koa2+mysql实现简单的登陆注册
先附上源码地址:https://github.com/zj0715zh/koa2-mysql
有兴趣的可以下载看看,那么现在我们进入正题:
什么是koa框架?
koa是一个基于node实现的一个新的web框架,它是由express框架的原班人马打造的。它的特点是优雅、简洁、表达力强、自由度高。它更express相比,它是一个更轻量的node框架,因为它所有功能都通过插件实现。
关于项目
此项目只是一个入门级的Demo,重在体现一个正常后台代码结构和基本功能。所以选择通过Koa2来实现MVC架构,主要包含Controller控制层和Service业务层。简单的说Controller 层主要对用户的请求参数进行处理(校验、转换),然后调用对应的 service 方法处理业务,得到业务结果后封装并返回。Service层就是在复杂业务场景下用于做业务逻辑封装的一个抽象层。
文件结构
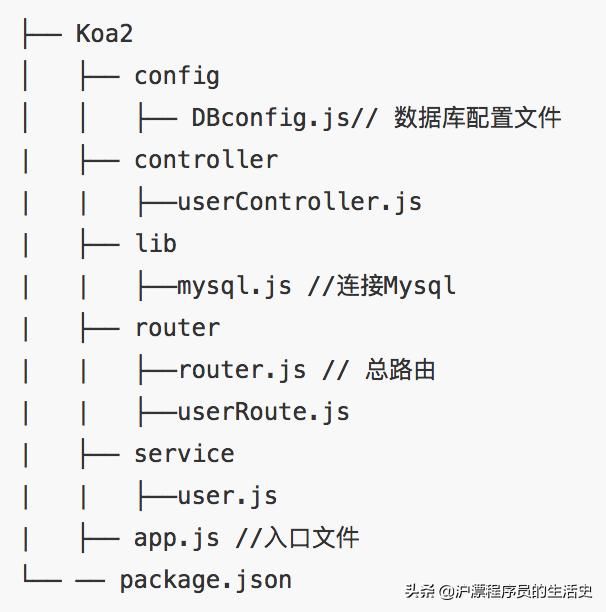
下面是文件结构以及说明:
文件结构尽量模仿了MVC架构开发。核心代码就是Koa2目录下的五个文件
- app.js 是整个koa2 的入口文件,注册了router和各种中间件。
- config是数据库的配置文件,里面DBconfig.js来统一管理数据库的配置。
- controller 文件夹MVC架构下的controller层router 文件夹来处理不同的路径请求,导入到对应的controller
- service 文件夹是MVC的业务层,处理来自controller的数据,查询后数据库处理后返回处理后的数据
- package.json 配置文件
安装以下依赖包:
- koa node框架
- koa-body 表单解析中间件
- koa-router 路由框架
- mysql 数据库
//通过npm安装以上依赖,例如
npm install koa koa-body koa-router mysql -S项目配置
数据库配置
项目用的是Mysql数据库,运行之前请下载Mysql数据库。MySQL :: Download MySQL Installer
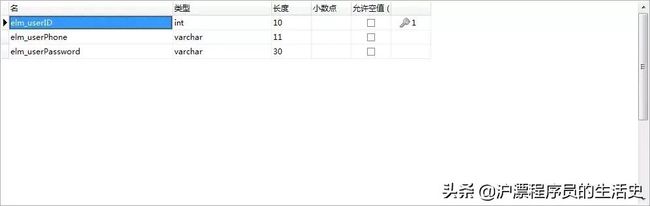
为了建表偷懒所以使用了Navicat可视化数据库管理工具,建表如下
也可以用下面sql代码建表。
CREATE TABLE `elm_user` (
`elm_userID` int(10) NOT NULL ,
`elm_userPhone` varchar(11) NOT NULL ,
`elm_userPassword` varchar(30) NOT NULL ,
PRIMARY KEY (`elm_userID`)
);文件配置
mysql
//Koa2/config/DBcongfig.js
/*数据库默认配置*/
const database ={
database: 'elmfoodshop', //数据库名称
user: 'root', //mysql用户名
password: '123456', //mysql密码
PORT: '3306', //mysql端口号
host: "127.0.0.1" //服务器ip
}
module.exports = database
//Koa2/lib/mysql.js
const mysql = require("mysql")
const DBConfig = require("../config/DBConfig")
/*建立连接池*/
let pool = mysql.createPool(DBConfig)
/*连接数据库*/
let allSqlAction = (sql, value) => {
return new Promise((resolve, reject) => {
pool.getConnection(function (err, connection) {
if (err) {
console.log(err)
reject(err)
}
else {
console.log("数据库连接成功")
connection.query(sql, value, (err, row) => {
if (err) reject(err)
else{
resolve(row)
}
connection.release()
})
}
})
})
}
module.exports = {
allSqlAction
}Router配置
Router 主要用来描述请求 URL 和具体承担执行动作的 Controller 的对应关系。
通过userRoute.js把路由更加细化,把用户相关的对应的请求分流到不同的controller内
//Koa2/router/userRoute.js
const Router =require("koa-router")
const service = require ("../lib/mysql")
const controller = require("../controller/userController")
const router = new Router()
router.post("login","/login",controller.checkLogin)
router.post("login","/register",controller.registerUser)
module.exports = router在router中注入userRouter
//Koa2/router/router.js
const Router =require("koa-router")
const user = require("./userRoute")
let router = new Router()
router.use(user.routes())
module.exports = routercontroller层和service层
- controller层
controller层处理来自用户的输入数据,返回给业务层service处理后返回。
//Koa2/controller/userController.js
const user = require("../service/user")
async function checkLogin(ctx,next){
let {phone,password} = ctx.request.body
let data = await user.checkUser(phone,password)
return ctx.response.body = data
}
async function registerUser(ctx,next){
let {phone,password} = ctx.request.body
let data = await user.findUser(phone,password)
return ctx.response.body = data
}
module.exports={
checkLogin,
registerUser
}- service层
service层查询数据库,根据查询结果判断,返回数据到controller
//Koa2/service/user.js
const allSqlAction = require("../lib/mysql")
async function checkUser(phone, password) {
let sql = `select * from elm_user where elm_userPhone = ${phone} and elm_userPassword=${password}`
return allSqlAction.allSqlAction(sql).then(res => {
if (res.length == 1 && res[0].elm_userPhone === phone && elm_userPassword === password) {
return { msg: "登陆成功", code: 200 }
} else {
return { msg: "登录失败", code: 201 }
}
})
}
async function findUser(phone, password) {
let sql = `select * from elm_user where elm_userPhone = ${phone}`
return allSqlAction.allSqlAction(sql).then(res => {
if (res.length == 0) {
return registerUser(phone, password)
} else {
return { msg: "用户已存在", code: 202 }
}
})
}
async function registerUser(phone, password) {
let sql = `insert into elm_user (elm_userPhone,elm_userPassword) values ('${phone}','${password}')`
return allSqlAction.allSqlAction(sql).then(res => {
if (res.affectedRows == 1) {
return { msg: "注册成功", code: 200 }
} else {
return { msg: "注册失败", code: 200 }
}
})
}
module.exports = {
checkUser,
findUser,
registerUser
}app.js
//Koa2/app.js
const Koa = require("koa")
const router = require("./router/router")
const bodyParser = require("koa-body")
var app = new Koa()
app.use(bodyParser())
app.use(router.routes())
app.use(async (ctx) => {
console.log("404 Not Found")
})
console.log("项目启动http://127.0.0.1:3000")
app.listen(3000)小结
写这篇文章,一是跟大伙一起分享node后端的的一些简单的开发方式,二是为了给自己重拾下手感,毕竟好久没写了,容易忘。源码已经在github上了,感兴趣的伙伴可以下载看看,哪里写的不好的,欢迎批评指正。