js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
题目中问题一拆为二:
- 文字在超出长度时,如何实现用省略号代替?
- 超长长度的文字在省略显示后,如何在鼠标悬停时,以悬浮框的形式显示出全部信息?
文字在超出长度时,如何实现用省略号代替?
用CSS实现超长字段用省略号表示的方法:所有浏览器兼容!
html代码如下:
<div style="width:150px;overflow:hidden; white-space:nowrap; text-overflow:ellipsis">用CSS实现超长字段被省略的简单方法div>注意:设置宽度,overflow:hidden, white-space:nowrap, text-overflow:ellipsis四个属性缺一不可。这种写法在所有的浏览器中都能正常显示。
超长长度的文字在省略显示后,如何在鼠标悬停时,以悬浮框的形式显示出全部信息?(此处只讨论以悬浮框显示的方式)
第一种方式:使用div中的title属性:
先来个简单的,一目了然的示例:
<div style='width:120px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;' title='鼠标悬浮显示的内容'>鼠标悬浮显示的内容div>
显示效果,如下图:
第二种方式:在div中绑定鼠标经过事件
单独的div(包含id属性)通过悬浮框显示,下面代码在谷歌浏览器已测试通过:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
RunJS 演示代码
title>
<style>
#content{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width:200px;
}
style>
<script>
onload = function(){
content.onmouseover = function(){
this.title = this.innerHTML;
}
}
script>
head>
<body>
<div id='content'>
js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
body>
html>多个div(包含class属性)通过悬浮框显示:
由于div标签之间的距离较近,在鼠标悬浮时,悬浮框会出现快速闪显的情况,可以通过调大div的之间的间距,来改善,或者直接改为p标签也可以.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
演示代码
title>
<style>
.content{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width:200px;
}
style>
<script>
function overShow(obj,e) {
var showDiv = document.getElementById('showDiv');
var theEvent = window.event|| e;
showDiv.style.left = theEvent.clientX+"px";
showDiv.style.top = theEvent.clientY+"px";
showDiv.style.display = 'block';
//alert(obj.innerHTML);
showDiv.innerHTML = obj.innerHTML;
}
function outHide() {
var showDiv = document.getElementById('showDiv');
showDiv.style.display = 'none';
showDiv.innerHTML = '';
}
script>
head>
<body>
<div class='content' onmouseover="overShow(this,event)" onmouseout="outHide()">
js0 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js0 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js0 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js0 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
<div class='content' onmouseover="overShow(this,event)" onmouseout="outHide()">
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
<div class='content' onmouseover="overShow(this,event)" onmouseout="outHide()">
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
<div class='content' onmouseover="overShow(this,event)" onmouseout="outHide()">
js3 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js3 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js3 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js3 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
<div id="showDiv" style="position: absolute; background-color: white; border: 1px solid black;">div>
body>
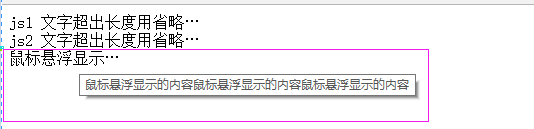
html>显示效果,如下图:
补充:
js 文字超出长度用省略号代替,鼠标悬浮时,直接显示出全部信息(不以悬浮框的形式)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
RunJS 演示代码
title>
<style>
.content{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width:200px;
}
.content:hover {height: auto;white-space: normal;}
style>
head>
<body>
<div class='content'>
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js1 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
<div class='content'>
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
js2 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示
div>
body>
html>存在的问题:
当鼠标悬停时,省略的内容在全部显示出来之后,会挤压下方的内容,当是多行显示时,容易造成页面错乱.如图: