VS Code配置C&C++,亲测
源文件:http://www.jeremyjone.com/330/
VS Code已经很流行,我也一度入坑,在Linux下一直使用没有问题,现在转到Windows下办公,配置C++成了很大问题。
我尝试了如下:
1、根据之前经验配置没有成功;
2、网上看帖子,一步一步操作,仍然没有成功;
3、直接拽别人使用的配置文件,仍然有问题。
问题基本如下图:
最可气的,按照CSDN有一篇面向小白配置的文章,我都这么报错,我就头疼了。。。
只好放弃了一段时间。
最近突发奇想,又来折腾这玩意,结果一次成功,把配置方法列出来,供大家方便。
其实就是简单的三步:
一、安装:
VS Code就不管了,直接下载,下载后安装 C/C++ IntelliSense
然后配置编译环境,直接解压使用,我自己网盘分享的
链接:https://pan.baidu.com/s/1b7sAPW68F-jzcuH5ZKLCrg,提取码:amvq
解压路径随意,注意不要有空格和中文就行了,也不是必须的,主要怕再配不好,注意一下。
二、配置:
现在的vs Code版本已经不再需要最开始的 c_cpp_properties.json 文件了,直接配置launch和tasks即可。
launch.json
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}只需要配置miDebuggerPath的路径即可。
tasks.json
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}不需要修改任何东西,即可正常使用。
三、使用:
配置成功后,赶紧试一下,点一下F5,就可以看到运行后的成果了~
===========调皮的分割线==============
为了更加方便使用,我给大家再推荐另外一个方案。知乎刷到的,还挺好用。
使用 Code-Runner 插件链接到 Integrated Terminal 运行。
具体方法:
在VS Code的扩展中,搜索Code Runner,安装。。。
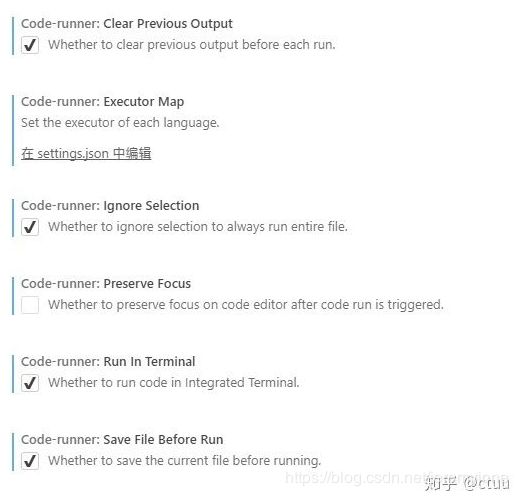
在用户设置页(user setting)按图配置,本来没勾的勾上有勾的取消。。
然后就可以使用了,简单实用。Code Runner 默认运行代码的快捷键为ctrl+alt+n。
需要注意的是:在终端运行时遇到过多输入会溢出到程序外。
结语:
两种方案,希望可以帮到你。有问题可以留言,看到会回复。