- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Maya自定义右键菜单样例教程
holy-pills
本文还有配套的精品资源,点击获取简介:本文详细指导如何在Maya中通过脚本节点自定义右键菜单,增强工作效率和个性化工作环境。自定义右键菜单允许用户根据个人习惯调整菜单项,使之更加便捷。文章介绍了创建脚本节点、编写菜单脚本、关联菜单到视图以及保存和加载自定义菜单的具体步骤。同时提供了实际操作样例,帮助用户更好地理解和应用这一技巧。1.Maya自定义右键菜单的重要性Maya,作为三维动画制作的行业标准
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- 在 Windows 上安装 Docker Desktop
不老刘
人工智能windowsdocker容器
还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- iOS 多个线程对数组操作(遍历,插入,删除),实现一个线程安全的NSMutabeArray
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、概念1.含义:@synchronized(self){}//这个其实就是一个加锁。如果self其他线程访问,则会阻塞。这样做一般是用来对单2.重写构造方法@interfaceSHSafetyArray:NSObject{@privateNSMutableArray*_mutableArray;//声明数组}//遍历加锁-(void)m
- iOS 获取Wifi信息
背景智能硬件入网的时候,硬件端通常需要通过WiFi入网,这种情况,可能需要App获取WiFi信息,来做WiFi匹配,同时也可以减少用户填写的信息。智能硬件WiFi入网方式利用HomeKit流程入网,然后利用Boujour绑定设备App连接硬件WiFi,将有网WiFi的信息通过http或者蓝牙方式发送给硬件(需要用户选择wifi,且可能有网WiFi是硬件不支持的,比如部分硬件不支持5GWiFi)部分
- Vue.js 过渡 & 动画
lsx202406
开发语言
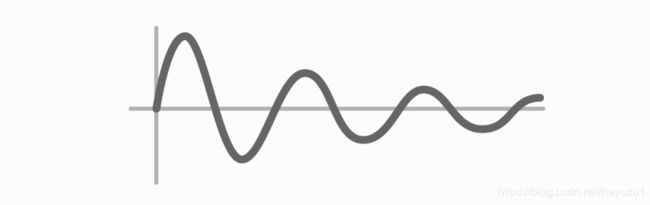
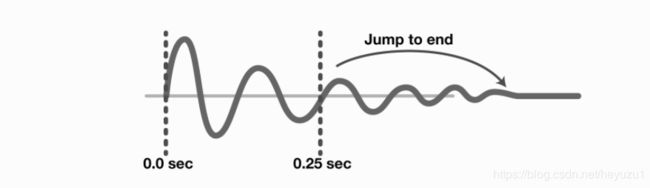
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- iOS线程安全数组
iOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常的麻烦。我们需要多线程的读写锁在类的内部实现,所以需要对NSMutableArray进行封装,封装后的对象负责接受所有事件并将其转发给真正的NSMutableArrayiOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常
- linux/ubuntu启动引导过程详细分析
奇妙之二进制
#linuxubuntupostgresql
文章目录**一、固件初始化阶段(BIOS/UEFI)****1.BIOS(基本输入输出系统)模式****2.UEFI(统一可扩展固件接口)模式****二、引导加载程序阶段(GRUB2)****1.GRUB2的加载过程****2.GRUB配置解析****3.内核参数传递****三、内核加载与初始化****1.内核解压缩与启动****2.initramfs(初始内存文件系统)加载****3.根文件系统
- LLM 大模型学习必知必会系列(十三):基于SWIFT的VLLM推理加速与部署实战
汀、人工智能
LLM技术汇总人工智能自然语言处理LLMAgentvLLMAI大模型大模型部署
LLM大模型学习必知必会系列(十三):基于SWIFT的VLLM推理加速与部署实战1.环境准备GPU设备:A10,3090,V100,A100均可.#设置pip全局镜像(加速下载)pipconfigsetglobal.index-urlhttps://mirrors.aliyun.com/pypi/simple/#安装ms-swiftpipinstall'ms-swift[llm]'-U#vllm与
- iOS应用性能优化指南
在移动应用开发领域,iOS应用性能优化一直是开发者关注的焦点。优化应用性能不仅能够提升用户体验,还能增强应用的竞争力。本文将从多个方面详细阐述iOS应用性能优化指南,帮助开发者打造更高效、更流畅的应用。优化内存管理内存泄漏的预防与检测内存泄漏是导致应用性能下降的常见问题。开发者应遵循ARC(自动引用计数)原则,合理管理对象的引用关系。同时,可以使用Xcode的Instruments工具检测内存泄漏
- 主板基础知识
bcbobo21cn
硬件主板
主板,又叫主机板(mainboard)、系统板(systemboard)、或母板(motherboard),是计算机最基本的同时也是最重要的部件之一。主板一般为矩形电路板,上面安装了组成计算机的主要电路系统,一般有BIOS芯片、I/O控制芯片、键盘和面板控制开关接口、指示灯插接件、扩充插槽、主板及插卡的直流电源供电接插件等元件。主板制造质量的高低,决定了硬件系统的稳定性。主板与CPU关系密切,每一
- iOS应用上架App Store全流程指南
凌莫凡
iOS应用上架AppStore分发构建应用程序iTunesConnect问题撤回
iOS应用上架AppStore全流程指南背景简介随着智能手机的普及,移动应用的开发和上架已成为许多开发者关注的焦点。特别是对于iOS应用,上架至AppStore是推广应用、吸引用户的重要途径。本文将依据提供的书籍章节内容,详细解析iOS应用上架AppStore的完整流程。应用程序构建与上传在开发iOS应用的过程中,最终目标是将其发布到AppStore。这需要遵循一系列步骤,确保应用符合Apple的
- iOS获取当前所连接的WIFI名称
iOS猿
ios开发ioswi-fi
由于苹果是闭源的,所以我们不能像安卓那样对一些东西进行操作,比如WIFI,通过使用一些私有的API并在越狱的iPhone上面或许你能够实现那些功能,但是这样做有很大的局限性:1.私有API苹果审核不会让你通过,2.现在很多iPhone用户都不再选择越狱,但是如果我们仅仅想要知道自己现在所连接的WiFi叫啥名我们还是可以通过苹果提供的共有API去实现的。这就要用到SystemConfiguratio
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- 如何将 GIF 图片从 iPhone 传输到Mac ?
Coolmuster
iOS苹果手机iPhoneiphonemacosios
随着iOS系统的不断更新,现在我们已经迎来了iOS18,它为我们带来了更多的功能和改进。在iOS10中,保存的GIF图像会转换成静态图片,但自iOS11起,用户可以在iPhone和iPad上以原始格式保存GIF。若您希望备份这些生动有趣的GIF照片,将它们从iPhone传输到Mac是一个不错的选择。本文将向您展示几种将GIF图像备份到Mac计算机的有效方法。尽管Mac无法直接播放GIF,但本文还会
- 如何将大视频文件从 iPhone 传输到 PC?
Coolmuster
iPhoneiOS苹果手机iphoneios
假设您的iPhone充满了大视频文件(超过1GB),这可能会迅速消耗存储空间并导致设备运行缓慢。幸运的是,您可以将这些大型视频文件从iPhone传输到PC,以释放存储空间或在上传到社交媒体之前进行编辑。方式1:如何通过专业工具将iPhone中的大视频传输到电脑CoolmusteriOSAssistant是一款多功能且用户友好的软件,旨在促进从计算机高效管理iOS设备。它提供了一系列功能来简化iOS
- 如何将文件从 PC 传输到 iPhone [完整指南]
Coolmuster
iPhone苹果手机iOSiphoneios
iPhone设备以其出色的功能和便携性受到用户青睐。为了确保数据安全或方便查看,将文件从PC备份到iPhone是一个明智的选择。以下是五种将文件从PC传输到iPhone的方法。方法1-使用CoolmusteriOSAssistant传输文件CoolmusteriOSAssistant是一款强大的手机管理工具,专为iOS设备设计,支持Windows和Mac系统。该软件界面直观,功能全面。它支持多种文
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- C#高级技巧:打造风格化Windows窗体应用
一曲歌长安
本文还有配套的精品资源,点击获取简介:WindowsForms是C#开发桌面应用的工具,可实现个性化和功能丰富的用户界面。本项目重点介绍了如何通过C#和.NET框架定制WinForms应用的外观和行为,包括自定义外观、主题、透明度、动画、状态管理、非模态对话框、拖放功能、自定义边缘和标题栏,以及扩展功能。通过掌握这些技术要点,开发者可以创建美观和交互性强的应用程序。1.自定义WinForms外观自
- go语言因为前端跨域导致无法访问到后端解决方案
雪花凌落的盛夏
Golang学习目录golang前端开发语言
前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n
- Swift 2.0 下面向协议的MVVM架构实践
本文由CocoaChina译者lynulzy(社区ID,博客)翻译原文:Swift2.0:Protocol-OrientedMVVM自从令人兴奋的[《面向协议的编程方法》]在Swift的WWDC大会上发布以来。我对协议的使用考虑了很多。但是在现实中,我并没有太多的顾及和使用这些功能。我还仍旧在消化到底面向协议的编程方法是什么,在代码的哪些地方应该使用,而不是使用我目前使用的`go-to`编程方法。
- Swift2编程之道:POP+MVVM
秋雨暗千家
Swift学习笔记Swift大讲堂popmvvmswiftiOS
Swift2.0中引入了协议扩展的特性,并且建议开发者一切从协议(Protocol)出发,经过几个月的学习探索,博主发现Swift作为一门面向协议编程(POP)的语言非常适合时下火热的MVVM架构。MVVM已经提出有一段时间了,如果你还不懂什么是MVVM,建议先去补充相关的知识,再回到本文中。在CocoaTouch体系内,MVC是广为人知的经典架构,博主之前也讲解过MVC的相关知识,但是随着业务逻
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。