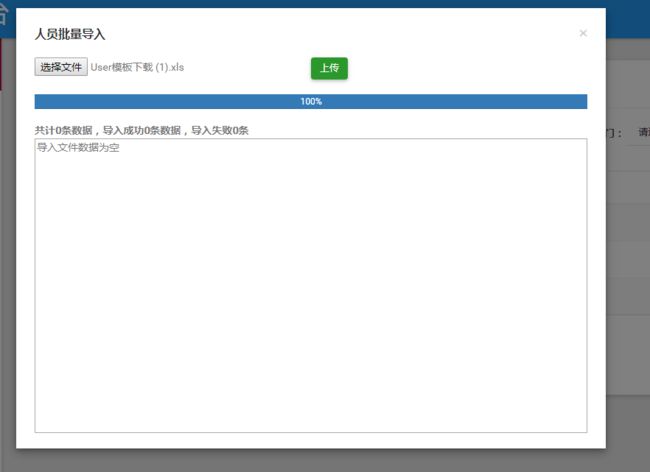
先上效果图~
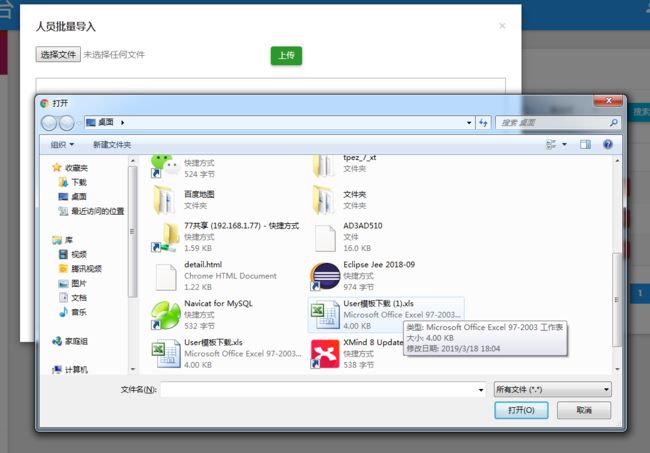
点击批量导入:
选择文件
下面开始说如何实现的。
先说后台准备工作
springboot导入maven依赖
poi导入需要用到
org.apache.poi
poi-ooxml
4.0.1
然后写控制器:ImportExcelController
package com.lencity.securitymanagementplatform.controller;
import java.io.InputStream;
import java.util.StringJoiner;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.apache.poi.ss.usermodel.Cell;
import org.apache.poi.ss.usermodel.CellType;
import org.apache.poi.ss.usermodel.Row;
import org.apache.poi.ss.usermodel.Sheet;
import org.apache.poi.ss.usermodel.Workbook;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.alibaba.fastjson.JSONObject;
import com.lencity.securitymanagementplatform.data.entity.Department;
import com.lencity.securitymanagementplatform.data.entity.User;
import com.lencity.securitymanagementplatform.data.service.DepartmentService;
import com.lencity.securitymanagementplatform.data.service.UserService;
@RestController
@RequestMapping(value = "/importExcel")
public class ImportExcelController {
@Autowired
private UserService userService;
@Autowired
private DepartmentService departmentService;
/**
*
* @param 导入excel
* @param name:文件名
* @param file:文件路径
* @return
*/
int flag=0;
@ResponseBody
@RequestMapping(value = "/uploadExcel")
public String uploadExcel(@RequestParam("file") MultipartFile file,String name, HttpServletRequest request,HttpServletResponse response) {
int count=0;
int code=0;
StringJoiner buffer = new StringJoiner("\n");
JSONObject jsonObject = new JSONObject();
try {
if(name!=null) {
InputStream inputStream = file.getInputStream();
Workbook book=null;
if(isExcel2003(name)) {
book=new HSSFWorkbook(inputStream);
}
if(isExcel2007(name)) {
book = new XSSFWorkbook(inputStream);
}
int sheetsNumber=book.getNumberOfSheets();
Sheet sheet = book.getSheetAt(0);
int allRowNum = sheet.getLastRowNum();
if(allRowNum==0) {
flag=100;//flag是进度条的值
buffer.add("导入文件数据为空");
}
for(int i=1;i<=allRowNum;i++){
if(flag<100) {
flag=flag+(100/i);
}else {
flag=100;
}
//加载状态值,当前进度
User user = new User();//我需要插入的数据类型
Row row = sheet.getRow(i); //获取第i行
if(row!=null) {
Cell cell1 = row.getCell(0); //获取第1个单元格的数据
Cell cell2 = row.getCell(1);
Cell cell3 = row.getCell(2);
Cell cell4 = row.getCell(3);
if(cell1!=null) {//姓名列验证
cell1.setCellType(CellType.STRING);
user.setName(cell1.getStringCellValue());
}
else {
buffer.add("第"+i+"行的第1列的数据不能为空");
}
if(cell2!=null) {//手机号码列验证
cell2.setCellType(CellType.STRING);
