- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- 浅析IM即时通讯开发中TCP协议层KeepAlive保活机制
wecloud1314
tcp/ip网络服务器
对于IM这种应用而言,应用层的网络保活的最直接办法就是心跳机制,比如主流的IM里有微信、QQ、钉钉、易信等等,可能代码实现细节有所差异,但理论上无一例外都是这样实现。(PS:没错,当初微信跟运营商间的“信令危机”就是跟这个有关)所谓的网络心跳,通常是客户端每隔一小段时间向服务器发送一个数据包(即心跳包),通知服务器自己仍然在线(心跳包中同时可能传输一些必要的数据)。发送心跳包,从通信层面来说就是为
- 浅析MYSQL的事务和锁
胡萝卜、
mysql数据库java
1.MySQL的事务和锁1.1事务的介绍:概念:事务指逻辑上的一组操作,组成这个操作的单元,要么全部成功执行,要么全部执行失败个人理解:某个业务执行更新语句,整个业务下得sql语句(单指更新)全部成功执行,或者执行全部失败常见的mysql执行命令:starttransaction开启事务rollback回滚事务commit提交事务showvariableslike'%commit';查询是否为自动
- 浅析‖医疗行业数据安全
等保星视界
最近小编接触到了医疗行业,猛然发觉信息化技术当前真的是深入应用到了医院的日常经营发展中,医院整体的管理运营全都面向系统化,让医院的管理效率、质量都纷纷得以提升。这也使得信息安全管理工作占据了更加重要的位置。小编总结了下医院信息安全管理的主要工作大概包括这几点:l信息系统网络安全l备份信息记录安全l计算机设备病毒防治l医院信息管理系统平台安全等想必大家也都有所了解,医疗记录包含大量敏感信息:如病患的
- 2020-01-28
ab96a7f92f71
中西医对病毒性肺病诊治差别(浅析1)ab96a7f92f71字数289·阅读02020-01-2814:05西医除了追溯疾病症状与体征之外,更多借助于各种化验、检测手段和影像学,尤其是血常规和胸部高清CT影像加以诊断,还必须做咽拭子或下呼吸道分泌物寻找出病原体,例如有针对病毒核酸检测或培养测序和抗体滴度测试等。当然还进行全面身体测试数据发现以往的基础病或体质状态。中医主要运用望闻问切传统手段来辨别
- Spring源码浅析の循环依赖
西岭千秋雪_
源码分析springjava后端springboot
AbstractBeanFactory#doGetBean:尝试获取bean如果bean是单例的:if(mbd.isSingleton()){//尝试获取beansharedInstance=getSingleton(beanName,()->{try{//获取不到就创建returncreateBean(beanName,mbd,args);}catch(BeansExceptionex){//E
- 从中国小说叙述学的角度浅析《酒国》叙述结构
花里胡哨_0ac9
“长篇小说的结构是长篇小说艺术的重要组成部分,是作家丰沛想象力的表现。好的结构,能够凸现故事的意义,也能够改编故事的单一意义。好的结构,可以超越故事,也可以解构故事”一、结构突破的合理性莫言曾提到:“结构就是政治”,证明他在长篇小说的谋篇布局方面下了很大的工夫,这一点在《酒国》里面体现得尤为突出。本文试图运用赵毅衡先生提出的叙述学观点与方法,对《酒国》做一个较浅略的分析。在这个层面上,我们仅对叙述
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- 浅析网页不安装插件播放RTSP/FLV视频的方法
点量云实时渲染-小芹
云流化像素流云渲染音视频rtsp无插件网页播放rtmpflv视频网页播放webrtc
早期很多摄像头视频流使用的是RTSP、RTMP协议,播放这类协议的视频通常是在网页上安装插件。但现在越来越多的用户,对于网页安装插件比较反感,且随着移动设备的普及,用户更多的希望使用手机、平板等移动设备,直接可以查看这些协议的视频。那是否有什么方案可以直接网页打开RTSP、RTMP协议的视频,直接观看不用安装插件呢?而且对于摄像头的数据,尽可能低延迟的获取实时画面。其实很多摄像头厂家也注意到这个问
- 浅析大数据Hadoop之YARN架构
haotian1685
python数据清洗人工智能大数据大数据学习深度学习大数据大数据学习YARNhadoop
1.YARN本质上是资源管理系统。YARN提供了资源管理和资源调度等机制1.1原HadoopMapReduce框架对于业界的大数据存储及分布式处理系统来说,Hadoop是耳熟能详的卓越开源分布式文件存储及处理框架,对于Hadoop框架的介绍在此不再累述,读者可参考Hadoop官方简介。使用和学习过老Hadoop框架(0.20.0及之前版本)的同仁应该很熟悉如下的原MapReduce框架图:1.2H
