使用node.js + socket.io + redis实现基本的聊天室场景
在这篇文章Redis数据库及其基本操作中介绍了Redis及redis-cli的基本操作. 其中的publish-subscribe机制应用比较广泛, 那么接下来使用nodejs来实现该机制. 本文是对之前的一篇文章使用socket.io+redis来实现基本的聊天室应用场景的详细补充.
关于redis的详细情况, 请参考Redis数据库及其基本操作.
对于redis的前提是redis-server一直在运行, 这里就使用默认的localhost:6379.
node.js连接redis-server
安装redis模块, 该模块会默认安装至当前目录下的node_modules里边:
npm install redis然后连接redis, 并进行get-set操作
var redis = require('redis');
var redisclient = redis.createClient();
redisclient.on('connect',function(){
redisclient.set('author', 'testauthor', redis.print);
redisclient.get('author', redis.print);
redisclient.get('hello', redis.print);
});执行结果:
☁ socketio node redis_node.js
Reply: OK
Reply: testauthor
Reply: worldnode.js实现redis的publish-subscribe
代码如下:
var redis = require('redis');
var redisclient = redis.createClient();
var sub = function(c) {
var c = c || 'chatchannel';
redisclient.subscribe(c, function(e) {
console.log('subscribe channel : ' + c);
});
}
sub();
redisclient.on('message', function(error, response) {
console.log(response);
})另外启动了一个redis-cli的subscribe, 进行比较, 执行结果:

node.js启动一个httpServer
var http = require('http');
// var server = http.createServer().listen(4000);
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(4000);
console.log('Server running at http://127.0.0.1:4000/');socket.io在browser与server中同步数据
socket.io连接于browser和nodejs的http服务器之间,可用于二者之间同步数据.
server端: 启动httpserver监听4000端口, 一旦有socket.io的连接建立, 则向socket发送msgReceived消息, 而消息内容是’hello’.
var server = require('http').createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(4000);
console.log('Server running at http://127.0.0.1:4000/');
var io = require('socket.io')(server);
io.on('connection', function(socket) {
console.log('connection');
socket.emit('msgReceived', 'hello');
})browser端:
建立socket连接, 然后接收socket上的msgReceived消息, 并显示出来.
<html>
<script src="https://cdn.socket.io/socket.io-1.3.5.js">script>
hello world
<script type="text/javascript">
console.log("hello");
var socket = io('http://localhost:4000');
socket.on('connection', function() {
console.log('connection setup for socket.io')
});
socket.on('msgReceived', function(msg) {
alert(msg);
})
script>
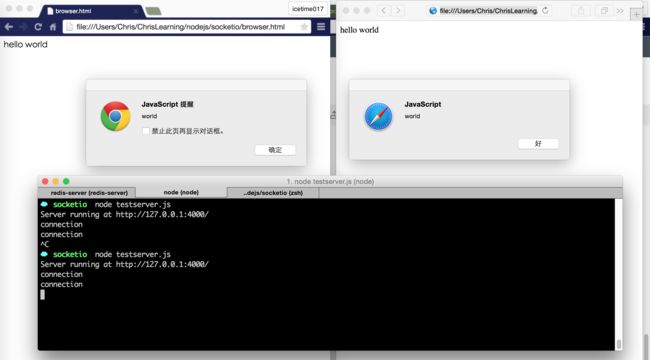
html>为了方便看到更好的效果, 将两个browser都打开, 当httpserver未启动时, browser中仅显示 hello world. 一旦启动httpserver: node testserver.js, 就可以看到, 两个browser都会自动弹出alert, 表明接收到了socket.io中的消息. 执行结果如下图:

然后, 停止httpserver, 将发送msgReceived消息的内容更改为’world’, 两个browser又再次弹出对应的alert. 如下图:

这样, 表明通过socket.io的连接, 使得httpserver与browser之间能够做到数据同步. 这里就是, httpserver分别将hello和world传递给了browser.
将subscribe的结果在browser中展示
接下来要做的是, 通过httpserver订阅redis的chatchannel频道, 将该频道发布的内容更新到browser中.
browser端不变, 而server端改为:
var server = require('http').createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(4000);
var redis = require('redis');
var redisclient = redis.createClient();
var sub = function(c) {
var c = c || 'chatchannel';
redisclient.subscribe(c, function(e) {
console.log('subscribe channel : ' + c);
});
}
sub();
console.log('Server running at http://127.0.0.1:4000/');
var io = require('socket.io')(server);
io.on('connection', function(socket) {
redisclient.on('message', function(error, msg) {
console.log('connection');
console.log(msg);
socket.emit('msgReceived', msg);
});
})首先redisclient订阅redis-server的chatchannel频道, 在socket.io连接建立时, 监听redisclient的消息, 一旦接收到chatchannel频道发布的消息, 立即通过socket.io向所有建立连接的browser发送msgReceived消息, 内容是chatchannel频道的发布内容. 我们这里, 采用redis-cli来发布消息, 当然也可以采用其他方法.
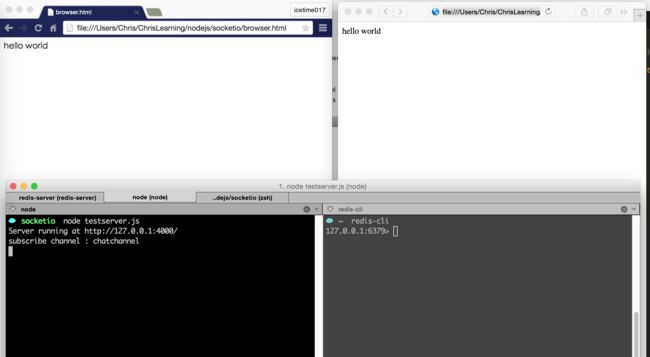
执行结果如下:
首先, redis-cli并未发布消息

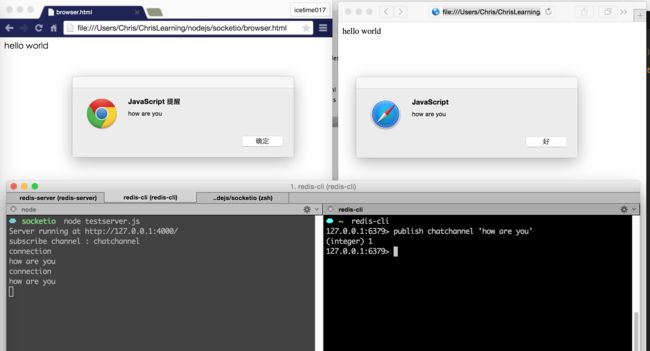
然后, 发布消息’how are you’, 两个browser都会收到:

最后, 发布消息’thank you, goodbye’, 两个browser都会收到:

至此, 使用node.js和socket.io, 结合redis的publish-subscribe机制, 实现的聊天室场景就基本可行了.