原文链接:http://www.hxstrive.com/article/178.htm
在日常进行开发中,当数据量太多时,为了提高效率,我们会采用分页的方式展示数据。这样每次检索数据到展示出来的时间将大大缩小。在使用Freemarker的时候我了方便,写了一个简单的分页插件。该插件支持三种皮肤。
Freemarker插件内容如下(pageShow.ftl):
<#-- 分页控件-->
<#-- 分页组件的使用 -->
<#--
pageShow 总页数, 当前页, 请求服务地址, 页面大小默认15, 显示最多分页个数, 请求服务地址参数默认为p, 分页样式(可选:gray(默认)、orange、blue)
<#import "pub/pageShow.ftl" as page>
<@page.pageShow pageCount, curPage, "pagePluginTest.do", pageSize, "blue"/>
-->
<#macro pageShow _totalPageNum _currentPageNo _pageName _pageSize=15 _styleClassName="gray" _maxShowNums=10 _defaultPageParameter="p" >
<#-- 本段默认起始页 -->
<#local _pageStartNo = 1/>
<#-- 本段默认结束页 -->
<#local _pageEndNo = _maxShowNums />
<#-- 分页的第一页 -->
<#local _firstPageNo = 1 />
<#-- 分页的最后一页 -->
<#local _lastPageNo = _totalPageNum>
<#-- 前一页号码 -->
<#local _prePageNo = _currentPageNo-1 />
<#-- 后一页号码 -->
<#local _nextPageNo = _currentPageNo+1 />
<#if _currentPageNo == _pageStartNo>
<#local _prePageNo = _pageStartNo />
<#if _currentPageNo == _lastPageNo>
<#local _nextPageNo = _lastPageNo />
<#if _currentPageNo gt _maxShowNums>
<#local _thisPageSegment = ((_currentPageNo-1) / _maxShowNums)?int + 1/>
<#assign _thisPageStartNo = _pageStartNo + (_thisPageSegment-1) * _maxShowNums/>
<#assign _thisPageEndNo = _pageEndNo + (_thisPageSegment-1) * _maxShowNums/>
<#if _thisPageEndNo gt _totalPageNum>
<#assign _thisPageEndNo = _totalPageNum>
<#else>
<#assign _thisPageStartNo = _pageStartNo />
<#assign _thisPageEndNo = _pageEndNo />
<#-- 构造当前分页栏上面的分页按钮 -->
<#local _pages=[] />
<#if _totalPageNum != 0>
<#list _thisPageStartNo .. _thisPageEndNo as _index>
<#if _currentPageNo == _index >
<#local _pages = _pages + [{"pageNum" : _index ,"url" : _pageName+"?"+_defaultPageParameter+"="+_index , "current" : true}] />
<#else>
<#local _pages = _pages + [{"pageNum" : _index ,"url" : _pageName+"?"+_defaultPageParameter+"="+_index , "current" : false}] />
<#-- 构造分页栏HTML代码 -->
<#local _htmlNoLinkLine>
<#if _currentPageNo != _pageStartNo>
<#list _pages as page>
<#if page.current?default(false)>
${page.pageNum}
<#else>
<#if _currentPageNo != _lastPageNo>
共${_totalPageNum?default(0)}页
${_htmlNoLinkLine}
分页插件的使用:
| ID | 姓名 | 性别 | 年龄 |
|
<#if user.id?exists> ${user.id}
|
<#if user.name?exists> ${user.name}
|
<#if user.sex?exists> ${user.sex}
|
<#if user.age?exists> ${user.age}
|
|
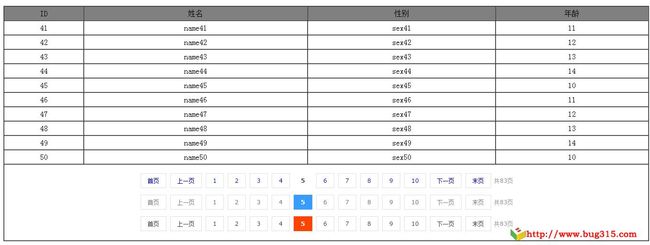
<#import "pub/pageShow.ftl" as page> <@page.pageShow pageCount, curPage, "pagePluginTest.do", pageSize, "gray"/> <@page.pageShow pageCount, curPage, "pagePluginTest.do", pageSize, "blue"/> <@page.pageShow pageCount, curPage, "pagePluginTest.do", pageSize, "orange"/>
|
|||
效果图: