- SpringBoot-SpringBoot整合Swagger使用教程(详细图文介绍,一篇就够了)
只吹45°风
Springspringbootswagger整合
前言日常开发中,接口都是和开发文档相结合的。不论是和前端对接还是三方对接亦或者是接口留档,当我们开发完接口后,都需要去创建对应的接口文档。而修改接口后也要修改相对应的接口文档,但是这个真的很容易疏漏。而且相对于繁重的开发任务而言,维护文档又是一个同样让人心累的事情。那么有没有能针对我们的接口自动生成接口说明的工具呢,这样我们就不需要特意去生成和实时的去维护api文档?答案当然是-有,这就是今天要介
- Maven Javadoc 插件使用详解
BillKu
mavenchromejava
MavenJavadoc插件使用详解maven-javadoc-plugin是Maven项目中用于生成JavaAPI文档的标准插件,它封装了JDK的javadoc工具,提供了更便捷的配置和集成方式。一、基本使用1.快速生成Javadoc在项目根目录执行以下命令:bash复制下载mvnjavadoc:javadoc生成的文档位于:target/site/apidocs/index.html2.完整生
- Pydub
AI小译
Github精选ffmpegpython音频
文章目录关于Pydub快速入门调试错误和问题安装依赖性回放设置ffmpeg重要注意事项Ogg导出和默认编解码器示例使用再举一个例子怎么样?关于PydubPydub让您可以以一种不愚蠢的方式对音频进行处理。github:https://github.com/jiaaro/pydub官网:https://pydub.com/API文档:https://github.com/jiaaro/pydub/b
- Java Javadoc 的作用与使用指南
BillKu
java开发语言
JavaJavadoc的作用Javadoc是Java提供的官方工具,用于从源代码中的特殊注释生成HTML格式的API文档。它的核心作用是标准化代码文档,帮助开发者快速理解和使用代码库。主要功能详解:自动生成API文档通过解析源代码中以/**...*/格式编写的注释,自动生成结构化的HTML文档。示例:java复制下载/***计算两个整数的和。*@parama第一个整数*@paramb第二个整数*@
- 开发微信机器人|微信个人号开发|接入指南
开发微信机器人|微信个人号开发|接入指南接入指南对接流程1.申请api平台账号2.开通接口权限3.对接api4.测试上线友情链接:个人号二次开发,点击即可访问领取API文档1.如何测试?假如需要接收并处理微信消息,研发人员需掌握任意一种JAVA、Go、PHP、Python、Node.js等后端代码即可。首先后台提交注册,点击这里即可注册,注册完成后,选择套餐-API试用版,兑换成功后,点击进入在线
- Tool 类 API 文档:灵活的数据状态管理工具
程序猿全栈の董
学习开源c++后端
Tool类API文档:灵活的数据状态管理工具概述Tool是一个轻量级的C++类,专为需要跟踪和管理数据状态的场景设计。它提供了一种简洁的方式来更新值并同时获取之前的值,使开发者能够轻松实现状态变更、值交换和历史记录等功能。类定义classTool{intdata;public:Tool();Tool(intinitialValue);~Tool();intinteractive(intmyVar)
- 对话即服务:Spring Boot整合MCP让你的CRUD系统秒变AI助手
引言随着人工智能的飞速发展,大语言模型(LLM)正在革命性地重塑用户与软件的交互范式。想象一下这样的场景:用户无需钻研复杂的API文档或者在繁琐的表单间来回切换,只需通过自然语言直接与系统对话——"帮我查找所有2023年出版的图书"、"创建一个新用户叫张三,邮箱是
[email protected]"。这种直观、流畅的交互方式不仅能显著降低新用户的学习曲线,更能大幅削减B端系统的培训成本和实施
- IDEA插件更新:配置选项更丰富、支持环境、全局参数的创建和维护
Apipost的同学们
ApipostIDEA插件intellij-ideajavaide
Apipost-Helper-2.0IDEA插件,因快速扫描代码、基于注解提取信息、支持直接调试及生成API文档等功能受到众多用户的认可,是目前市面上一款真正高效便捷生成接口文档的利器。本月初,ApipostIDEA插件又迎来重大优化,在应用市场搜索Apipost-helper,下载或者更新至最新版本1.0.19即可。相对来说,新版ApipostIDEA的配置选项更丰富,接下来我们就看看这次更新版
- PHP与后端API文档生成工具的使用
PHP与后端API文档生成工具的使用关键词:PHP、后端API、文档生成工具、API文档、自动化生成摘要:本文深入探讨了在PHP开发中后端API文档生成工具的使用。首先介绍了相关背景,包括目的、预期读者等。接着阐述了API文档生成的核心概念与联系,分析了核心算法原理并给出具体操作步骤,还讲解了相关数学模型和公式。通过项目实战展示了如何搭建开发环境、实现源代码以及进行代码解读。同时列举了实际应用场景
- android camera 废弃,Android相机android.hardware.Camera已弃用
成哲夫
androidcamera废弃
API文档根据Androiddevelopersguide的android.hardware.Camera,他们状态:Werecommendusingthenew07001APIfornewapplications.在关于android.hardware.camera2的信息页面(上面链接),它说:Theandroid.hardware.camera2packageprovidesaninterf
- 5分钟玩转Swagger UI:Docker部署+静态化实战
大千AI助手
DockerPython#Django开发uidocker容器swaggeruiswagger
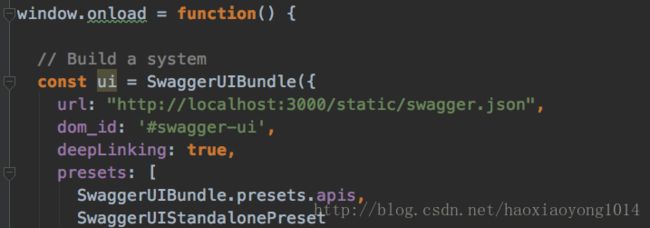
本文来自「大千AI助手」技术实战系列,专注用真话讲技术,拒绝过度包装。SwaggerUI作为API文档可视化利器,能自动生成交互式文档,大幅提升开发效率。下面分享两种高效部署方案:为什么需要SwaggerUI?•✅自动生成API交互文档•✅支持在线接口调试•✅实时展示API变更往期文章推荐:18.记录下blog的成长过程17.再说一说LangChainRunnable接口16.Docker实战:5
- 【项目实训】【项目博客#07】HarmonySmartCodingSystem系统前端开发技术详解(5.12-6.15)
elon_z
创新项目实训—哈哈哈萌霓队harmonyos知识图谱前端vue
【项目实训】【项目博客#07】HarmonySmartCodingSystem系统前端开发技术详解(5.12-6.15)一、项目概述与目标HarmonySmartCodingSystem是一个面向HarmonyOS开发者的智能编码辅助平台,旨在通过自然语言交互简化开发流程,提供智能化的API文档检索和代码生成服务。系统集成了多项创新功能,包括智能代码生成、API文档检索、代码高亮显示等,帮助开发者
- 思极地图使用
逆风优雅
前端
思极地图api文档:思极地图开放平台|思极地图APISDK思极地图SDK:使用://先登录思极地图参数一:你申请的appKey参数二:你申请的appSecretSGMap.tokenTask.login('b30439a9f65cd58****','c01b3da73be****').then(function(){//使用的插件SGMap.plugin(['SGMap.DrivingPlusTa
- 软件工程领域 API 文档:加速项目交付的秘诀
软件工程实践
软件工程ai
软件工程领域API文档:加速项目交付的秘诀关键词:API文档、软件工程、项目交付、开发者体验、文档自动化摘要:在微服务与前后端分离盛行的今天,API(应用程序接口)已成为系统间交互的“数字桥梁”。但许多团队因忽视API文档的价值,陷入“沟通靠嘴、联调靠猜”的低效陷阱。本文将用“餐厅菜单”“建筑图纸”等生活化类比,拆解API文档的核心要素,结合实战案例揭示其如何通过降低沟通成本、减少重复劳动,成为加
- vue人员轨迹_Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
weixin_39638929
vue人员轨迹
先看最后实现的效果图高德地图api文档使用1、在index.html里面引入高德地图js文件2、引入之后我们就直接可以在vue组件里面使用了创建initMap方法,在mounted钩子函数中调用mounted(){this.initMap()},initMap(){letthat=thisthis.map=newAMap.Map('track-map',{zoom:11,//级别center:[1
