- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- Neo4j GDS-04-图的中心性分析介绍
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- Neo4j GDS-02-graph-data-science 简单聊一聊图数据科学插件库
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilter是什么?
- Sublime Text 3 安装与配置指南
戴宣千Red
SublimeText3安装与配置指南SublimeText3软件安装PackageConrtol手动安装及配置插件安装以汉化包ChineseLocalizations为例项目地址:https://gitcode.com/Resource-Bundle-Collection/f8e42本仓库提供了一个详细的指南,帮助用户在Windows10(64位)操作系统下安装和配置SublimeText3。内
- 淘宝客劫持插件功能演示解析
喵喵蜜
本文还有配套的精品资源,点击获取简介:淘宝客劫持插件通过改变用户购物链接为带有推广ID的链接,使推广者在用户购买后获得佣金。演示内容包括插件安装、链接转换机制、用户无感知操作、安全性与隐私、收益追踪、兼容性测试、源码说明、许可证和法律合规性,以及教程示例。该插件是一种网络营销工具,需在用户体验和合规性间找到平衡,对于推广者和浏览器扩展开发者具有实用价值。1.淘宝客劫持插件功能概述在电商行业竞争日益
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
- jenkins配置SSH远程服务器连接
放学后一起去放牛啊
jenkinsjenkinsssh服务器
之前用jenkins做了一个自动发布测试,配置任务的PostSteps时,选择的是执行shell命令。如下图:这是在本192.168.26.233服务器上测试的,此服务器上运行jenkins,tomcat。现在换另一种方式,把jenkins打好的包远程发送到另一台服务器上运行。第一步:安装pulishOverSSH插件在系统管理,插件管理里面搜索PulishOverSSH插件安装。第二步:安装好后
- VSCode大的JSON数据不能折叠问题
wv112406
vscodejsonide
修改editor.foldingMaximumRegions为10000解决,默认只支持5000在VSCode中,默认的JSON文件折叠功能对嵌套层级较深的数据支持有限。以下是几种解决嵌套4层以上数据无法折叠的方法:1.使用扩展插件安装支持更复杂折叠功能的插件,如:JSONTools:提供更好的JSON格式化和折叠支持。FoldLevel:允许自定义折叠层级。步骤:打开VSCode扩展市场(Ctr
- Sublime Text 3
夜颂春秋
sublimetext编辑器
一、简介SublimeText是一款用于代码、标记和散文的精致文本编辑器。二、下载官网下载地址:http://www.sublimetext.cn/3三、安装无需安装,直接运行下载的.exe文件即可使用,需自己创建桌面快捷键;插件安装方法推荐链接:sublimetext3下载与安装详细教程_sublime下载-CSDN博客常用插件:四、使用1、入门使用方法:a.如何NEW一个文件点击File里
- 01-学习路线及软件下载
CCChaya-软件技术教师
学习前端html5css3javascript开发语言
目录1.什么是网页2.什么是HTML3.Web标准3.1Web标准的构成3.2为什么需要Web标准4.网页开发工具(及插件)4.1VSCode的下载及使用4.1.1VSCode基本使用4.1.2VSCode插件安装4.1.3VSCode基本设置5.学习路线1.什么是网页网页主要由文字、图像和超链接(超链接为单击可以跳转到其他页面的元素)等元素构成。当然除了这些元素,网页中还可以包含音频、视频以及动
- Ansible角色之Jenkins自动化安装指南
姜俭
本文还有配套的精品资源,点击获取简介:Ansible是一个用于IT运维的自动化工具,通过编写YAML剧本实现服务器管理与部署。本文介绍了一个专用于安装Jenkins的Ansible角色——ansible-role-jenkins,它自动化了Jenkins的安装、配置和维护过程,支持依赖管理、安全设置、构建管道、插件安装和版本控制等功能。使用此角色可以提高DevOps流程中Jenkins部署的效率和
- GoFly框架中集成Bolt 和badfer两个Go语言嵌入式键值数据库
GoFly开发者
GoFly快速开发框架数据库golang嵌入式键值数据库
本插件集成了Bolt和badfer两个纯Go实现的快速的嵌入式K/V数据库,方便开发时本地存储使用。插件集成Bolt和badfer两个,如果确定使用其中一个,也可以把其中不用的一个删除,不删除也不会有任何影响。插件使用说明1.安装插件到busines后台的开发者工具下的代码仓找到“Go语言嵌入式键值数据库”进行安装即可2.代码说明插件安装到utils\plugin目录中,其中在app\busine
- 【最全教程】DeepSeek-R1大模型接入WPS
deepseek01
AI工具wps数据库java
方案一:OfficeAI插件快速接入(推荐新手)操作步骤插件安装下载地址:OfficeAI或评论区回复"OfficeAI"获取离线包安装时需关闭WPS,勾选安装VB运行库(解决90%加载失败问题)密钥获取访问硅基流动平台→手机注册→创建API密钥(免费2000万Tokens)或使用DeepSeek官网API(若开放)配置模型复制代码WPS操作路径:1.打开文档→点击顶部「OfficeAI」→「设置
- vue页面导出Word文档(含图片)
·零落·
Vue日常研发问题总结vue页面导出word文档wordvue
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站:人工智能教程文章目录一、vue介绍二、引用插件安装引入插件三、Word模板data数据页面函数echart图片获取四、热门博客一、vue介绍Vue.js是一个渐进式JavaScript框架,用于构建用户界面。与其他庞大的框架不同,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于
- springboot(十六):使用Jenkins部署Spring Boot
IT燕
springbootspringspringbootJenkins
原文链接jenkins是devops神器,本篇文章介绍如何安装和使用jenkins部署SpringBoot项目jenkins搭建部署分为三个步骤;第一步,jenkins安装第二步,插件安装和配置第三步,PushSSH第四步,部署项目第一步,jenkins安装准备环境:JDK:1.8Jenkins:2.83Centos:7.3maven3.5‘jdk默认已经安装完成配置maven版本要求maven3
- vue-i18n国际化插件安装教程(Vue3篇)
巴巴博一
vue.js前端javascripttypescript
i18n是一个国际化语言插件,意译为internationalization的缩写,代表头尾字母加上十八个字母1,下载i18n,选择一种安装方式就行pnpmaddvue-i18nyarnaddvue-i18nnpminstallvue-i18n2,配置i18n创造一个i18n文件夹,放在utils或随便一个地方都行,小编推荐单独src目录下的i18n文件夹,因为工作量可能很大//src/i18n/
- webstorm 创建vue3 vite 项目
Lan.W
webstorm前端javascript
打开Webstorm,创建一个空项目直接在当前项目执行创建vue3项目指令,打开主页terminal回车后输入项目名字全部小写字母字打开创建项目项目插件安装npminstall运行:npmrundev
- squaretest单元测试插件使用
泡^泡
单元测试
1.在IDEA的插件安装界面中,找到squaretest并安装,安装之后重启IDEA。2.配置模板3.打开对应的service类生成代码就可以了
- uniapp项目引入uview组件
LAN354
1024程序员节
1.下载scss的插件在HX菜单的工具->插件安装中找到"scss/sass编译"插件进行安装,如不生效,重启HX即可下载链接scss/sass编译-DCloud插件市场2.下载uView文件在uni-app插件市场右上角选择使用HBuilderX导入插件或者下载插件ZIP如果您的项目是由HBuilderX创建的标准uni-app项目,将下载后的uview-ui文件夹,复制到项目根目录。下载链接u
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 使用v-html时 防止xss注入攻击
i'm wxm
xss前端javascriptvue
方法一使用vue-dompurify-html插件安装npminstallvue-dompurify-html在mian.js中配置import{createApp}from'vue'importAppfrom'./App.vue'constapp=createApp(App)//防止v-html进行xss注入importVueDOMPurifyHTMLfrom'vue-dompurify-htm
- c. Grafana插件安装并接入zabbix数据源
Mr. Sun_
『实战-精华篇』grafanazabbixlinux
一、在线安装插件如果不指定插件安装位置,则默认安装位置为/var/lib/grafana/plugins;插件安装后需要重启grafana-server安装zabbix插件alexanderzobnin-zabbix-app#grafana-clipluginsinstallalexanderzobnin-zabbix-app使用--pluginsDir指定安装路径#grafana-cli--pl
- 【uni-app】Pinia 持久化
秀秀_heo
WebApp开发uni-appvue.js前端
小程序端Pinia持久化说明:Pinia用法与Vue3项目完全一致,uni-app项目仅需解决持久化插件兼容性问题。持久化存储插件安装持久化存储插件:pinia-plugin-persistedstatepnpmipinia-plugin-persistedstate插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化API。基本用法import{defineStore}
- [Android Studio]SQLScout插件安装破解
weixin_33755847
移动开发数据库开发工具
以下内容为原创,欢迎转载,转载请注明来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5972138.html[AndroidStudio]SQLScout插件安装破解0.写在前面想当初很长一段时间内不想用AndroidStudio而喜欢用IntellijIDEA(旗舰版)其中一个原因就是因为IntellijIDEA(旗舰版)自带DatabaseExp
- vue3 在线预览word文件
vue3word预览图
一、使用mammoth插件安装插件pnpminstallmammoth--save-dev使用importmammothfrom"mammoth";import{ref}from"vue";consthtmlContent=ref("");consthandleFileUpload=async(event)=>{constfile=event.target.files[0];if(file){co
- RabbitMQ 延迟队列
IT匠人
rabbitmq分布式
1.延迟队列插件安装(版本号要对其)Releases·rabbitmq/rabbitmq-delayed-message-exchange·GitHub下载的文件:rabbitmq_delayed_message_exchange-3.13.0.ez直接复制到以下文件夹:\RabbitMQServer\rabbitmq_server-3.13.7\plugins\执行命令:rabbitmq-plu
- Jupyter Lab 常用插件
pumpkin84514
python相关python
JupyterLab常用插件安装与使用指南JupyterLab支持许多有用的插件,这些插件可以显著增强其功能。以下是一些常用插件的详细安装和使用方法。1.中文语言包安装和使用步骤安装JupyterLab-Translate扩展:pipinstalljupyterlab-translatejupyterlabextensioninstalljupyterlab-translate安装中文语言包:pi
- ubuntu 火狐浏览器5.0+隐藏标题栏方法
韶华
Linux相关浏览器ubuntufirefox扩展basicmenu
很多同学都对ubuntu中火狐浏览器的标题栏无法去除感到深恶痛疾(请注意我说的是标题栏并不是菜单栏等等),如今火狐浏览器都更新到5.0了ubuntu经典桌面中火狐的这个问题官方还是没有解决,对于我们这些用本本的同学来说显示器那是寸寸必争的,以前使用火狐4.0以前的时候我们可以用Compactmenu2和foxiFramebasic两款插件来去除可恶的标题栏,但是火狐升级到4.0以后这两款插件安装时
- 快速Elasticsearch向量评分插件安装与使用指南
缪阔孝Ruler
快速Elasticsearch向量评分插件安装与使用指南fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirrors/fa/fast-elasticsear
- Docker 容器内运行的 Neo4j 实例 安装apoc插件
ericliu2017
dockerneo4j容器
插件本页描述了如何将插件安装到在Docker容器内运行的Neo4j实例中。有关插件的一般说明,请参见配置→插件。安装插件安装插件,包括用户定义的程序,将包含插件JAR的文件夹或卷挂载到/plugins,例如:dockerrun\--publish=7474:7474--publish=7687:7687\--volume=$HOME/neo4j/plugins:/plugins\neo4j:5.2
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
![]() 一直是灰色的,找了很多方法,包括根据这个插件id
一直是灰色的,找了很多方法,包括根据这个插件id 找到了对应的文件夹目录
找到了对应的文件夹目录 ,但是在manifest.json中没有找到对应的persistent:false选项,无奈此路不同,选择了其他的方法。
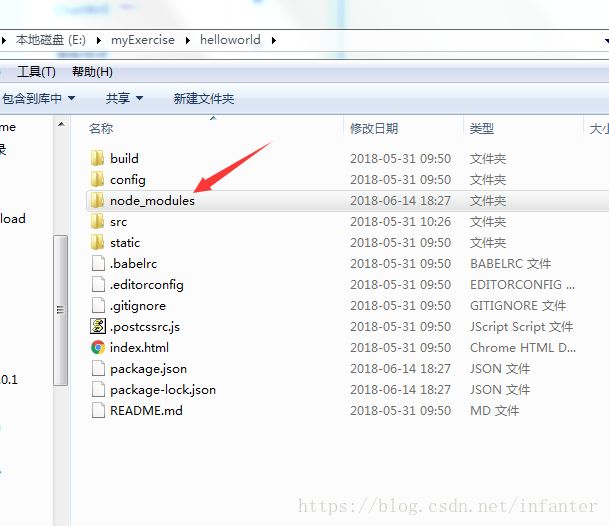
,但是在manifest.json中没有找到对应的persistent:false选项,无奈此路不同,选择了其他的方法。 ,我这边由于安装过,在这里就不执行安装命令了,然后在这个对应的文件夹
,我这边由于安装过,在这里就不执行安装命令了,然后在这个对应的文件夹 ,这下面会发现有一个新增的包,
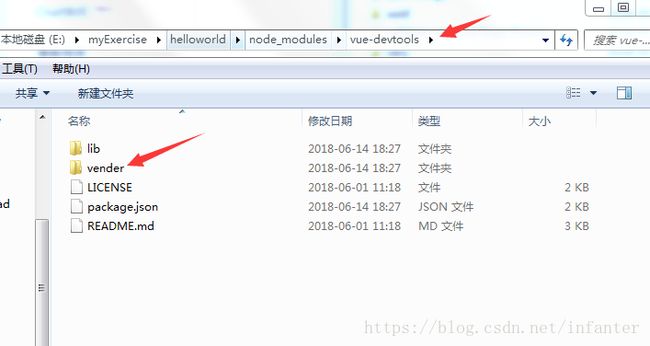
,这下面会发现有一个新增的包, ,看下后面的安装时期,与其他的对比下,可以发现这个是执行npm install vue-devtools后才有的。然后进入到这个vue-devtools文件夹下,
,看下后面的安装时期,与其他的对比下,可以发现这个是执行npm install vue-devtools后才有的。然后进入到这个vue-devtools文件夹下, ,把这个文件夹直接拖动到谷歌的扩展程序那里,拖动方式类似之前的crx文件。
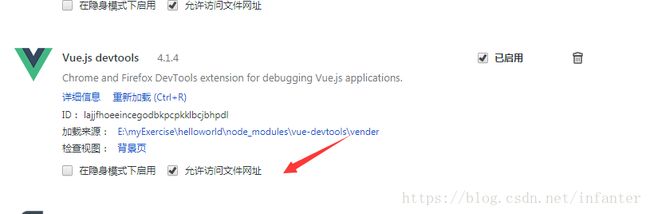
,把这个文件夹直接拖动到谷歌的扩展程序那里,拖动方式类似之前的crx文件。 记得要勾选这个允许访问文件网址。然后还有最后一步,
记得要勾选这个允许访问文件网址。然后还有最后一步, ,用编辑器打开vender文件夹下的manifest.json文件,然后修改
,用编辑器打开vender文件夹下的manifest.json文件,然后修改 ,保存后重启浏览器,然后打开你的vue项目,就可以发现图标被点亮,可以愉快的调试了。
,保存后重启浏览器,然后打开你的vue项目,就可以发现图标被点亮,可以愉快的调试了。 ,
,