- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
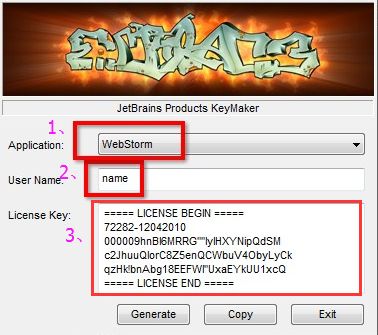
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- AIGC遇上Stable Diffusion:当创意邂逅精准,绘梦成真之旅
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
AIGC遇上StableDiffusion:当创意邂逅精准,绘梦成真之旅AIGC:创意的魔杖,还是技术的魔法?基本概念与魔法起源作用说明:从想象到像素的跨越StableDiffusion实战演练:像素炼金术士的秘籍案例一:像素画师初体验案例二:风格迁移的魔法深入探索:多维度功能使用实战开发技巧与避坑指南技巧一:性能优化避坑:图像模糊或失真安全防范:避免生成有害内容结语:未来已来,梦想无界在这个数字
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- 9 个构建安全 PHP 应用的开发技巧
程序员阿凡提
PHP实战教程php
在软件开发的征程中,即便是那些身经百战、经验极为丰富的开发人员,也难免会遭遇种种始料未及的棘手挑战。有时,源自第三方API的数据格式混乱不堪,完全偏离预期;又或是用户输入一些稀奇古怪、让人摸不着头脑的字符串,令人防不胜防;还有可能隐藏着悄然引发安全漏洞的故障,在暗处伺机而动,给整个项目带来巨大风险。而在以灵活性著称、广受开发者青睐的PHP语言环境里,将安全性置于首位绝非可有可无的附加项,它实实在在
- golang开发技能
焱齿
语言golang开发语言后端
本文主要介绍go相关开发技巧、调试技巧、工具使用、单元测试、基准测试、性能测试相关。1、Go命令:gotest工具详解这里先大致介绍测试工具“gotest”,gotest本身可以携带很多参数,熟悉这些参数可以让我们的测试过程更加方面。具体使用参见下一节。(1)运行整个项目gotest(2)只运行某个测试文件注:math_test.go和math.go是一对,缺一不可且前后顺序不可调。gotestm
- 基于Java的智能家居设计:基于Java的智能家居仿真环境开发技巧
杭州大厂Java程序媛
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
基于Java的智能家居设计:基于Java的智能家居仿真环境开发技巧关键词:智能家居、Java、仿真环境、物联网、软件架构、消息队列、RESTfulAPI1.背景介绍智能家居已成为现代生活的重要组成部分,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和智能化管理。随着物联网技术的快速发展,智能家居市场呈现出爆发式增长,对智能家居系统的开发和测试需求也日益增加。传统的智能家居测试方法主要依
- TVM:设计与架构
Adenialzz
tvm模型部署架构react.js前端
TVM:设计与架构本文档适用于想要了解TVM架构和/或积极开发项目的开发人员。页面组织如下:示例编译流程概述了TVM将模型的高层描述转换为可部署模块所采取的步骤。要开始使用,请先阅读本节。逻辑架构组件部分描述了逻辑组件。后面的部分是针对每个逻辑组件的特定指南,按组件的名称组织。设备/目标交互描述了TVM如何与每种支持的物理设备和代码生成目标进行交互。请查看开发人员操作指南以获取有用的开发技巧。本指
- WPF开发技巧:在WPF的DataGrid中实现动态增加列并刷新表格
Singe.Chen
#WPFwpf
1.VM代码usingPrism.Mvvm;usingSystem;usingSystem.Collections.Generic;usingSystem.Collections.ObjectModel;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Input;usingNewto
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
Milk夜雨
pythonpython爬虫
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 开发技巧,一个函数项目中多次调用,使用 console.error 查看调用栈
我有一棵树
javascript
假设我们有一个公共函数fn,在一个庞大的项目中很多地方多次调用,但是现在出现了一个问题,我们不知道是那次调用出了问题。以前我调试的方式是在fn内部使用console.log打印一个日志,然后在所有调用这个函数的地方在打印一个日志,这样会很麻烦,需要写很多日志。有一个简单的方法,就是在fn函数内部使用conosle.error打印一个日志,就可以看到这个函数的调用栈了,这样可以更方便的调试代码。fu
- Swift语言的学习路线
2501_90183952
包罗万象golang开发语言后端
Swift语言的学习路线引言在现代程序开发中,Swift语言逐渐成为了移动应用程序开发的重要工具,尤其是在iOS和macOS平台上。自2014年发布以来,Swift以其易读性和强大的功能,受到越来越多开发者的青睐。对于初学者而言,选择一条清晰的学习路线是学习Swift的关键。本文将为你提供一份详细的Swift语言学习路线图,帮助你从入门到精通,逐步掌握Swift的应用与开发技巧。1.学习Swift
- 代码结构与模块化设计:Python 项目架构与高效开发技巧
全栈探索者chen
pythonpython架构开发语言模块化性能优化程序人生案例分析
代码结构与模块化设计:Python项目架构与高效开发技巧目录为什么模块化设计是高效开发的基础Python项目的理想目录结构模块与包:概念与使用详解模块化设计的核心原则常见设计模式与模块化案例分析:从零搭建模块化Python项目高级技巧:动态模块加载与插件化设计模块化开发中的常见问题与解决方案总结与实践建议1.为什么模块化设计是高效开发的基础模块化设计是一种将复杂的软件系统分解为多个小模块的开发方式
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
m0_74824534
python爬虫开发语言
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- 前端开发这次几个非常经典的常用技巧,学会了之后事半功倍!
学掌门
程序员软件开发前端状态模式软件开发前端
对于一个刚入前端的新手来说,在前端开发过程中会遇到各种各样的麻烦和坑,这样很多时候回让开发者的信息受到打击,作为一个稍微好一点的前端菜鸟来说,今天就给刚入前端的新手们分享一些比较实用的开发技巧,让之少走一些弯路。1.如何知道iframe下载完成做数据分析,一共分几步?定时器轮询监听readyState的状态,如果是complete或者interactive说明文件加载完成。letiframe=do
- go 开发小技巧
卡卡舅舅
golang开发语言后端
一、简介本篇文章会介绍go开发小技巧。二、go开发技巧2.1SemaphoretypeSemaphorechanstruct{}funcNewSemaphore(maxCountint)Semaphore{returnmake(chanstruct{},maxCount)}func(sSemaphore)Acquire(){s<-struct{}{}}func(sSemaphore)tryAcqu
- Windows实用技巧:在Windows上模拟Unix/Linux下`nohup`命令的实战攻略
DTcode7
IT信息技术相关#信息化技能面试宝典#信息化人员基础技能知识windowsunixlinux技术常识面试宝典IT信息化
Windows实用技巧:在Windows上模拟Unix/Linux下`nohup`命令的实战攻略基本概念与作用说明nohup基础Windows上的挑战方案一:使用PowerShell的Start-Process代码示例1:基础应用代码示例2:带参数执行方案二:任务计划程序实战思路代码示例3:创建计划任务(伪代码)安全性与性能优化实际开发技巧遇到问题的排查思路结论与讨论在Unix/Linux的世界里
- 如何提升PHP开发技能:从初学者到高级开发者的进阶之路
专家大圣
PHPphp开发语言
PHP作为一种流行的服务器端脚本语言,广泛用于Web开发。尽管近年来许多新兴语言如Node.js、Python等开始流行,但PHP仍然是开发动态网站和Web应用程序的主要选择之一。本文将探讨如何从基础知识到高级开发技巧,不断提升你的PHP开发技能。目录1.掌握PHP的基础知识2.理解面向对象编程(OOP)3.深入理解PHP的高级功能4.关注安全性5.学习使用框架6.探索现代开发工具和流程7.关注社
- 【GameFramework框架内置模块】1、全局配置(Config)
恬静的小魔龙
#GameFramework框架游戏引擎编辑器
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551这是GameFramework框架内置模块的第一篇,全局配置Co
- java面试题/认证答辩 ---主流框架(mybatis)
Fuly1024
面试刷题mysql
掌握程度:熟悉:熟悉相关框架的基本开发技巧,能使用框架进行基本开发掌握:理解AOP,IOC等概念,熟悉相关框架的基本实现原理,能独立使用相关框架搭建中型产品和项目。精通:熟悉相关框架源代码,能够使用拦截器,AOP等技术进行系统安全和数据监控等复杂功能的开发综合应用:掌握相关框架实现原理,能够对框架进行扩展开发,有大型产品或项目框架选型和搭建经验,具有问题排查解决能力mybatis参考:https:
- Java后端开发技巧:打造稳定的房屋租赁管理系统
疯狂行者
Python项目Java项目毕设项目java开发语言springbootvue.jspython房屋租赁
作者主页:疯狂行者✌java领域优质创作者,专注于Java技术领域技术交流✌文末获取源码精彩专栏推荐订阅:在下方专栏Java精彩实战项目案例Java精彩新手项目案例Python精彩新手项目案例文章目录Java精彩实战项目案例Java精彩新手项目案例Python精彩新手项目案例引言一、系统功能1.1开发环境三、部分功能展示四、部分代码设计【代码如下(示例):】总结源码获取:Java精彩实战项目案例J
- webpack开发部署技巧
f_Joyce
开发技巧启用source-map现在的代码是合并以后的代码,不利于排错和定位,只需要在config中添加...devtool:'eval-source-map',...这样出错以后就会采用source-map的形式直接显示你出错代码的位置。配置webpack-dev-server代理既然常用webpack做React一类的SPA,那么一个典型的例子就是前后端分离。后端是一个RESTful的serv
- SAP工具箱 通用导入程序
syjf1976_ABAP
javacss小程序数据可视化web
点击蓝字关注我们一前言数据导入,是一个简单的应用场景:用户按规定格式准备好数据文件,批量导入系统创建主数据或者单据.开发框架系列中写了一篇文章介绍了一个数据导入框架.详见链接无峰,公众号:ABAP开发技巧SAP开发框架系列之数据导入基于这个框架开发了一系列的数据导入程序,用于满足项目上的数据导入需求.如图一.所有这些数据导入程序都使用了一个核心程序ZUPLOAD_TABLE_CONTENT.本文主
- 【GameFramework框架】三、快速启动
恬静的小魔龙
#GameFramework框架编辑器开发语言c#游戏引擎unity
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551这篇文章就带领大家如何快速启动GameFramework框架。二
- 新书速览 | React.js+Node.js+MongoDB企业级全栈开发实践
全栈开发圈
react.jsnode.jsmongodb
详解React.js全家桶及其结合Node.js、MongoDB进行全栈开发的方法实战企业级应用系统项目开发本书内容本书系统介绍Web应用全栈开发技术,通过一个真实的企业项目,讲解如何使用React全家桶以及Node.js、MongoDB进行全栈开发,帮助开发人员快速积累开发经验,全面掌握开发技巧。读完本书相当于真实参与一个完整的全栈项目开发。本书配套示例项目源代码。本书共分27章,内容包括开发环
- 【Unity3D框架】GameFramework框架完全教程《全网最全》-专栏文章目录
恬静的小魔龙
#GameFramework框架unity游戏引擎编辑器
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近准备学习框架,了解到GameFramework框架是国产Unity3D框架,准备学习一下,但是奈何全网关于这个框架的教程实在太少。为了让自己学习方便一些,也为了让后来者乘凉。将框架以自己的理解整理目录,并且补全教
- 【GameFramework框架】四、GameFramework框架内置模块
恬静的小魔龙
#GameFramework框架unity游戏引擎编辑器c#
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言【GameFramework框架】系列教程目录:https://blog.csdn.net/q764424567/article/details/135831551【GameFramework框架】内置模块系列教程目录:【Gam
- AI应用开发-python实现redis数据存储
写代码的中青年
AI应用开发人工智能pythonredisscikit-learnpandas
AI应用开发相关目录本专栏包括AI应用开发相关内容分享,包括不限于AI算法部署实施细节、AI应用后端分析服务相关概念及开发技巧、AI应用后端应用服务相关概念及开发技巧、AI应用前端实现路径及开发技巧适用于具备一定算法及Python使用基础的人群AI应用开发流程概述VisualStudioCode及RemoteDevelopment插件远程开发git开源项目的一些问题及镜像解决办法python实现U
- Unity3D实现项目限制功能(使用次数限制和时间限制)
心疼你的一切
Unity工具unity游戏引擎
系列文章目录unity工具文章目录系列文章目录前言一、时间限制1-1、代码如下:二、次数限制2-1、在Unity项目中需要对注册表进行操作,还需要设置一下API兼容级别设置成.NETFramework2-2、设置如下图Player里面2-3、代码如下:三、同时控制时间和次数四、unity自带保存读取次数限制4-1、代码如下:4-2、效果总结前言大家好,我是心疼你的一切,不定时更新Unity开发技巧
- AI应用开发-python实现日志生成及定期清理
写代码的中青年
AI应用开发人工智能python开发语言
AI应用开发相关目录本专栏包括AI应用开发相关内容分享,包括不限于AI算法部署实施细节、AI应用后端分析服务相关概念及开发技巧、AI应用后端应用服务相关概念及开发技巧、AI应用前端实现路径及开发技巧适用于具备一定算法及Python使用基础的人群AI应用开发流程概述VisualStudioCode及RemoteDevelopment插件远程开发git开源项目的一些问题及镜像解决办法python实现U
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修