- B站1.18亿元收购甬易支付,获得支付牌照——浅析支付牌照
d488c517aee9
一、B站1.18亿元收购甬易支付宁波市公共资源交易中心网站消息,11月19日,宁波恒舜拍卖有限公司发布余姚中国塑料城物流有限公司产权交易项目成交公告。公告显示,浙江甬易电子支付有限公司65.5%的国有股权,由B站运营主体上海宽娱数码科技有限公司拍得,成交价为人民币11796.55万元。据了解,甬易支付成立于2011年7月,于2012年6月首次获得《支付业务许可证》,2017年6月成功获得续展,续展
- 「浅析系列」《论语》(八佾篇)(1)
霜月洞天
文(3.1)与文(3.2)、文(3.6)【联】文(3.10)与文(3.22)提:中心词(概括)为“底线”。底线有不同的种类,譬如人性底线,三观底线,认知底线,行事底线等,而各底线种类又各自分为多种底线实质,也即在某一种种类之下,到底存在怎样的规矩。点:此四节内容都指出了底线当中“僭越身份”的种类以及礼乐(礼节)中的实质。点2:1、文(3.1):底线→僭越身份(种类:天子与大夫【季孙作为大夫僭越了天
- 【算法】浅析贪心算法
Ustinian_310
算法贪心算法python
贪心算法:高效解决问题的策略1.引言在计算机科学和优化领域,贪心算法是一种常用的解决问题的策略。它以当前情况为基础,做出最优选择,从而希望最终结果也是最优的。本文将带你了解贪心算法的原理、使用方法及其在实际应用中的意义,并通过代码示例和图示帮助大家更好地理解。2.贪心算法简介2.1定义贪心算法(GreedyAlgorithm)是一种在每一步选择中都采取当前状态下最优(即最有利)的选择,从而希望导致
- 使用Vue组件的watch监听-简单计算器
编程初学者01
vue.jsvue.js前端javascript前端框架
Vue组件的初探一、浅析这里做了一个全局的组件vue.component('mycomp',{})在中写组件,将id=comp1script中直接template:"#copm1"其他的部分就是之前所讲的watch来实现简易计算器差不多组件watch监听-计算(CQNU-ZJW)+=varcom=Vue.component('mycomp',{template:"#comp1",data(){re
- 2024年高教社杯数学建模国赛赛题浅析——助攻快速选题
BZD数模社
数学建模
一图流——一张图读懂国赛总体概述:A题偏几何与运动学模型,适合有几何与物理背景的队伍,数据处理复杂性中等。B题侧重统计和优化,适合有运筹学和经济学背景的队伍,数据处理较为直接但涉及多步骤的决策优化。C题属于优化类问题,涉及复杂的多变量优化与不确定性分析,数据处理难度大。D题涉及概率和优化,特别是几何概率模型的推导,理论难度较高。E题数据量较大,重点在于大规模交通数据的分析与优化,适合擅长交通工程和
- ur5在gazebo中仿真的官方源码浅析
Ecalpal
机器人其他
一复现好久之前初学ros+gazebo机械臂仿真的时候总有些懵,用的是ur5机械臂,现在回过头来看好像看懂了一些,故重新理清了一下功能包的逻辑,方便查阅。官方源码本文参考ubuntu16.04安装UR3/UR5/UR10机械臂的ROS驱动并实现gazebo下Moveit运动规划仿真以及真实UR3机械臂的运动控制(1)1.1roslaunchur_gazebour5.launch1.1.1找gaze
- Objective-C高级特性浅析与实践指南
小鹿撞出了脑震荡
objective-c学习
OC的学习笔记(二)文章目录OC的学习笔记(二)@property访问控制符点语法自定义`init`方法内存管理retain和release@class处理发生异常的方法NSSrting的常用方法类方法对象方法lengthcharacterAtIndexisEuqalStringcompare@autorelease和自动释放池自动释放池Category类别与扩展category的运用NSNumb
- socks代理和http代理的区别_浅析socks代理如何使用TCP和UDP协议
weixin_39640414
udp接受
SOCKS是一种网络传输协议,主要用于客户端与外网服务器之间通讯的中间传递。sock5协议没有规定加密,所以是明文传输,当然也可以搭配ssl加密。由于网上的信息传输都是运用tcp或udp进行的,所以使用socks5代理可以办到网上所能办到的一切,因为sock5既支持TCP协议又支持UDP协议。当然,socks5对这两种协议的使用是有区别的,以下分类说明。如何用代理TCP协议:1、向服务器的1080
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 2024最好的传奇手游打金服推荐 传奇手游打金服排行榜大全
会飞滴鱼儿
传奇游戏熟悉的背景音乐和爽快的攻击体验,凭借着这些元素,成为许多80后童年时光的最佳伴侣。面对当今市场上丰富的游戏资源,不少人依然留恋这款可以联机、高自由度玩法的传奇游戏。那么,让我们一同回顾一下2024年最值得一玩的传奇手游打金服,并浅析它们的特点以及全网热度情况。传奇手游延续至今,已经接近二十年的历史了,而这些年走过来,被诟病最多的就是其“内部号”的事情,本期小编也给大家整理了一份资料:但是现
- 浅析事件驱动Reactor
不适合写代码的程序员
服务器C/C++IO多路复用事件驱动Reactor设计模式
文章目录前言1、Reactor模式的核心概念2、Reactor模式的工作流程3、典型的Reactor模型架构4、优缺点分析5、实际应用中的Reactor6、使用示例前言事件驱动的Reactor模式是一种设计模式,广泛应用于高性能网络服务器和I/O密集型应用中。它的核心思想是通过事件驱动的方式管理和处理多个并发连接或I/O操作,而不需要为每个连接或操作创建单独的线程。这种模式能够极大地提高系统的可扩
- 产品经理那些事
Judy_Lily
牵引力教育浅析产品经理的价值众所周知,产品经理常被称为公司里轻量级的“CEO”,很多事都离不开产品经理,作为互联网时代的产品运营官,产品经理的“价值”无论从发展前景还是薪酬方面,都是非常可观的。那么,产品经理具体是做什么的呢?一位合格的产品经理要涉及很多方面:专业知识、行业常识、市场行情、竞争格局等等。专业知识:虽然产品经理不要求会算法,但是了解一定的专业知识是与算法研发工程师沟通的基础,否则产品
- 浅析STM32外部中断易死机解决
brotherwyz
stm32嵌入式硬件单片机
本案例stm32死机或程序跑飞是实际产品中出现的,初步怀疑是外部中断口,有极强的干扰所致,于是拿着信号发生器实测,当信号发生器产生300KHz的信号,甚至到12MHz的信号时,期间,程序跑飞或死机。看门狗也无法重启。解决点:1、初始化时,先关闭总中断,初始化完成后,再开启总中断/*Resetofallperipherals,InitializestheFlashinterfaceandtheSys
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
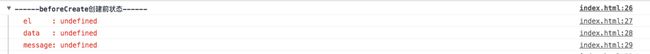
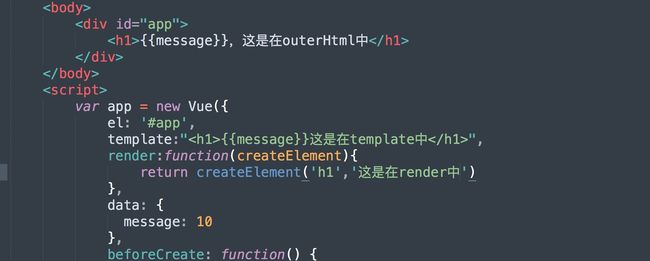
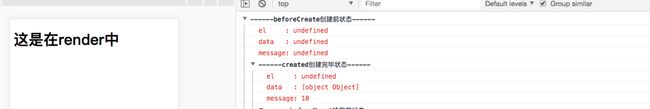
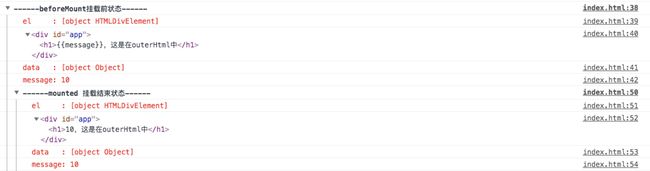
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 2021西邮LINUX兴趣小组纳新题浅析
大专er
c语言
4.考察位运算intmain(intargc,char*argv[]){charch='A';inti=65;unsignedintf=33554433;*(int*)&f>>=24;*(int*)&f=*(int*)&f+'?';printf("ch=%ci=%cf=%c\n",ch,i,*(int*)&f);return0;}*(int*)&f>>=24;这一行将f由无符号整数强制转换为整数,
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- 闲聊 | 浅析《寂静之地2》三幕式剧作结构
端木胥
纪念第一次在影院看恐怖片。三幕式戏剧结构,最早可追溯到亚里士多德在《诗学》中总结的戏剧理论,即戏剧应包含开始、中间、结尾三个部分。著名编剧悉德·菲尔德则对这一理论加以扩充和具象化,他的概念模式放在电影剧本中,可分为以下三幕:第一幕是铺陈,占电影的四分之一。目的在于为整部电影的叙述架构基本的框架,交代故事发生的主要背景和事件,介绍主要的人物关系;第二幕是冲突,占电影的一半。这一阶段通过冲突的演变推动
- linux 进程映射空间 libc,linux进程地址空间布局浅析
钟程杰
linux进程映射空间libc
此文章是围绕该文章的思路进行总结的,原文记录的笔记详尽,在此基础上,我总结了本身的一下(想对浅显)。若是对具体细节想要了解的,能够访问这篇文章,在文章最后付了一段代码,跟该成程序的内存映射图,若是有哪里写的不正确,欢迎补充和指正。linux程序是什么抽象的来讲当咱们打开电脑点击应用程序图标,一个程序就运行起来了,可是在操做系统层面来看,实际上是产生了一个进程,这是一个程序的实体。ios接下来以li
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor