在salesforce中的visualforce中使用html的经验(web前端 -> sfdc)
本人于2015年(大二上学期)开始学习web前端,并于2016年3月15-10月16在外面工作7个月后回学校,凭借进入德勤salesforce优才班才了解到vf,之前在没有正式接触vf的时候,一直对于vf的语法心有余悸,不知道怎么发挥前端的技术能力,直到今天才研究了下vf与html的一些嵌套开发,特别写了此篇文章帮助与我一样刚入门的developer能在vf中更好的使用html。
标准组件的属性参考文档:https://developer.salesforce.com/docs/atlas.en-us.206.0.pages.meta/pages/pages_compref.htm
目标:
1、测试如何在vf中嵌套html标签;
2、测试css外联样式的引入方法和css内联样式在vf中使用是否与html中使用有差异;
3、测试jquery cdn的引入方法及jq中通过id,class,标签等选择器来查找dom节点;
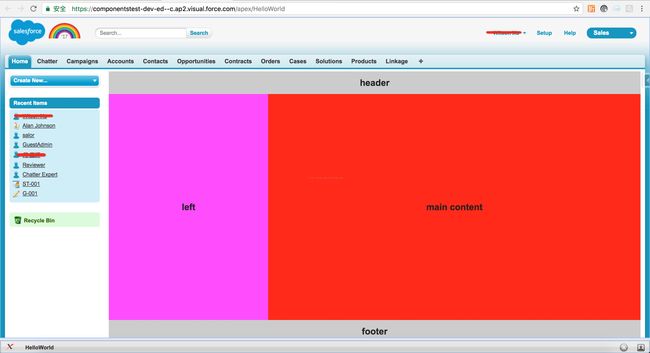
视图例子:
前端基础的页面布局
Code部分:
header
main content
特地把出现过的问题粘出来,方便大家研究学习,包含遇到过的问题和解决方案。
最终的界面效果:
更多测试结果以后会全部贴于此,另外感谢呢称为:日本-nisrv-xxx的好友提供jq应用代码的支持!
最后贴一个项目学习代码:
解释:docType="html-5.0"表示应用html5语法;
showHeader="false"表示隐藏sfdc自带的Header;
sidebar="false"表示隐藏sfdc自带的左侧边栏......
StockView
Hello, world!
This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
Heading
Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
Heading
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
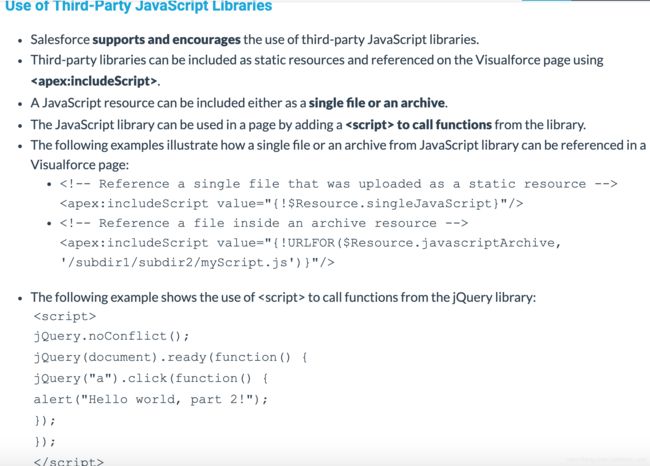
补充:静态资源调用Sample Temlate:
参考资料:Referencing a static resource in visualforce markup | Referencing Untrusted Third-Party Content with iframes
【静态资源Static Resource引用说明】:
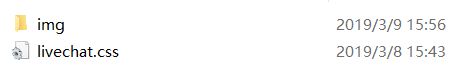
1. 我的LiveChat文件夹下有如下资源文件:
2. 这时需要打包成zip文件如下:![]()
3. 上传到静态资源后,引用其中css文件如下:
当然如果你更喜欢下面这种形式,也是ok的:
4. 特别注意:如果你压缩成rar文件,你是无法成功调用改css的。