主目录见:Android高级进阶知识(这是总目录索引)
分析那么多的源码,我只想说一句:Talk is cheap!!! Show me the code!!!!
已经按捺不住心中写代码的热情,那我们就开始我们的代码之旅。。。
一.目标
1.利用《SnackBar的源码分析》的知识
好吧!这是今天的唯一目标,效果如下,当然你可以用这个机制做出更酷炫吊炸天的效果,但是不要在意:
二.基础使用
基础使用跟Toast和SnackBar有点类似:
ActionSheet.makeActionSheet(btnPopupActionSheet,R.layout.custom_action_sheet,"添加图片").show()
.registerItemClick(new ActionSheet.IItemClick() {
@Override
public void onItemClick(int index) {
Toast.makeText(MainActivity.this,"第"+index+"个按钮",Toast.LENGTH_SHORT).show();
}
});
三.实现分析
1.findSuitableParent
依照看代码的套路,我们首先进入makeActionSheet来看到底做了些什么?
public static ActionSheet makeActionSheet(View view,int resId,String title){
return new ActionSheet(view,resId,title);
}
很简单,就是套路,啥也没有。。。。这边new出一个ActionSheet对象,所以我们看构造函数:
public ActionSheet(View view,int resId,String title) {
parentView = findSuitableParent(view);
actionSheet = LayoutInflater.from(parentView.getContext()).inflate(R.layout.action_sheet,parentView,false);
lLayout_content = (LinearLayout) actionSheet.findViewById(R.id.lLayout_content);
tvTitle = (TextView)actionSheet.findViewById(R.id.txt_title);
tvCancel = (TextView) actionSheet.findViewById(R.id.txt_cancel);
rootView = LayoutInflater.from(view.getContext()).inflate(resId,lLayout_content,true);
tvTitle.setText(title == null || "".equalsIgnoreCase(title) ? "" : title);
initEvent();
}
果然一坨代码,我们第一眼就看到第一句的findSuitableParent,这个是不是无比熟悉,对的这个就是snackBar源码里面抠出来的!!!
/**
* 向上追溯找到id为content的FrameLayout
* */
private static ViewGroup findSuitableParent(View view) {
ViewGroup fallback = null;
do {
if (view instanceof FrameLayout) {
if (view.getId() == android.R.id.content) {
return (ViewGroup) view;
} else {
fallback = (ViewGroup) view;
}
}
if (view != null) {
final ViewParent parent = view.getParent();
view = parent instanceof View ? (View) parent : null;
}
} while (view != null);
return fallback;
}
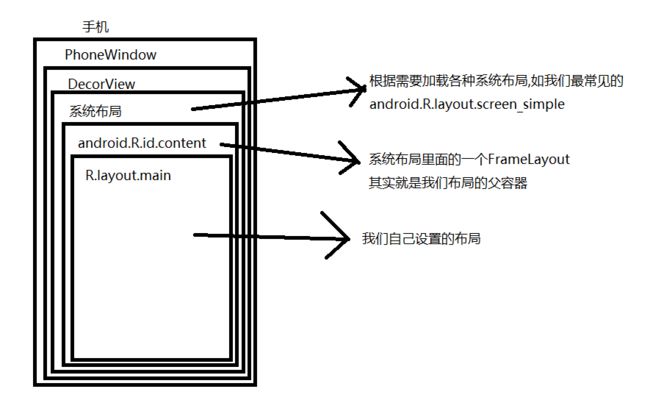
这个地方又要啰嗦一下.放出那张镇贴的图片,邪恶地笑了一下(很有凑字数嫌疑):
接下来的一句代码大家应该都知道,就是inflate出来action_sheet布局,为把凑字数发扬光大,决定也贴出来:
大家都是明眼人,就表示敬意小瞄一眼即可。好了,懂了。
2. LayoutInflater.from(view.getContext()).inflate(resId,lLayout_content,true);
接着我们看rootView = LayoutInflater.from(view.getContext()).inflate(resId,lLayout_content,true);这句,这句主要就是将我们传进来的布局放进上面布局里面id为lLayout_content的LinearLayout里面。虽然只是写个demo,但是也要有点节操,稍微可以定制点。所以用户可以自己传进一个自己的布局
3.show
好的,前面都轻松地完成了,但是我们的视图还是没有显示出来,那显示出来是很简单的,因为我们的父视图已经找到了,我们只要把我们的布局添加进去即可。
public ActionSheet show(){
if (actionSheet.getParent() != null){
parentView.removeView(actionSheet);
}
//将布局添加进FrameLayout
parentView.addView(actionSheet);
return this;
}
出奇地简单,没错。。。就是这么简单,当然想要复杂可以自己作起来!!!
4.dismiss
最后当然是取消时候弹掉这个弹出框:
public void dismiss(){
ObjectAnimator ani = ObjectAnimator.ofFloat(actionSheet,"translationY",0,actionSheet.getHeight());
ani.setDuration(400);
ani.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
parentView.removeView(actionSheet);
actionSheet = null;
}
});
ani.start();
}
这个地方略微用了下属性动画,到时动画地方会讲一些高级知识,敬请期待。在这个天气晴朗,万里有云的节日里,我们的代码也就结束了。。。
最后附上Demo地址,要看的请[重击]谢谢.