String verify = "^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(17[013678])|(18[0,5-9]))\\d{8}$";
String moblie=cell2.getStringCellValue();
if(moblie.length()!=11) {
buffer.add("第"+i+"行的第1列的手机号码不复合要求11位");
}else
{
Pattern p = Pattern.compile(verify);
Matcher m = p.matcher(moblie);
boolean isMatch = m.matches();
if(isMatch) {
User userByMoblie= userService.getUserByMobile(cell2.getStringCellValue());
if(userByMoblie==null) {
user.setMobile(cell2.getStringCellValue());
}
else {
buffer.add("第"+i+"行的第1列的手机号码已存在");
}
}
else {
buffer.add("第"+i+"行的第1列的手机号码格式错误");
}
}
}
else {
buffer.add("第"+i+"行的第1列的数据不能为空");
}
if(cell3!=null) {//职位列验证
cell3.setCellType(CellType.STRING);
user.setPosition(cell3.getStringCellValue());
}else {
buffer.add("第"+i+"行的第2列的数据不能为空");
}
if(cell4!=null) {//部门列验证
cell4.setCellType(CellType.STRING);
String departmentName = cell4.getStringCellValue();
Department department = departmentService.getDepartmentByName(departmentName);
if(department!=null) {
user.setDepartmentCode(department.getDepartmentCode());
}
else {
buffer.add("第"+i+"行的第3列的数据不复合要求");
}
}else {
buffer.add("第"+i+"行的第3列的数据不能为空");
}
if(user.getName()!=null&&user.getMobile()!=null&&user.getPosition()!=null&&user.getDepartmentCode()!=null) {
count++;
userService.addUser(user);//保存到数据库
}
}
}
jsonObject.put("count", "共计"+allRowNum+"条数据,导入成功"+count+"条数据,导入失败"+(allRowNum-count)+"条");
code=1;
}
} catch (Exception e) {
e.printStackTrace();
}
jsonObject.put("code",code);
jsonObject.put("message",buffer.toString());
return jsonObject.toString();
}
/***
*
* @param 判断文件类型是不是2003版本
* @return
*/
public static boolean isExcel2003(String filePath) {
return filePath.matches("^.+\\.(?i)(xls)$");
}
/**
*
* @param 判断文件类型是不是2007版本
* @return
*/
public static boolean isExcel2007(String filePath) {
return filePath.matches("^.+\\.(?i)(xlsx)$");
}
@RequestMapping("/test")
@ResponseBody
public String test(HttpServletResponse response) {
JSONObject jsonObject=new JSONObject();
if(flag==100) {
jsonObject.put("code", 1);
}
jsonObject.put("flag", flag);
return jsonObject.toString();
}
}
html部分(我做的是弹出层)效果如图
代码如下
js部分:
var table;
var searchFlag;
var pageFlag = false;
function closeDialog() {
$('#showUserDialog').modal('hide');
}
function importExcel(){
$('#showUserDialog').modal({
show : true,
backdrop : 'static'
});
}
function closeModal(){
$('#showUserDialog').modal('hide');
window.location.reload();
}
function downloadTemplate() {
var form = $("over~