前言
在iOS中UIViewController提供了(void)viewWillAppear:(BOOL)animated, - (void)viewDidLoad,(void)viewWillDisappear:(BOOL)animated等生命周期方法,在Android中Activity则提供了onCreate(),onStart(),onResume(),onPause(),onStop(),onDestroy()等生命周期方法,这些生命周期方法展示了一个界面从创建到销毁的一生。
React-Native中同样,每个组件都有多个“生命周期方法”,您可以在此过程中的特定时间写对应需要的代码.
解读
当创建组件的实例并将其插入到DOM中时,将调用这些方法:
constructor()
componentWillMount()
render()
componentDidMount()
Updating
参数的变化或者状态机的改变会引起页面重新渲染。当重新渲染组件时,将调用这些方法:
componentWillReceiveProps()
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Unmounting
当从DOM中删除组件时,将调用此方法:
componentWillUnmount()
每个组件还提供了一些其他API(其中 render()方法是必须的):
setState()
forceUpdate()
render()
类
defaultProps
displayName
属性和状态机
props
state
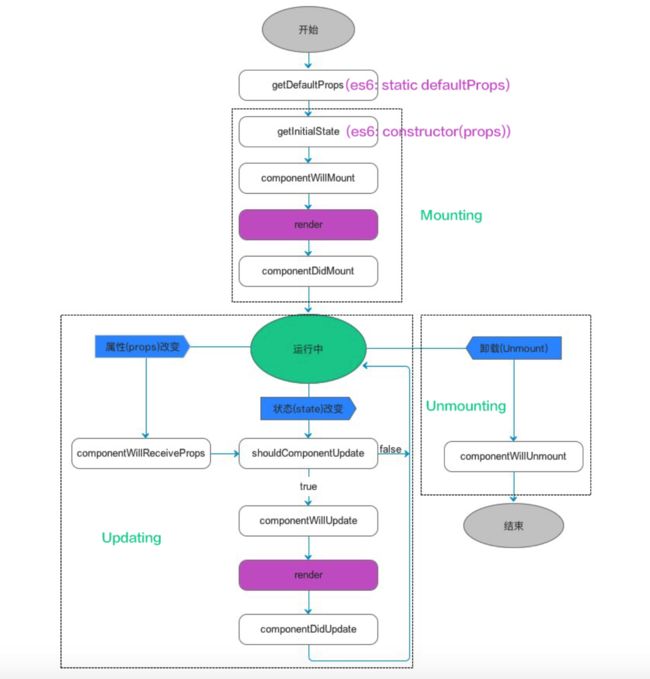
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
你会发现这些React 中组件(Component)的生命周期方法从写法上和iOS中UIViewController的生命周期方法很像,React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用。
getInitialState(): 在组件挂载之前调用一次。返回值将会作为 this.state 的初始值。 初始化组件状态,在组件挂载之前调用一次。返回值将会作为 this.state
的初始值。通常在该方法中对组件的状态进行初始化。
getDefaultProps()
设置组件属性的默认值,在组件类创建的时候调用一次,然后返回值被缓存下来。如果父组件没有指定 props中的某个键,则此处返回的对象中的相应属性将会合并到 this.props(使用 in 检测属性)。该方法在任何实例创建之前调用,因此不能依赖于 this.props。另外,getDefaultProps() 返回的任何复杂对象将会在实例间共享,而不是每个实例拥有一份拷贝。该方法在你封装一个自定义组件的时候经常用到,通常用于为组件初始化默认属性
Mounting(装载)
render()函数应该是纯粹的,也就是说该函数不修改组件的 state,每次调用都返回相同的结果,不读写 DOM 信息,也不和浏览器交互(例如通过使用 setTimeout)。如果需要和浏览器交互,在 componentDidMount() 中或者其它生命周期方法中做这件事。保持 render() 纯粹,可以使服务器端渲染更加切实可行,也使组件更容易被理解。
注意:不要在render()函数中做复杂的操作,更不要进行网络请求,数据库读写,I/O等操作。
componentWillMount():服务器端和客户端都只调用一次,在初始化渲染执行之前立刻调用。
componentDidMount():在初始化渲染执行之后立刻调用一次,仅客户端有效(服务器端不会调用)。
Updating (更新)
componentWillReceiveProps(object nextProps) 在组件接收到新的 props 的时候调用。在初始化渲染的时候,该方法不会调用。用此函数可以作为 react 在 prop 传入之后, render() 渲染之前更新 state 的机会。老的 props 可以通过 this.props 获取到。在该函数中调用 this.setState() 将不会引起第二次渲染。
shouldComponentUpdate(object nextProps, object nextState): 在接收到新的 props 或者 state,将要渲染之前调用。该方法在初始化渲染的时候不会调用,在使用 forceUpdate 方法的时候也不会。如果确定新的 props 和 state 不会导致组件更新,则此处应该 返回 false。重写次方你可以根据实际情况,来灵活的控制组件当 props 和 state 发生变化时是否要重新渲染组件。
componentWillUpdate(object nextProps, object nextState):在接收到新的 props 或者 state 之前立刻调用。
在初始化渲染的时候该方法不会被调用。使用该方法做一些更新之前的准备工作。
注意:你不能在该方法中使用 this.setState()。如果需要更新 state 来响应某个 prop 的改变,请使用componentWillReceiveProps。
componentDidUpdate(object prevProps, object prevState): 在组件的更新已经同步到 DOM 中之后立刻被调用。
该方法不会在初始化渲染的时候调用。使用该方法可以在组件更新之后操作 DOM 元素。
Unmounting(移除)
componentWillUnmount:在组件从 DOM 中移除的时候立刻被调用。在该方法中执行任何必要的清理,比如无效的定时器,或者清除在 componentDidMount 中创建的 DOM 元素。