WebStorm 下React和webpack的初始配置
喜欢WebStorm支持JSX语法和代码高亮以及代码提示。
1. 安装环境
在一切开始前,请装好Node.js的环境,确保npm命令可以使用。
Mac下请使用 brew install node 安装。
2.WebStorm的配置
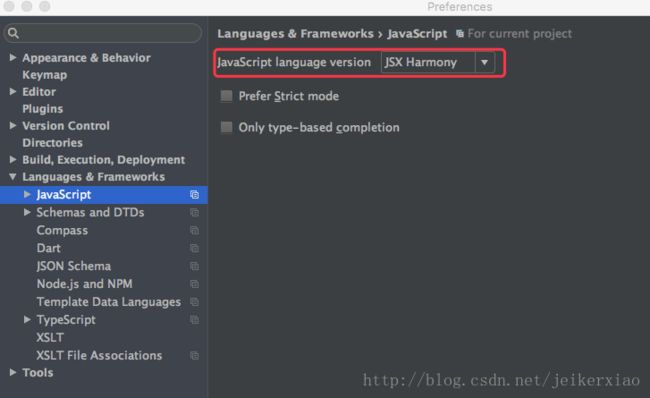
在WebStorm上默认打开React编写的js文件代码会报错,这时候需要去设置里面 Languages&Frameworks => javaScript 勾选 JSX Harmony
Mac下 ‘CMD + , ‘打开设置:
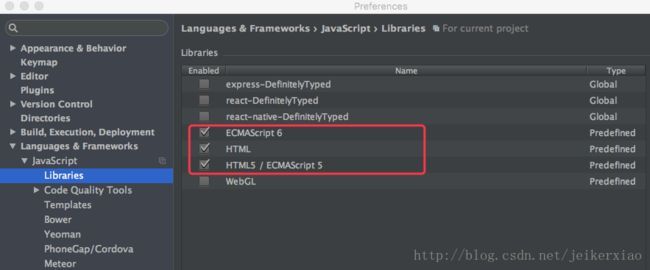
在Libraries下勾选如下:
3.创建项目
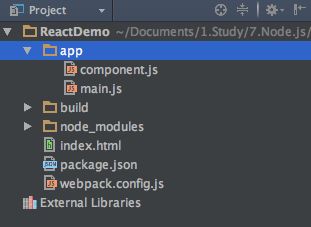
随便创建一个文件夹,如 React_Demo ,用Webstorm打开 File - Open 。然后创建的工程目录大抵是这样的:
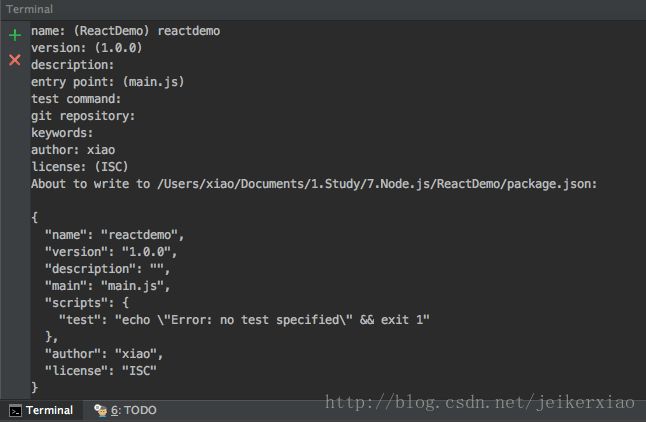
在目录下运行 npm init ,会让你填写一些相关信息,可以不填,一路回车键默认就好了,填好后yes就可以了。
目录下就会生成一个 package.json 文件和 node_modules 文件夹,之后一些依赖配置都在里面。
4.使用npm引入react和webpack
之前的做完后依次输入以下命令,来引入react webpack依赖。
安装react 、webpack写入并保存到开发环境中:
npm install react --save-dev
npm install webpack --save-dev在package.json就能看到相关依赖了。
5.配置webpack
在目录下创建webpack.config.js,
var path = require('path');
module.exports = {
entry: path.resolve(__dirname, './app/main.js'),
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js',
}
};entry相当于指定入口,这里我们指定的是 main.js
main.js
var component = require('./component');
document.body.appendChild(component());component.js
module.exports = function () {
var element = document.createElement('h1');
element.innerHTML = 'hello';
return element;
};上面的代码是简单的react代码,写好之后,那么就要运行了。
6.运行项目
如果之前环境安装正确,现在在目录下运行webpack命令,成功的结果大致如下:
成功后会在build目录下生成bundle.js文件,这时候可以创建一个index.html文件
index.html
<html>
<head>
head>
<body>
<script src="build/bundle.js">
script>
body>
html>这时候点击html文件右键运行,或者直接选择你有的浏览器就打开就可以了。

可以看下最后生成的代码:
其实就是:
component.js中生成的加上main.js生成的代码。
当demo运行后,下面就是好好去学习react的语法了。