Android欢迎页面WelcomeActivity实现
欢迎页面有两种情况:1、已经进入过app;2、首次安装或者刚刚更新到最新版本


1、情况1就一个背景图、一个跳过按钮、按钮上有个倒计时
直接上代码:
WelcomeActivity.java
private void initOtherView() {
View view = View.inflate(this, R.layout.welcome_activity, null);
countDownTimer = new StartTimerTask(3000, 1000);//总倒计时3秒,间隔1秒
passTv = (TextView) view.findViewById(R.id.pass_tv);//跳过按钮
passTv.setVisibility(View.VISIBLE);
passTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//点击跳过按钮
if (countDownTimer != null && countDownTimer.getRunStatus()) {
countDownTimer.cancel();
}
redirectTo();//跳到主页面
}
});
setContentView(view);
// 渐变展示启动屏
AlphaAnimation aa = new AlphaAnimation(0.5f, 1.0f);
aa.setDuration(800);
view.startAnimation(aa);
aa.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
if (passTv != null) {
countDownTimer.start();
} else {
redirectTo();
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationStart(Animation animation) {
}
});
} class StartTimerTask extends CountDownTimer {
private boolean isRunning = true;
public StartTimerTask(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
public boolean getRunStatus() {
return isRunning;
}
public void onTick(long millisUntilFinished) {
isRunning = true;
passTv.setText(millisUntilFinished / 1000 + "s跳过");
}
public void onFinish() {//倒计时完成
isRunning = false;
passTv.setText("跳过");
redirectTo();
}
} private void redirectTo() {
MainActivity.startActivity(WelcomeActivity.this);
finish();
}welcome_activity.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/welcome"
android:orientation="vertical">
<TextView
android:id="@+id/pass_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|top"
android:layout_margin="16dp"
android:background="@drawable/pass_bg"
android:gravity="center"
android:text="3s跳过"
android:textColor="#e7e7e7"
android:textSize="@dimen/text_size_12"
android:visibility="gone" />
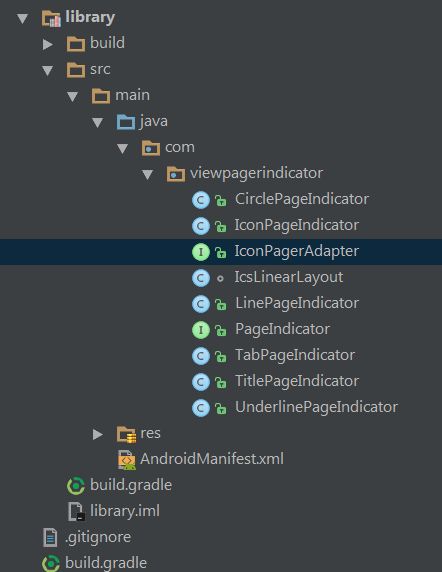
LinearLayout>2、情况2会使用JakeWharton写的ViewPagerIndicator
下载地址:https://github.com/JakeWharton/ViewPagerIndicator
所以我们先来看看ViewPagerIndicator的动态图

这里我们只需要关注SampleCirclesDefault 和 CirclePageIndicator
我们可以把整个library当做一个Moudle导入或者选择复制相关的代码到自己的项目中
我这里直接把library当做一个Moudle导入到项目中

private void initFirstView() {
setContentView(R.layout.welcome_guide);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
CirclePageIndicator indicator = (CirclePageIndicator) findViewById(R.id.indicator);
GuideAdapter mAdapter = new GuideAdapter(getSupportFragmentManager(), 0);
viewPager.setAdapter(mAdapter);
indicator.setViewPager(viewPager);
}public class GuideAdapter extends FragmentPagerAdapter {
private int[] CONTENT = new int[]{R.drawable.welcome1, R.drawable.welcome2, R.drawable.welcome3, R.drawable.welcome4};
private int mCount = CONTENT.length;
private int type = 0;
public GuideAdapter(FragmentManager fm, int type_) {
super(fm);
this.type = type_;
}
@Override
public Fragment getItem(int position) {
return GuideFragment.newInstance(position,type, CONTENT[position % CONTENT.length]);
}
@Override
public int getCount() {
return mCount;
}
}GuideFragment.java仿造ViewPagerIndicator的TestFragment.java即可。
最后一页有个立即体验按钮,实现了心跳的效果,代码如下:
public void heartbeatAnimation(){
/**
* 放大动画
*/
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(new ScaleAnimation(ZOOM_MIN, ZOOM_MAX, ZOOM_MIN, ZOOM_MAX, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f));
animationSet.addAnimation(new AlphaAnimation(1.0f, 0.8f));
animationSet.setDuration(500);
animationSet.setInterpolator(new AccelerateInterpolator());
animationSet.setFillAfter(true);
animationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
/**
* 缩小动画
*/
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(new ScaleAnimation(ZOOM_MAX, ZOOM_MIN, ZOOM_MAX, ZOOM_MIN, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f));
animationSet.addAnimation(new AlphaAnimation(0.8f, 1.0f));
animationSet.setDuration(600);
animationSet.setInterpolator(new DecelerateInterpolator());
animationSet.setFillAfter(false);
// 实现心跳的View
overTv.startAnimation(animationSet);
}
});
// 实现心跳的View
overTv.startAnimation(animationSet);
}最后点击立即体验按钮跳转到主页面,这里使用EventBus来实现
@OnClick(R.id.over_tv)//点击立即体验按钮
public void overClick() {
EventBus.getDefault().post(new FirstStartEvent());
}当然需要在WelcomeActivity.java中订阅这个事件
@Subscribe
public void onEvent(FirstStartEvent firstStartEvent) {
redirectTo();//跳转到主页面
}别忘了在onCreate和onDestroy
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EventBus.getDefault().register(this);
if (isFirst) {//说明首次安装或者刚刚更新到最新版本
initFirstView();
} else {
initOtherView();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}