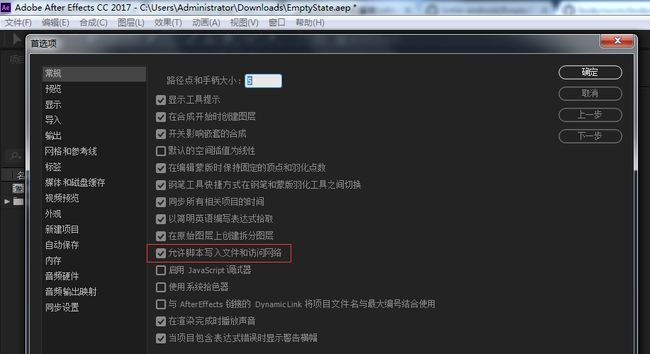
并赋值为1;对于MAC,打开文件~/Library/Preferences/com.adobe.CSXS.6.plist并在末尾添加一行,键为PlayerDebugMode,值为1. - 设置AE 无论以何种方式安装bodymovin插件,都需要在AE的
编辑->首选项->常规中勾选允许脚本写入文件和访问网络(默认不开启)
- 修改注册表.对于Windows,打开注册表修改器,找到
开始制作动画
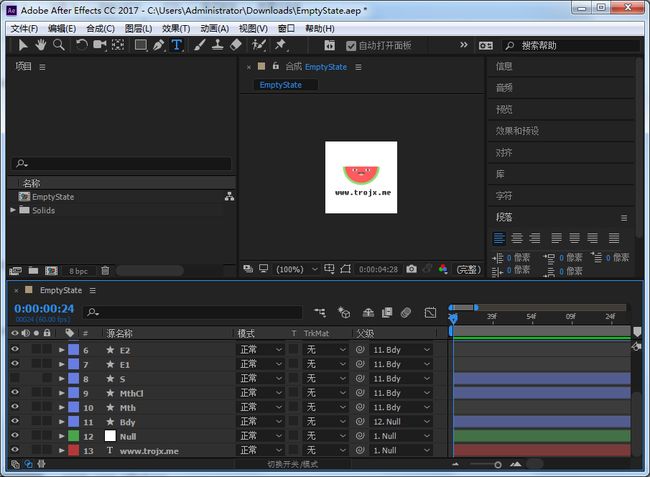
由于笔者目前不会使用AE(废话,软件都是刚装的),这里我们打开一个现有的工程文件.
从这里可以找到一些Lottie中演示过的动画的AE源文件,下载到本地后在AE中打开即可.这里我们选用EmptyState.aep这个实例工程,稍作修改:
导出json数据
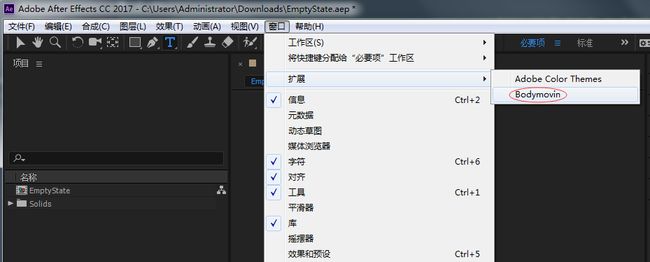
如果上文的bodymovin插件安装成功的话,在AE中的窗口->拓展中是能够找到它的.
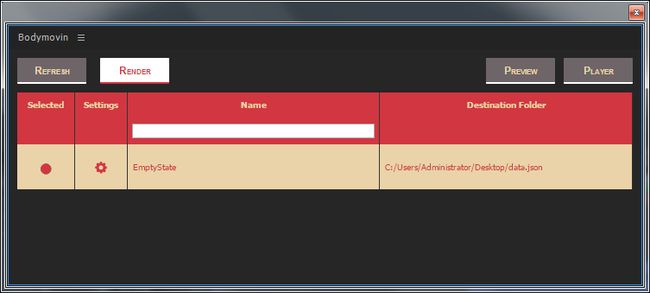
在插件窗口中选择json数据文件导出的路径,点击Render按钮即可渲染工程并导出.
原始工程动画效果:
-
原始工程导出的json文件:http://cdn.trojx.me/blog_raw/lottie_data_origin.json
-
修改后工程动画效果:

- 修改后工程导出的json文件:http://cdn.trojx.me/blog_raw/lottie_data_edit.json
使用Lottie库播放动画
终于说到主角了,然而关于它的使用方式却是相对简单的.Lottie的引入与使用就如其他库一样,这里以Android平台的使用为例.
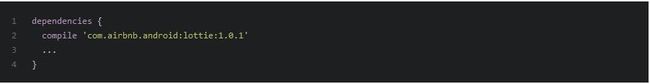
在项目的build.gradle文件中加入:
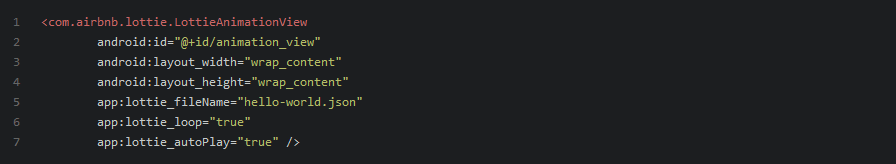
Lottie支持Jellybean (API 16)及以上的系统,最简单的使用方式是直接在布局文件中添加:
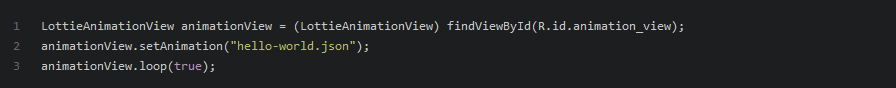
或者,你也可以通过代码的方式添加.比如从位于app/src/main/assets路径下的json文件中导入动画数据:
这方法将在后台线程异步加载数据文件,并在加载完成后开始渲染显示动画.
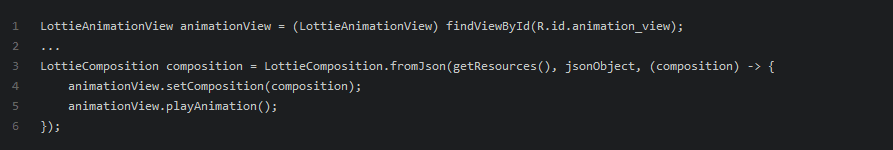
如果你想复用加载的动画,例如下一个ListView中每一项都需要显示这个动画,那么你可以这么做:
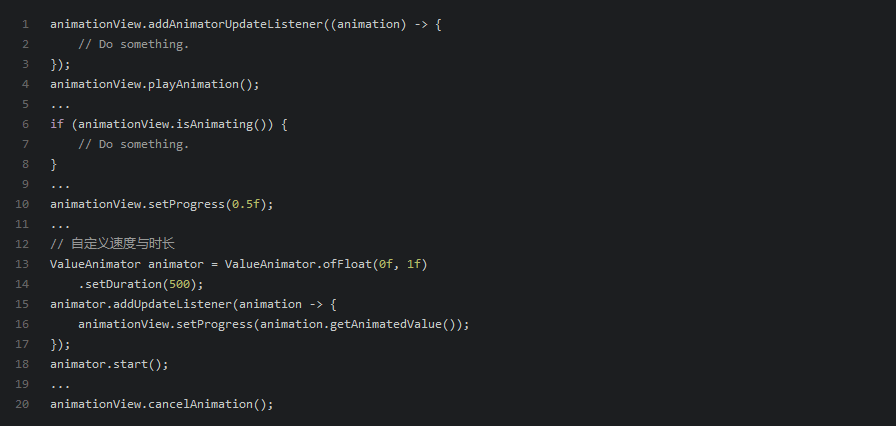
你还可以通过API控制动画,并且设置一些监听:
在使用遮罩的情况下,LottieAnimationView 使用 LottieDrawable来渲染动画.如果需要的话,你可以直接使用drawable形式:
如果你需要频发使用某一个动画,可以使用LottieAnimationView内置的一个缓存策略:LottieAnimationView.setAnimation(String, CacheStrategy)
其中CacheStrategy的值可以是Strong,Weak或者None,它们用来决定LottieAnimationView对已经加载并转换好的动画持有怎样形式的引用(强引用/弱引用).
补充
lottie在iOS中的使用介绍可以参看陳董DON的文章
分享一个能够在浏览器中预览json动画数据的网站
Lottie官方给的Android Demo安装包使用它能够查看示例动画,并能够载入并播放来自本地存储或网络的json动画数据.
好了,先写到这里,我去研究AE去了~后续应该会补上一个使用Lottie的Android Demo.
原文地址 http://www.trojx.me/2017/02/06/android-lottie-library/