Jquery实现自动补全功能
今天因为公司全去搞活动了,所以在网上看了一会儿jquery,在这里详细介绍一下基于jquery的autoComplete的实现。
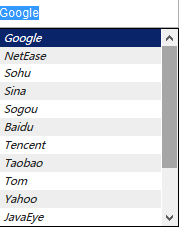
首先,向大家看下自己实现的最简单的结果:

估计和很多新手一样,一开始没有明白怎么弄,不过不要紧张,慢慢来,so easy!
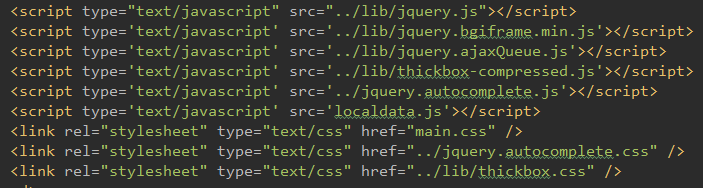
第一:去下载一个jquery.autocomplete.js插件:[官网地址](http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/)
第二:开始写一个.html;

在body里面只要一个输入框即可:
<body>
<input type="text" id="singleBirdRemote" style="width: 200px;height: 30px;"/>
body>接下来就是全部是jquery了。
直接附上代码,里面有详细的解释,直接copy即可使用。
var websites = [
"Google","NetEase", "Sohu", "Sina", "Sogou", "Baidu", "Tencent",
"Taobao", "Tom", "Yahoo", "JavaEye", "Csdn", "Alipay","北京"
];
$().ready(function() {
$("#singleBirdRemote").autocomplete(websites,{
minChars:0, /*minChars表示在自动完成激活之前填入的最小字符,这里我们设置为0,在我们双击文本框,不输入字符的时候,就会把数据显示出来*/
max:20, /*表示列表里的条目数,我们设置了5,所以显示5条*/
autoFill:true, /*表示自动填充,就是在文本框中自动填充符合条件的项目*/
mustMatch:true, /*表示必须匹配条目,也就是在文本框里输入的内容,必须是data参数里的数据,如果不匹配,文本框就被清空*/
matchContains:true,/*表示包含匹配,就是data参数里的数据,是否只要包含文本框里的数据就显示,比如在上面的图中,
我们输入了“g”,由于“Sogou”中也包含一个“g”,所以会显示出来,
如果将matchContains设为fasle,则“Sogou”就不会显示*/
scrollHeight:220,
delay:500, /*设置多少毫秒显示数据,default:300,type:Integer*/
autoFocus:true,/*default:false*/
disabled:true,
/* position: { my : "right top", at: "right bottom" },*/
formatItem: function(data, i, total) {/*格式化条目中的字体*/
return ""+data[0]+"";
},
formatMatch: function(data, i, total) {
return data[0];
},
formatResult: function(data) {
return data[0];
}
/*
* formatItem、formatMatch、formatResult非常有用,formatItem作用在于可以格式化列表中的条目,
* 比如我们加了“I”,让列表里的字显示出了斜体,formatMatch是配合formatItem使用,作用在于,由于使用了formatItem,
* 所以条目中的内容有所改变,而我们要匹配的是原始的数据,所以用formatMatch做一个调整,使之匹配原始数据,
* formatResult是定义最终返回的数据,比如我们还是要返回原始数据,而不是formatItem过的数据。
* */
});
});
这样打开你的页面就可以了。是不是很简单?但是这样还不是我们想要的结果,因为都是死数据。我们需要的是从数据库里面取到数据直接放到页面上。其实这个也是很简单滴。
现在我们的model已经有了,万事俱备,只欠data。现在我们就用ajax来获取数据,想必很多小伙伴已经有思路了。嘿嘿,请看:
function initAutoComplete(json){
$("#tel").autocomplete(json , {
minChars:1,
width:260,
dataType:"json",
matchContains: true,
formatItem: function(row, i, max) {
return row.tel + " <" + row.name + "> ["+row.cg_name+"]";
},
formatMatch: function(row, i, max) {
return row.tel;
},
formatResult: function(row) {
return row.tel;
}
});
}
$(document).ready(function(){
$("#tel").focus(function(){
$.post(url,{},function(data){
initAutoComplete(data);
},"json");
});
}); 以上代码就是实现ajax从服务器取数据的模型了。好了,就这样吧,要回家喽。