- 【项目实训】【项目博客#09】HarmonySmartCodingSystem系统后端智能API检索与代码助手实现(6.2-6.15)
elon_z
创新项目实训—哈哈哈萌霓队AI编程搜索引擎harmonyospython
【项目实训】【项目博客#09】HarmonySmartCodingSystem系统后端智能API检索与代码助手实现(6.2-6.15)文章目录【项目实训】【项目博客#09】HarmonySmartCodingSystem系统后端智能API检索与代码助手实现(6.2-6.15)项目博客概述一、整体架构设计1.1系统模块组成1.2整体流程设计二、API文档RAG检索系统实现2.1RAG技术原理与优化2
- 【项目实训】【项目博客#01】项目启动与初步规划(第1-2次会议阶段性总结)
elon_z
创新项目实训—哈哈哈萌霓队harmonyos鸿蒙自然语言处理python
【项目实训】【项目博客#01】项目启动与初步规划(第1-2次会议阶段性总结)文章目录【项目实训】【项目博客#01】项目启动与初步规划(第1-2次会议阶段性总结)【项目博客#01】HarmonyOS平台API搜索与代码生成工具项目启动与初步规划日期:2025.3.12-2025.3.23会议概述一、项目选题讨论二、需求分析2.1开发者痛点2.2需求场景三、技术路线规划3.1API文档问答部分3.2代
- RV1106 图像分割 基于paddleseg
Linzhenghan
凌智视觉模块(RV1106)目标检测计算机视觉opencv人工智能
RV1106图像分割基于paddleseg图像分割1.基本知识简介1.1人像分割简介1.2人像分割常用方法2.C++API文档2.1RKNPU2Backend类2.1.1头文件2.1.2构造类函数2.1.3Initialize函数2.1.4Run函数2.1.5GetInputAttrs函数2.1.6GetOutputAttrs函数3.PP-Humanseg人像分割代码解析3.1流程图3.2核心代码
- prometheus API清理数据
small white poplar
云原生prometheus数据库网络
文章目录清理数据存储原理数据写入流程Block(块)的概念数据压缩过程压缩原理为什么要这样设计压缩时间的影响实际应用建议介绍目录结构标记要删除的数据(delete_series)删除所有标签清理标记的数据(clean_tombstones)最后整理为脚本可用清理数据通过查看官网的查询httpapi文档里有写点我跳转存储原理数据写入流程新收集的指标数据首先写入内存中的WAL(Write-AheadL
- Apipost 与 Apifox:API 管理领域的实力角逐
在软件开发的全生命周期里,API的设计、调试与管理是关键环节。Apipost和Apifox作为该领域的两款热门工具,各自承载着提升开发效能的使命。下面,让我们从实际应用场景出发,深度剖析二者的差异与特点。一、智能化助力开发:AI功能大比拼(一)文档处理与生成在API文档相关工作中,时间与准确性是两大核心诉求。功能点ApipostApifox实际场景影响AI智能提取文档通过AI分析智能提取API文档
- Apipost 与 Apifox:API 开发管理工具的全面对比及选型建议
在当今数字化时代,API的开发与管理对于企业的软件项目推进至关重要。Apipost和Apifox作为两款备受关注的API开发管理工具,各自有着独特的功能特性。下面将从多个实际场景出发,对它们进行详细对比分析。AI功能:AI智能提取文档在实际项目中,从各种复杂格式的资料中提取API文档是一项繁琐的工作。Apipost通过AI分析,能够智能提取API文档,极大地提升文档解析效率,减少手动录入误差。而A
- 【JAVA】javadoc —— 如何生成标准的 Java API 文档
wangjinjin180
java开发语言
一、什么是javadoc?javadoc是Java官方自带的文档生成工具,通过解析源代码中的特定注释格式,自动生成标准化的HTML格式API文档,方便开发者和用户阅读。二、javadoc注释格式javadoc注释写在类、方法、字段的定义前,格式如下:/***这是类的描述**@author作者名*@version版本号*/publicclassMyClass{/***这是一个示例方法,功能是计算两个
- 关于智能体API参考接口
不争先.
ApifoxFlaskPycharmPythonflask
关于智能体在Flask的源码:请求体(在payload里的是请求体)、请求头(在headers里的i局势请求头)。我的例子:我的疑问:为什么没按Coze官方API文档格式,在Apifox里发POST请求却能收到回复?1.你请求的对象不是Coze官方API本身,而是你自己的Flask后端接口你现在在Apifox里请求的接口其实是你自己后端写的API(比如/chat、/get_info等),这些API
- 在线API文档knife4j的使用方法
本就一无所有 何惧重新开始
spring
1、简介knife4j是国人开发的一个为JavaMVC框架生成Api文档的解决方案,前身是swagger-bootstrap-ui,取名knif4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍!2、准备工作2.1在pom文件中添加依赖com.github.xiaoyminknife4j-openapi2-spring-boot-starter4.3.02.2在application.prope
- [软件工程] 文档 | 技术文档撰写全流程指南
技术文档撰写全流程指南一份优秀的技术文档需平衡“技术严谨性”与“用户友好性”,其本质是降低信息传递成本,让读者能快速获取所需信息,减少沟通与试错成本。在实际操作中,从明确目标、结构化内容、可视化表达,到持续迭代优化,每个环节都至关重要,缺一不可。以下是个人对技术文档撰写的一些经验和思考,供参考,欢迎讨论。一、明确文档目标与受众(一)定义文档目的类型定位:确定文档类型,如用户手册、API文档、技术白
- Sonarapi python库 python-sonarqube-api简介
小生测试
静态扫描python测试开发sonarapisonarpythonpythonsonarpython-sonar
背景每次我们需要使用sonarapi接口时,都需要自己去查一下接口的参数,这就显得很低效,如果有现成的库,那就简省了我们好多的时间。无意中发现,python库中已经有人做成了包:python-sonarqube-api如果需要单独的Sonarapi使用指南,可以直接查看之前写的sonarapi文档简介python-sonarqube-api库包含了集成了sonar多个版本的接口调用,包括社区/企业
- 科大讯飞 离线语音识别python_使用python语言调用科大讯飞离线语音合成
weixin_39629269
科大讯飞离线语音识别python
科大讯飞属于第三方服务,但是支持的语言里面没有python,所以我们在这种情况下还想使用它的功能的话,可以通过调用C语言的包,来间接的使用。代码贴上来:deftext_to_voice(text):"""科大讯飞离线语音合成:paramtext:转换文本开发API文档:http://mscdoc.xfyun.cn/windows/api/iFlytekMSCReferenceManual/file
- 【使用JAVA调用deepseek】实现自能回复
m1s2q3l4
DeepSeekjava
在SpringBoot系统中接入DeepSeek服务,并将其提供给用户使用,通常需要以下步骤:一、准备工作(1)注册DeepSeek开发者账号访问DeepSeek官网,注册并创建应用,获取APIKey。API文档:DeepSeek文档(2)查阅DeepSeek的API文档,了解接口地址、请求参数和返回格式。(3)确保已有一个SpringBoot项目,或者创建一个新的SpringBoot项目。(4)
- API文档
qq_1061383457
数据库
后台接口通用文件上传POST/admin/upload/pictureContent-Type:multipart/formdatatype图片类型,可选值如下。admin_avatar管理员头像category_picture分类图goods_picture商品图goods_album商品轮播图goods_description商品描述图name设为固定值file管理员管理员登录POST/adm
- w笔记--Swagger
我荔枝呢!
笔记swaggerjava
遵循OpenAPI规范的API文档生成工具,支持接口涉违纪、文档化和测试。自动生成文档、提供交互时测试(SwaggerUI)、同步代码与文档。依赖配置(添加springdoc-openapi依赖(OpenAPI3.0支持):)org.springdocspringdoc-openapi-starter-webmvc-ui2.2.0配置类@ConfigurationpublicclassOpenAp
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag