- [AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……
老牛同学
AI人工智能ai大模型AI资讯
AI资讯1毛钱1百万token,写2遍红楼梦!国产大模型下一步还想卷什么?AI「末日」突然来临,公司同事集体变蠢!只因四大聊天机器人同时宕机OpenAI员工们开始反抗了!AI手机PC大爆发,Arm从软硬件到生态发力,打造行业AI百宝箱GLM-4开源版本:超越Llama3,多模态比肩GPT4V,MaaS平台也大升级猿辅导竟然是一家AI公司?大模型全家桶曝光|甲子光年FineChatBI,帆软在AI方
- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 帆软常用 js语句整理
fanjianlei1
帆软oracle数据库sqljavajavascript
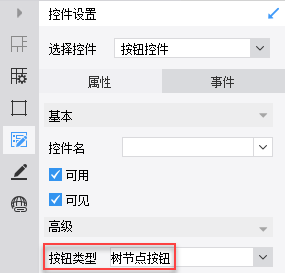
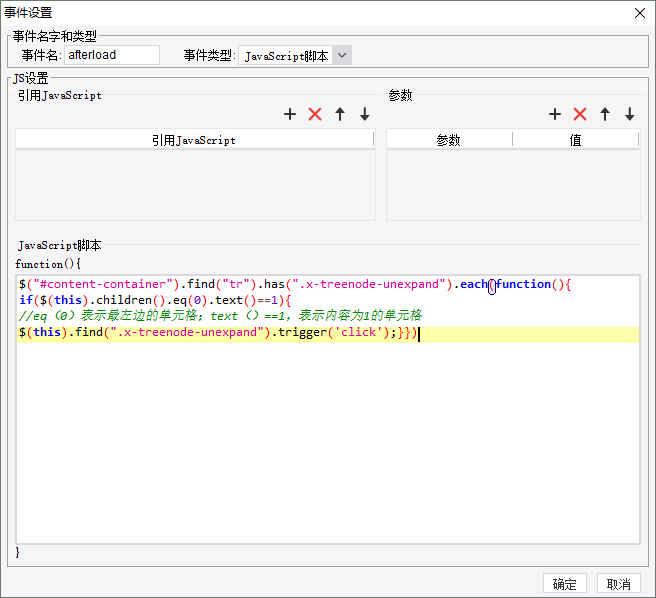
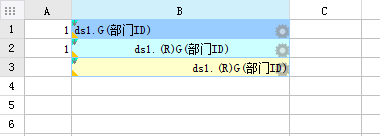
帆软决策报表和普通报表JS整理文章目录帆软决策报表和普通报表JS整理决策报表frm1.获取控件值,赋值2.JS中调用sql语句3.点击控件,展示到对应tab块4.设置当前控件可用,可见5.跳转界面6.执行网页框中的提交入库操作普通报表cpt1.单元格按钮带参查询2.关闭子页面,并重新刷新父页面3.填报页面鼠标移出4.单元格按钮向下扩展,获取同行参数5.帆软公式的或者和并且6.获取给单元格,并给单元
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- 帆软报表服务器JAVA&TOMCAT配置
花讽院_和狆
公司最近要做帆软报表,因此特意配置了一个,由于常年不跟JAVA打交道了,很多最新版本的配置什么的也都记不住了,正好记录一下.根据帆软的官方文档,JDK和TOMCAT的版本要对应,因此采用了8.5.X的TOMCAT和JDK8.Tomcat版本JDK版本9.0.x8andlater8.5.x8andlater8.0.x7andlater7.0.x6andlater首先配置JDK8,直接从ORACLE的
- 比navicat还好用的mysql可视化工具
boy_china_tian
数据可视化mysql数据库
关键字:mysql可视化工具,帆软finebi,可视化,数据分析一.navicat是什么Navicat是一套快速、可靠并价格适宜的数据库管理工具,使用与三种平台:Windows、macOS及Linux。可以用来对本级或远程的MySQL、SQLServer、SQLite、Oracle等数据库进行管理及开发。专门为简化数据库的操作而设计。它的设计符合数据库管理员、开发人员及中小企业的需求。Navica
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 帆软MVP专访 | BI佐罗:用数据分析不断拆开商业运作的“黑盒”
数据猿
数据分析数据挖掘
大数据产业创新服务媒体——聚焦数据·改变商业近日,2023帆软MVP(FanruanMostValuableProfessional)获奖名单公布,全球知名零售集团数据分析师、自媒体大咖BI佐罗获此殊荣。帆软最具价值专家,简称帆软MVP(FanruanMostValuableProfessional),是帆软颁发给产品用户专家的一项荣誉认证,以感谢他们为帆软产品的发展所做出的卓越贡献。帆软MVP计
- 金智易表通构建学生缴费数据查询+帆软构建缴费大数据报表并整合到微服务
symstandsun
低代码python微服务大数据
使用金智易表通挂接外部数据,快速建设查询类服务,本次构建学生欠费数据查询,共有3块设计,规划如下:1、欠费明细查询:学校领导和财务处等部门可查询全校欠费学生明细数据;各二级学院教职工可查询本二级学院欠费学生明细数据。2、大数据统计报表:从应收总额、欠费总额、应缴人数、欠费人数、各二级学院完成率和欠费统计、各年级欠费、男女类别欠费、本科和专科欠费比例等维度制作大数据分析报表。其中学校领导和财务处等部
- BI比对-FineBI/PowerBI/DataEase
Superw008
BIfinebipowerbi
BI比对-FineBI/PowerBI/DataEase公司及产品介绍1)帆软——FineBI2)飞致云——DataEase3)微软——PowerBI方案对比总结公司及产品介绍1)帆软——FineBI帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。帆软在专业水准、组织规模、服务范围
- 微信小程序实战十七:手机号授权登录及报警推送
博主逸尘
微信小程序微信小程序手机号获取长期订阅
文章目录1.最终效果预览2.小程序页面实现3.后端服务请求4.小程序后台管理系统设置说明:根据项目需求我们需要开发一个报表小程序,用的帆软报表生成页面,通过webview集成url地址,需要用户手机号授权登录及接受项目中的预警信息并通过订阅的方式长期持续多次的对用户进行推送。小程序已申请好企业版进去分类属于政府行业,满足这些条件可以免费调用获取手机号授权功能及长期订阅服务。我们有个后台管理系统,提
- 2024 1月 14日 帆软 workshop 第一期 感想
小Tomkk
finebipowerpoint
参加20241月14日帆软workshop第一期时间13:00-17:30参会人还是很多的估计有30几人。帆软请来了产品研发中心总经理参与了演讲。在参加帆软Workshop的过程中,我深刻体会到了数据分析和可视化的重要性,以及帆软产品的强大功能。如6.0的交叉表好def函数等。。。总的来说,参加帆软Workshop是一次非常有意义的学习经历。我相信这些技能和知识将对我未来的工作和学习产生积极的影响
- 24秋招,帆软测试开发工程师一面
Chowley
24校招-测试开发面经python开发语言集成测试可用性测试压力测试
前言大家好,我是chowley,今天来回顾一下,我当时参加帆软测试开发工程师的技术面试时间:55min平台:腾讯会议过程自我介绍实习经历为啥选择测试岗实习中的主要收获是什么?印象比较深的bug?权限相关收到需求之后,你是怎么做拆解的?测试计划-测试用例-进行测试测试用例包含哪些方面?后端验证方面持续集成?是放在web容器里面吗?有参与脚本工具的研发和维护吗?代码走读是怎么做的?codereview
- 帆软商业智能FineBI 4.0今日正式发布
weixin_33744141
数据库大数据前端ViewUI
2016年7月27日,帆软官方(www.finebi.com)对外宣称,将正式发布商业智能FineBI4.0。这次的新版发布,背后是帆软BI团队对产品孜孜不倦的钻研打磨,力争诠释FineBI在商业智能数据分析领域的完美追求。我们知道,商业智能是将企业数据整合,提供直观有效的可视化分析并提出决策依据,帮助企业做出经营决策的一套解决方案。其流程可简化为读取数据、自定义分析、展示结果、输出报表。基于这几
- 帆软决策报表嵌入html,在决策报表中使用网页框控件
二营长的意大利炮ii
帆软决策报表嵌入html
2.1安装插件点击下载插件:网页框控件插件设计器插件安装方法请参见:设计器插件管理服务器安装插件方法请参见:服务器插件管理2.2添加网页框控件插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表body界面,即可添加。如下图所示:2.3地址和参数选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:2.3.1地址支持添加两种类型的链接。1)模板路径注:不支持模板
- 帆软报表使用总结
爱人间
帆软报表帆软报表总结
如果页面不分页,可以把页面纸张大小设置小一点,横向自适应,访问URL后增加&__bypagesize__=false这样左右是自适应的,上下按实际大小显示,这种可以避免有上下滚动条时,下方有大量空白。如果需要在移动端展示,别用悬浮图表,移动端不支持悬浮元素。表单标题通过数据集直接获取,获取不到,可以采用两种形式获取借助单元格将数据集结果放到单元格中,标题公式通过引用单元格获取;通过sql函数获取在
- 用友U8 BI数据可视化报表怎么做?秘籍在这!
qq_43696218
信息可视化
首先要找到一款顺利对接用友U8的BI数据可视化分析工具,简称BI工具、BI软件。这款BI工具需符合以下要求:1、能对接用友U8系统。2、有专门根据用友系统特性量身打造的标准化BI方案,也就是有标准化的用友U8BI方案。3、数据可视化图表丰富,适用场景多。4、能承接海量数据的指标计算、分析任务。5、提供多维自助、智能钻取、联动等智能分析功能。能对接用友系统的BI工具有很多,比如说帆软BI、永洪报表、
- 帆软V9任意文件覆盖漏洞+无损上传
LQxdp
漏洞复现帆软文件上传
1.无损上传(前台)要由chartmapsvg开头,包含.svg时会先创建文件,然后再到后续逻辑,所以只需要xxx.svg.jsp这种格式,不需要覆盖原有文件即可无损利用成功。注意:木马的双引号要转义一下。POST/WebReport/ReportServer?op=svginit&cmd=design_save_svg&filePath=chartmapsvg/../../../../WebRe
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!
知识分享小能手
学习心得体会大数据信息可视化finebi学习
介绍:FineBI是由帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品,它是一款强大且易用的数据分析工具。这款工具支持多种数据源、图表、函数、预警和分享等功能,可以帮助企业快速搭建面向全员的BI数据分析平台,从而提升业务效率和决策能力。FineBI还提供了丰富的业务场景模板和案例,使得用户能够根据自身需求进行选择和应用。FineBI作为一款纯国产的商业自助式BI工
- 帆软report 设置条件属性,值为负数标为红色功能时,不生效
yanhongwen1024
finebi
详细情况:在设置负数为红色功能前,已经有一个条件属性,数据集获取的值为空或者为0时,转换成-符号。如下图:具体表单显示效果如下:条件属性2设置原因因为条件属性1设置的-符号没有设置颜色,且使用的不是字体属性,而是对单元格颜色进行设置。所以条件属性2的设置不生效,会对所有-符号进行红色标识,如下图所示解决办法对条件属性1新增单元颜色,既可。
- 大数据-BI(商业智能系统)-BI可视化工具:FineBI(帆软出品)使用简介【其他BI可视化工具:Echarts(百度出品)、Power BI(微软出品)】
u013250861
大数据大数据BIFineBI数据可视化
FineBI在Windows上安装部署【仅支持64位系统】一、启动FineBI登录二、配置MySQL数据源数据连接名称:知行教育数据库名称:scrm_bi主机:localhost端口:3306用户名:root密码:123456编码:UTF-8数据连接URL:jdbc:mysql://localhost:3306/teach_test三、准备数据构建业务包
- FineBI产品简介
大数据开发工程师-宋权
FineBIfinebi大数据
1.概述FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是新一代大数据分析的BI工具,旨在帮助企业的业务人员充分了解和利用他们的数据。FineBI凭借强劲的大数据引擎,用户只需简单拖拽便能制作出丰富多样的数据可视化信息,自由地对数据进行分析和探索,让数据释放出更多未知潜能。2.产品定位现阶段各行各业在使用数据进行查询分析基本都是通过前端
- FineBI:简介
不死鸟.亚历山大.狼崽子
FineBIfinebi
1介绍FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。2现阶段数据分析弊端现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部IT人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板这样一个流程来
- FineBI实战(2):案例架构说明及数据准备
不死鸟.亚历山大.狼崽子
FineBIfinebi架构
1系统架构基于MySQL搭建数据仓库基于Kettle进行数据处理帆软FineBI基于MySQL搭建的数据仓库进行数据分析2数据流程图通过Kettle将MySQL业务系统数据库中,将数据抽取出来,然后装载到MySQL数据仓库中。编写SQL脚本,对MySQL数据仓库中的数据进行数据分析(分组、聚合等),并将分析后的结果保存。使用FineBI将保存下来的分析结果以图形的方式展示出来。3创建finebi_
- 通过使用别名让 SQL 更简短-数据库教程shulanxt.com-帆软软件有限公司
liujiaping
Finereport帆软SQL语句数据库MySQL数据库
MySQL视频教程导航https://www.shulanxt.com/database/mysqlvideo/p1SQL别名SQL别名通过使用SQL,可以为表名称或列名称指定别名。基本上,创建别名是为了让列名称的可读性更强。列的SQL别名语法SELECTcolumn_nameASalias_nameFROMtable_name;表的SQL别名语法SELECTcolumn_name(s)FROMt
- 帆软报表日期控件默认值为空
story-xu
报表开发报表开发BI报表开发
日期控件默认值为空1.描述当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,实现效果如下:2.思路可以通过修改控件值的类型来实现。3方法1)方法一修改控件值类型为【公式】,并给控件值输入双引号;2)方法二修改控件值类型为【字段】,只需要选定绑定字段,不需要选择任何字段
- 帆软报表中if语句写法以及多选下拉框的实现
Jiejkj
帆软报表sql数据库javapython
if语句实现动态sql语法格式为:${if(判断条件,"true执行语句","false执行语句")}//1.判断是否为空,为空情况下拼接一个and条件//注:BG是我下拉列表的控件名。这里一定要注意拼接的两个单引号的位置。${if(len(BG)==0,"","andt.rbc1='"+BG+"'")}//2.判断是否为某个值。${if(unit=='a',"andt.rbc1isnull","
- 如何将ElementUI组件库中的时间控件迁移到帆软报表中
帆软爱好者
帆软报表高级开发elementui前端javascript
需求:需要将ElementUI组件库中的时间控件迁移到帆软报表中,具体为普通报表的参数面板中,填报报表的组件中,决策报表的组件与参数面板中。这三个场景中分别需要用到帆软报表二开平台的ParameterWidgetOptionProvider,FormWidgetOptionProvider,CellWidgetOptionProvider开放接口来实现。这几个开放接口的开发思路后端实现相关属性的配
- 帆软入门操作
独莫子凡
sql
帆软入门操作1.定义数据库连接数据库信息2.新建普通报表点击文件,可新建普通报表新建普通报表后,可点击保存也可以在这改名3.创建数据集写SQL语句预览报表4.帆软里的if语句帆软里的SQL语句支持**if**判断,只不过帆软里的**if**有特有的格式5.图标呈现1.定义数据库连接选“服务器”,点击“定义数据库连接”。数据库信息首先点击左上角的“加”号2.新建普通报表点击文件,可新建普通报表新建普
- 大厂接连崩溃,帆软BI、奥威BI这老牌BI呢?
qq_43696218
数据分析数据挖掘数据库信息可视化
阿里崩完了滴滴崩,滴滴崩完了腾讯崩。说的正是前段时间大厂们接连崩溃,影响万千企业用户的事。这也引发了人们对软件系统的担忧,比如在BI软件朋友圈内就有人问:帆软BI、奥威BI这些老牌BI软件会崩溃吗?帆软BI软件是一款比较成熟的数据可视化分析工具,它为企业提供了丰富的数据可视化分析和报表功能。在市场上,帆软BI已经建立了一定的知名度和用户基础。而奥威BI软件则是一款比较低调的数据可视化分析工具,它主
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR