使用cocos2dx 3.2和cocosstudio屏幕适配总结----相对布局
屏幕适配的文章太多了,基本上都是理论性的东西,大家明白了机制就知道了,没有完美的适配方案,除非你们的美工愿意折腾。
常规策略:
今天研究了一下屏幕适配导致的缩放和展示不全的问题(黑边的方案直接淘汰)。细想一下,美工给我们一张图(假设这张图width足够长),在不同的分辨率上我们应该如何对其展示?肯定不可能在所有的分辨率上把这张图完美的按照原比例展示出来,那答案就只有两种了:
1、铺满屏幕(长宽非等比缩放 EXACTFIT)
天天德州就采用了这种方法,在不同的分辨率上能明显看到元素被缩放或者拉伸了,对于休闲类游戏不必太过追求完美。就不上图了。
2、部分图片被遮挡(长宽等比缩放 FIXHEIGHT)
保卫萝卜即用了这种方式,场景中的控件相对布局大小等比缩放。 由于背景图采用了足够长的图片,在较宽的手机上背景图会展示的多,较窄的手机上展示的比较少。
请看下面两张图的四个角:
上面是手机截图原图,从上图可以看到控件的大小是一样的,但是由于分辨率的不同导致背景图的展示宽度不同。
方案测试:
第一种fit的方式就不说了,960*640的布局就OK。下面就使用cocosstudio来测试制作一下第二种方案的场景。(吐槽一下,cocos preview实在是不能用,怪不得只能叫preview)
测试方案一:
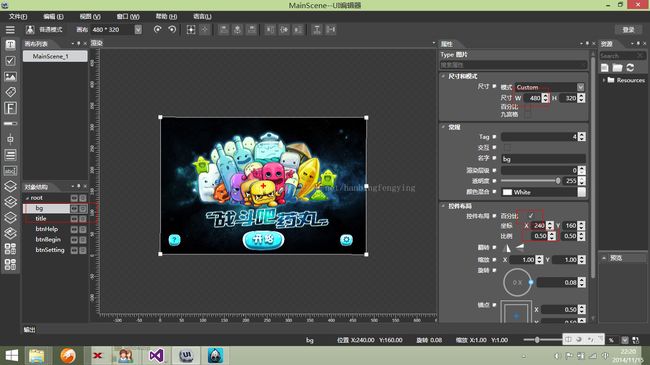
根节点使用绝对布局,勾选自适应屏幕。 子空间尺寸不勾选百分比(以免宽高非等比缩放导致变形),控件布局勾选百分比。480*320分辨率,背景图片大小也是480*320。
cocosstudio如下:
修改屏幕大小:
1.
glview->setFrameSize(480, 320);
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::FIXED_HEIGHT);
2.
glview->setFrameSize(640, 320);
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::FIXED_HEIGHT);
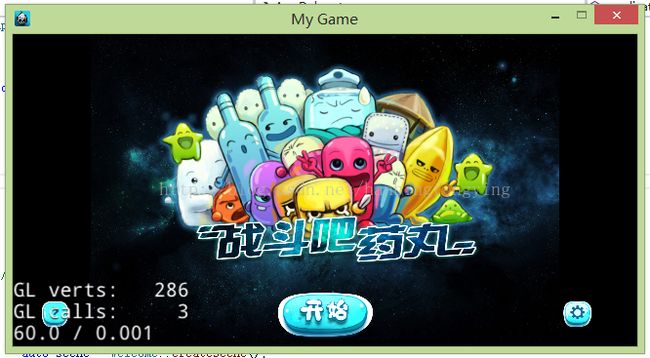
下图可以看到控件都未做任何拉伸,背景图明显小了。
测试方案二:
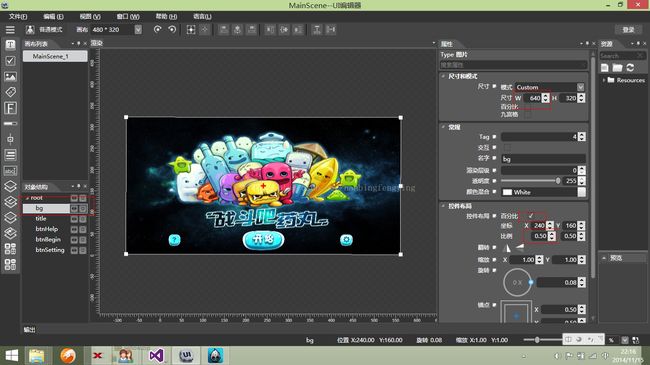
根节点使用绝对布局,勾选自适应屏幕。 子空间尺寸不勾选百分比(以免宽高非等比缩放导致变形),控件布局勾选百分比。480*320分辨率,背景图片大小则改为640*320。

修改屏幕大小:
1.
glview->setFrameSize(480, 320);
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::FIXED_HEIGHT);

修改屏幕大小:
2.
glview->setFrameSize(640, 320);
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::FIXED_HEIGHT);

修改屏幕大小:
3.
glview->setFrameSize(640,480);
glview->setDesignResolutionSize(480, 320, ResolutionPolicy::FIXED_HEIGHT);

结论:
测试用例为了展示效果使用的分辨率比较夸张,正常情况下长宽比是不会不会差距这么明显。如果对于背景要求不是很严格的游戏,可以采用第二种来做屏幕适配。 控件宽高保持等比缩放,背景图部分展示即可。
PS:1、对于理论性的东西不过与陈述,只问方案到底行,还是不行!
2、以上图片请勿用作商业用途,版权归光辉和老B同学所有。