cordova文件系统创建文件夹与读写文件实例
一、cordova 文件系统
1. 安装插件
cordova 需要安装插件才能对对手机文件系统进行操作
cordova plagin add cordova-plugin-file2. 需要了解的插件api
1 . cordova.file.externalRootDirectory ;
/*获取手机外部存储根路径,与其类似的api请参考开发文档 */
2 . window.resolveLocalFileSystemURI(uir,function(entry){},
errorCallback);
/* uir 就是之前的路径 ,function(entry){},写法不一,函数可以写在外边,主要是为了接受entry实例
errorCallback 错误回调
*/
3 . Entry.getDirectory("dirName", {create: true,exclusive: false},
function (dirEntry) {},
onErrorGetDir);
/* 创建或打开文件夹 类似三个参数,第一个为创建或打开文件夹名,
{create: true,exclusive: false}为 创建/打开方式,exclusive: false,
代表会若存在该文件夹会重写,因此可以默认true
onErrorGetDir 创建文件夹失败
*/
4. dirEntry.getFile( fileName, { create: true, exclusive: false },
function (fileEntry) {
}, onErrorCreateFile);
/*与创建文件类似*/
5 .fileEntry.createWriter(function (fileWriter) {
fileWriter.onwriteend = function () {
fileWriter.onwrite=function () {}
fileWriter.onerror = function (e) {
};
fileWriter.write(dataObj);//写文件
});
二、实例
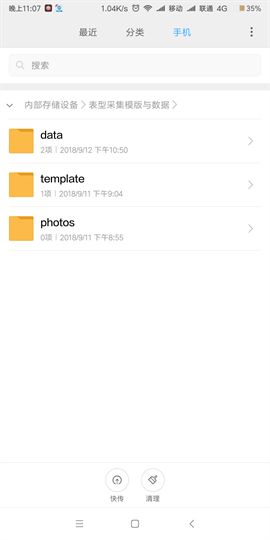
1.创建文件夹
以下代码在手机外部存储中先创建了一个”表型采集模版与数据”目录/文件夹
再在其中分别创建了”data”,”template”,“photo”三个同级文件夹。
document.addEventListener("deviceready",initFileSystem,false);
//初始化文件系统
function initFileSystem() {
writeDirectory();
}
function writeDirectory(){
var dirUri = cordova.file.externalRootDirectory;
window.resolveLocalFileSystemURI(dirUri,function (entry) {
entry.getDirectory("表型采集模版与数据", {
create: true,
},function (dirEntry) {
dirEntry.getDirectory('template', { create: true }, function (subDirEntry) {
}, onErrorGetDir);
dirEntry.getDirectory('data', { create: true }, function (subDirEntry) {
}, onErrorGetDir);
dirEntry.getDirectory('photos', { create: true }, function (subDirEntry) {
}, onErrorGetDir);
},onErrorGetDir)
},errorCallback)
}
//文件夹创建失败回调
function onErrorGetDir(error){
console.log("文件夹创建失败!")
}
function errorCallback(e) {
console.log(e.toString());
alert(e.toString());
}
2.在指定的文件夹中写文件
在表型采集模版与数据/data文件夹中写入文件
function saveAs(obj,tempName,fileName) {//当然可以自定义简单的下载文件实现方式
var dirUri = cordova.file.externalRootDirectory;
window.resolveLocalFileSystemURI(dirUri,function (Entry) {
Entry.getDirectory("表型采集模版与数据", {
create: true,
},function (dirEntry) {
dirEntry.getDirectory('data', { create: true }, function (subDirEntry) {
savefile(subDirEntry,obj,fileName);
}, onErrorGetDir);
},onErrorGetDir)
})
}
function savefile(dirEntry,fileData, fileName){
dirEntry.getFile(
fileName, {
create: true,
exclusive: false
},
function (fileEntry) {
writeFile(fileEntry, fileData);
}, onErrorCreateFile);
}
function writeFile(fileEntry, dataObj) {
// Create a FileWriter object for our FileEntry (log.txt).
fileEntry.createWriter(function (fileWriter) {
fileWriter.onwriteend = function () {
};
fileWriter.onwrite=function () {
alert('导出成功!')
}
fileWriter.onerror = function (e) {
console.log('Failed file write: ' + e.toString());
};
fileWriter.write(dataObj);
});
}
function onErrorCreateFile(e) {
console.log('Failed create file: ' + e.toString());
};
function onErrorGetDir(error){
console.log("文件夹创建失败!")
}