javascript当中的无限分类递归树,今天来重写一下
为了防止标题党,先上tree函数,在写分析记录
- 核心知识点: 这里记录一次,脑筋急转的东西。导致严重怀疑我是否还知合做程序。 好好体会一下任何一门语言的堆栈。
- 这里还是说成javascript对象的引用。然后去脑补一下。不然无限分类递归。这个算法。始终无法理解。
//javascript 树形结构
function toTree(data) {
// 删除 所有 children,以防止多次调用
data.forEach(function (item) {
delete item.children;
});
// 将数据存储为 以 id 为 KEY 的 map 索引数据列
var map = {};
data.forEach(function (item) {
map[item.id] = item;
});
// console.log(map);
var val = [];
data.forEach(function (item) {
// 以当前遍历项,的pid,去map对象中找到索引的id
var parent = map[item.pid];
// 好绕啊,如果找到索引,那么说明此项不在顶级当中,那么需要把此项添加到,他对应的父级中
if (parent) {
(parent.children || ( parent.children = [] )).push(item);
} else {
//如果没有在map中找到对应的索引ID,那么直接把 当前的item添加到 val结果集中,作为顶级
val.push(item);
}
});
return val;
}
完整版的实例放在本篇文章的结尾 -_-~~~~
需求:首先这是一个数据集----javascript的类型,我们需要把生成一个tree形式的对象
var data = [
{
id:1,
name :"一级分类:1",
pid :0,
},
{
id:2,
name :"二级分类:1",
pid :1,
},
{
id:3,
name :"三级分类:3",
pid :2,
},
{
id:4,
name :"一级分类:2",
pid :0,
},
{
id:7,
name :"f级分类:2",
pid :4,
},
{
id:10,
name :"f级分类:2",
pid :7,
},
{
id:9,
name :"f级分类:2",
pid :10,
},
{
id:12,
name :"f级分类:2",
pid :9,
},
{
id:15,
name :"f级分类:2",
pid :12,
},
{
id:13,
name :"f级分类:2",
pid :15,
},
]
先自我分析一下。 id,与pid之间的对应关系,当pid不存在,或pid:0的时候,这一项,应该为树的顶端
那么我们需要去重新建一次索引,怎么建呢,,,以原数据集的id的值,重新生成一个数据集
这一步实现起来很简单
var data = [
{
id:1,
name :"一级分类:1",
pid :0,
},
{
id:2,
name :"二级分类:1",
pid :1,
},
{
id:3,
name :"三级分类:3",
pid :2,
},
{
id:4,
name :"一级分类:2",
pid :0,
},
{
id:7,
name :"f级分类:2",
pid :4,
},
{
id:10,
name :"f级分类:2",
pid :7,
},
{
id:9,
name :"f级分类:2",
pid :10,
},
{
id:12,
name :"f级分类:2",
pid :9,
},
{
id:15,
name :"f级分类:2",
pid :12,
},
{
id:13,
name :"f级分类:2",
pid :15,
},
]
// 将数据存储为 以 id 为 KEY 的 map 索引数据列
// 如果你是新手请不要跳过看这里。
//var data 与 var map的关系,,他们实际上是引用关系
//比如我这里 再来一个 var parent = data[1].pid,,,然后我往parent写东西的时候实际是,map与data也是发生变化了的
var map = {};
data.forEach(function (item) {
map[item.id] = item;
});
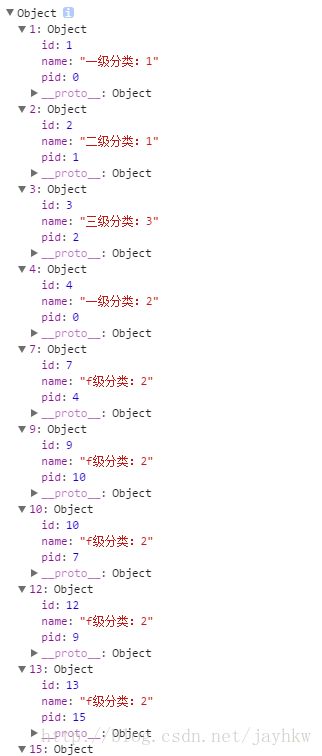
console.log(map);
有了以ID为索引数据的集合map 数组之后。
我开始遍历原数据集 data ,看下面代码。分析,在遍历原数据集的时候,每一个对象中都有他自己的pid属性,指向了他的父级。
那么我需要 当前项item的pid值 也就是 item.pid 然后这个值拿到之后在之前我们生成的map中去索引
即 var parent = map[item.pid] ,这个parent 便是 item的父级对象
好绕啊,当然这个父级对象是有可能不存在的比 item.pid ==0的时候。它的父级对象在map索引的结果会是null
所以我们要去判断 parent是否为真。
1.parent 为null时,很好理解 即此项 item为树形的顶级 只需要push到结果中就行了
2.parent 为真值时,这个parent是父级的引用对吧,我们要在父级这个对象中新增一个属性: children 儿子,然后我把当前的 item项 push到 children属性中去
var val = [];
data.forEach(function (item) {
// 以当前遍历项,的pid,去map对象中找到索引的id
var parent = map[item.pid];
// 好绕啊,如果找到索引,那么说明此项不在顶级当中,那么需要把此项添加到,他对应的父级中
if (parent) {
(parent.children || ( parent.children = [] )).push(item);
} else {
//如果没有在map中找到对应的索引ID,那么直接把 当前的item添加到 val结果集中,作为顶级
val.push(item);
}
});
完整实例