Pug学习笔记
跟完了Scott老师几年之前关于node.js、MongoDB建站以及带你学习Jade模板引擎的视频,害怕自己忘性太大,写一个总结记录一下关于pug的使用方法。
当时老师用的还是jade,现在已经改名为Pug了,内容基本没有变化,在node中引用模板引擎的时候要记得使用app.set('view engine', 'pug');然后把所有视图文件的后缀改成.pug。
Pug环境配置
打开项目所在文件夹,shift+右键打开命令行,输入npm install pug -g就可以在全局安装pug。
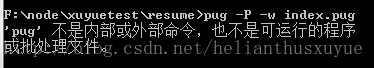
但此时如果想在命令行中使用pug命令还是会报错,提示pug不是内部或者外部命令。
解决方案:使用npm工具安装pug-cli,npm install pug-cli,就可以在命令行中使用pug命令了。

接下来,为了便于看到pug生成的HTML文档,可以使用pug -P -w xxx.pug,会自动在xxx.pug文件夹下生成一个xxx.html的文件,-P参数可以让html文档变得有可读性,-w可以实时监控.pug文件的修改,如果有变化就自动更新相应的html文件。常用的还有-o用来指定输出的html的目录。
Pug语法
标签
元素和标签:比如
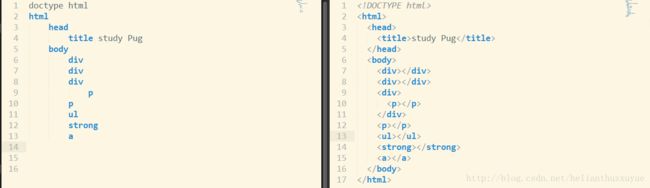
pug中不管标签是不是自闭和的,只用写元素名就可以,不用关闭,不用写尖括号。但是一定要注意元素的缩进,pug里面用元素的缩进来表示嵌套结构。

属性
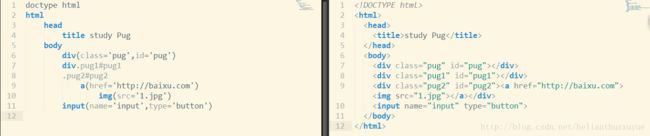
属性的语法和CSS是一样的,紧跟着标签写在括号里,用,隔开,class和id比较特殊可以直接拿出来写在元素后面,例如div#pug.pug对于div来说直接写#pug.pug表示的就是一个div标签

内容
有三种常用的格式
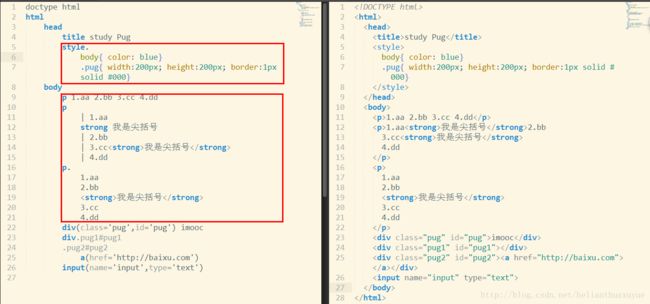
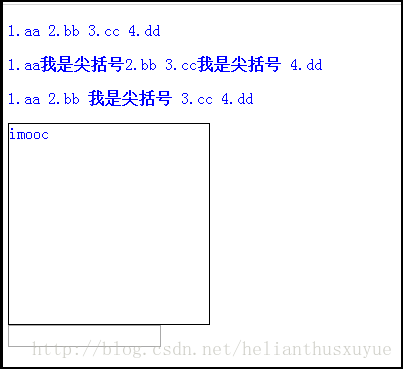
一、直接在标签后面加文本,注意文本和标签之间要有空格
div(class='pug',id='pug') imooc
二、在标签的下一行,对每一行内容前面加 |
p
| 1.aa
| 2.bb
| 3.cc
| 4.dd三、在标签的后面加 . 表示之后的的内容全属于这个标签,可以用来添加文字、脚本和样式,但是.和标签之前一定不可以有空格
style.
body{ color: red}
.pug{ width: 200px; height: 200px; border: 1px solid #000}注:也可以在pug中直接使用尖括号的标签
p
| 1.aa
strong 我是尖括号
| 2.bb
| 3.cc<strong>我是尖括号</strong>
| 4.dd
p.
1.aa
2.bb
<strong>我是尖括号</strong>
3.cc
4.dd注释
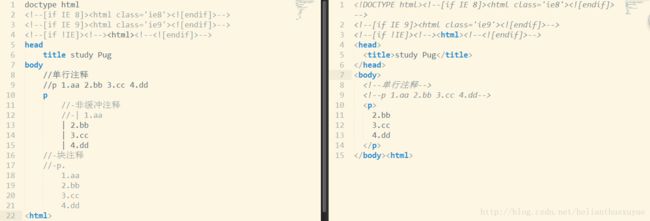
一、单行注释 //:会输入到html文档中去
// 我是单行注释
二、非缓冲注释 //-:在html文档中是完全隐藏的
//- 我是非缓冲注释
三、块注释 //-:注释掉上层元素,就会默认把父元素包含的内容都注释掉
//-p.
1.aa
2.bb
3.cc
4.dd四、条件注释:为了兼容IE 比较低的版本,需要加上下面的条件注释,但要注意如果用了条件注释,html标签在节结尾处是需要闭合的。
<!--[if IE 8]><html class='ie8'><![endif]>-->
<!--[if IE 9]><html class='ie9'><![endif]>-->
<!--[if !IE]><!--><html><!--<![endif]>-->
...
<html>变量
变量赋值
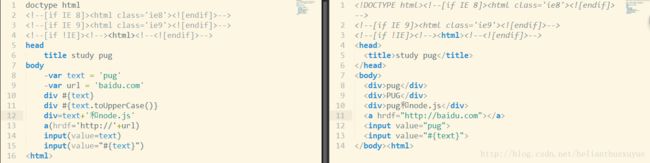
在pug里面定义变量特别简单,比如- var text = pug
[内容变量]
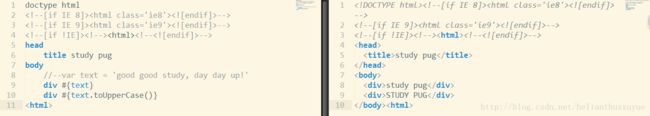
在其他地方调用这个变量的时候有两种方法,可以直接用等号赋值div=text,也可以使用#{ 变量名}的方法,比如div #{text},如果#{}内部有函数的话,会先执行{}的操作,再将结果输出,比如div #{text.toUpperCase()}

[属性赋值]
只能使用“=变量名”的方式进行赋值

变量获取
正常开发的时候,我们一般是在后台拿到数据,然后传递到这个模板,有两种方式
第一种是命令行直接赋值pug ./views/index.pug -P -w --obj "{'text':'pug'}"
注意:Windows环境下要求比较苛刻,”“和”的位置一定不要写反了

第二种是通过JSON文件的方式,我们可以在新建一个JSON文件,写入{"text":"study pug"},然后通过命令行pug ./views/index.pug -P -w -O ./views/text.json就可以拿到JSON文件中的数据

注:这里有一点,当外部传入的参数和.pug文件内部定义的参数同名时,会优先选择内部参数。
变量转义
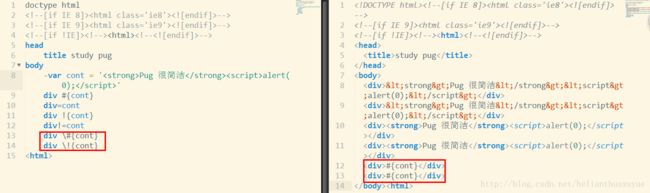
假如变量里面带有一些特殊符号,在赋值的时候就会被转义掉,例如定义一个变量:
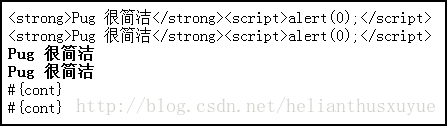
-var cont = '<strong>Pug 很简洁strong><script>alert(pug);script>'直接赋值输出的话,会在页面上打印出来变量内的内容,如果不想做任何转义,可以使用,但这样是非常不安全的
div!=cont
div !{cont}如果我们想在变量里输出#{,那我们可以在#{之前加一个 \,比如div \#{cont}
!!但是这里有一个问题!!div \#{cont}以及div \!{cont}的输出内容是一样的?
循环
for循环:for前面必须加 -标识,如下就可以取出变量的属性值
- var test={lcation: 'beijing', content: 'jade'}
- for (var k in test)
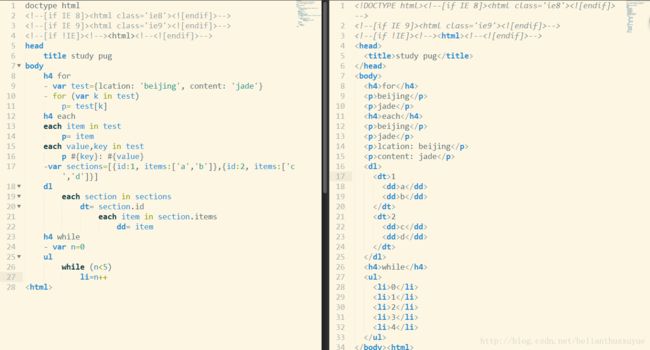
p= test[k]each循环:-标识可以省略,也可以以此定义两个参数,取出变量的key value值,这里面比较神奇的是,each value,key in test中的value和key不能换位置,否则会出现就去不到正确对应的值
- var test={lcation: 'beijing', content: 'jade'}
each item in test
p= item
each value,key in test
p #{key}: #{value}注意 each之后的标签要注意缩进,否则会报错
while循环:
- var n=0
ul
while (n<5)
li=n++条件
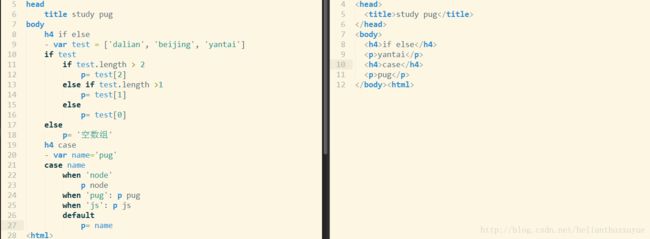
if else判断:
if-else的语法和JS原生代码基本一致,if和else前面的 -可以省略,判断主体上的括号也可以省略,写起来非常的方便,也支持unless,不过我觉得那个用起来没有if-else顺手
case判断:
case 变量名
when a
代码块
when b: 代码块
default: 代码块mixin重用
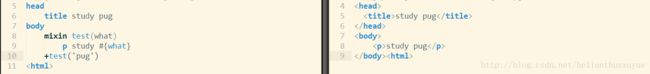
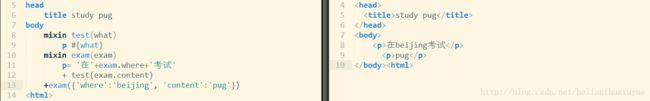
mixin定义和调用:
//mixin 定义
mixin test
p study pug
//mixin 调用
+test
+testmixin传递参数:
mixin嵌套:
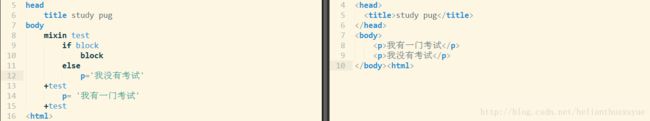
mixin内联代码块:
下面block中代码块就指+test下面的内容,如果有内容,就将代码块直接放在block的位置,如果没有代码块就执行…所表示的代码
mixin test
if block
block
else
...
+test
p= 'aaa'
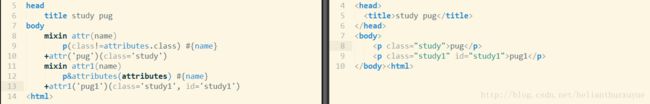
+testmixin传递属性:有两种方法,第一种可以通过p(class=attributes.class)取到特定的属性,第二种可以通过p&attributes(attributes)取到全部的属性。使用的时候需要注意+test(参数)(属性)

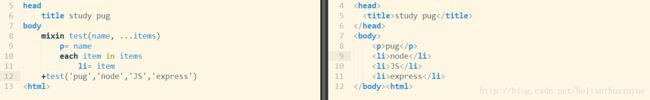
mixin传递不确定数量的参数:在声明mixin的时候加入参数数量不确定,可以用…items来表示,调用的时候正常带入参数就可以了

包含和继承
include包含:解决的是文件和文件之间,文件和区块之间代码复用的问题,可以引入.pug和原生的.html文件。当引入的是.html文件时,一定要记得带上后缀。

block继承:解决的是子文件和父文件之间的代码复用问题,子文件的代码可以覆盖和扩展父文件的代码
//父文件.pug
block test
代码块1
//子文件.pug
extends 父文件.pug
block test
代码块2
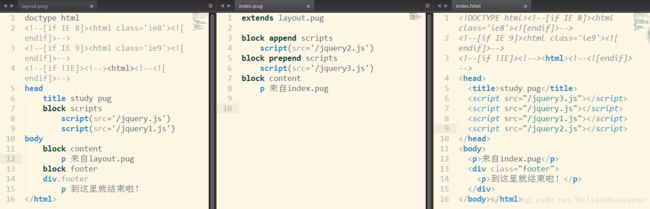
//那在最后输出的时候应该输出代码块2的内容在上面图片里面,定义了三个block:scripts、content和footer。
对于footer,没有在index.pug中进行引用,但是生成的index.html中却能看到,也就是说如果子文件没有对父文件的block进行修改,那就是默认引用
对于content,index.html中输出的是在index.pug中修改的内容,所有说如果子文件引用了父文件的block,那么就会用自己的覆盖掉继承过来的内容
对于scripts,如果你只想在父文件中内容的基础上添加一点内容,那就可以考虑使用prepend和append,分别是向block的顶部和底部插入内容,使用它们时可以省略关键字block。