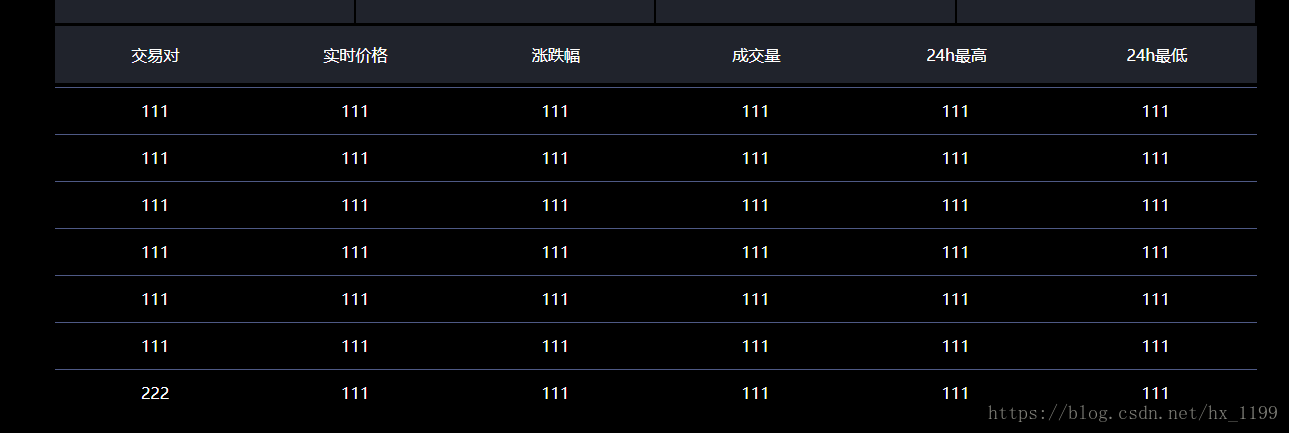
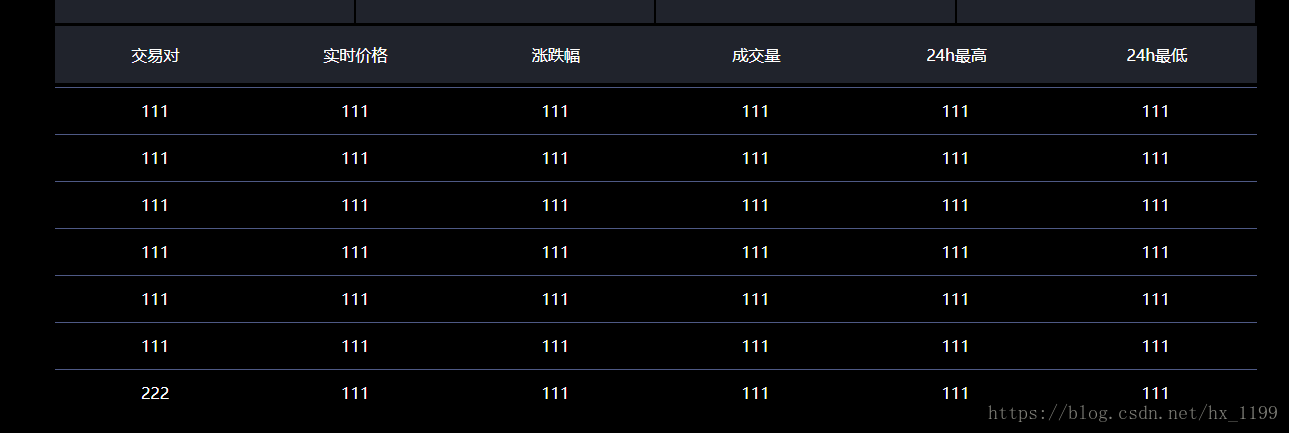
- {{item.trade}}
- {{item.price}}
- {{item.riseFall}}
- {{item.volume}}
- {{item.max}}
- {{item.min}}
export default {
name: 'NoticeIndex',
data() {
return {
time: '',
isA: true,
isB: false,
isC: false,
isD: false,
items: [
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '111',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '222',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '222',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '222',
price: '111',
riseFall: '111',
volume: '111',
max: '111',
min: '111'
},
{
trade: '222',
price: '222',
riseFall: '222',
volume: '111',
max: '111',
min: '111'
}
],
id: 0
}
},
computed: {
top: function() {
return -this.id * 47 + 'px'
}
},
mounted() {
this.time = setInterval(_ => {
if (this.id < this.items.length) {
this.id += 1
this.items.push(this.items[0])
} else {
this.id = 0
}
}, 1500)
},
methods: {
time: function() {
if (this.id < this.items.length) {
this.id += 1
this.items.push(this.items[0])
} else {
this.id = 0
}
},
forbidden: function() {
clearInterval(this.time)
},
start: function() {
this.time = setInterval(_ => {
if (this.id < this.items.length) {
this.id += 1
this.items.push(this.items[0])
} else {
this.id = 0
}
}, 1500)
}
}
}
.List {
width: 100%;
height: 329px;
overflow: hidden;
position: relative;
.allData {
transition: top 1.5s;
width: 100%;
position: absolute;
top: 0;
:hover {
background-color: rgba(32, 35, 44, 1);
}
ul {
width: 100%;
height: 46px;
border-bottom: 1px solid rgba(78, 89, 133, 1);
li {
float: left;
width: 16.65%;
text-align: center;
font-size: 16px;
line-height: 46px;
}
}
}
}
实现效果,内容区域向上滚动,还有一些问题,比如说打开别的页面的时候定时器还在走,领导说不用滚动的形式了,就不在研究了