Swift官方入门教程系列--一--使用Swift创建UI【翻译版,源代码】
本系列翻译自官方文档,系列代码见github:01_创建UI_BuildABasicUI
本课程让您熟悉Xcode,这是您用来编写应用程序的工具。您将熟悉Xcode中项目的结构,并学习如何在基本项目组件之间导航和使用。在课程中,您将开始制作一个简单的FoodTracker应用程序,并查看它在模拟器。完成后,您的应用程序将如下所示:

学习目标
在课程结束时,您将能够:
-
在Xcode中创建项目
-
标识使用Xcode项目模板创建的密钥文件的目的
-
打开并在项目中的文件之间切换
-
在iOS模拟器中运行应用程序
-
在故事板中添加,移动和调整UI元素
-
使用“属性”检查器编辑故事板中的UI元素的属性
-
使用大纲视图查看和重新排列UI元素
-
使用Assistant编辑器的预览模式预览故事板UI
-
使用自动布局来布置自动适应用户设备尺寸的用户界面
-
源码
创建新项目
Xcode包括几个内置的应用程序模板,用于开发常见类型的iOS应用程序,例如游戏,基于标签的导航应用程序和基于表视图的应用程序。大多数这些模板具有预配置的接口和源代码文件。在本课程中,您将从最基本的模板开始:Single View Application。
创建新项目
-
从打开的Xcode
/Applications目录。如果这是您第一次启动Xcode,它可能会要求您同意用户协议并下载其他组件。按照提示通过这些屏幕,直到Xcode完全设置并准备启动。
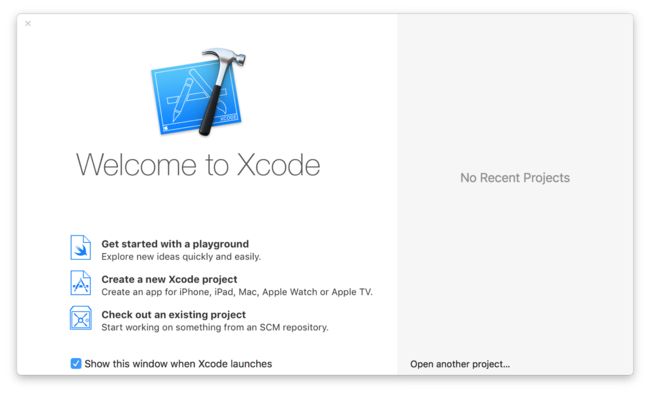
一旦Xcode启动,就会出现欢迎窗口。

如果出现项目窗口而不是欢迎窗口,不要担心,你可能先前在Xcode中创建或打开了一个项目。只需使用下一步中的菜单项创建项目。
-
在欢迎窗口中,单击“创建新的Xcode项目”(或选择文件>新建>项目)。
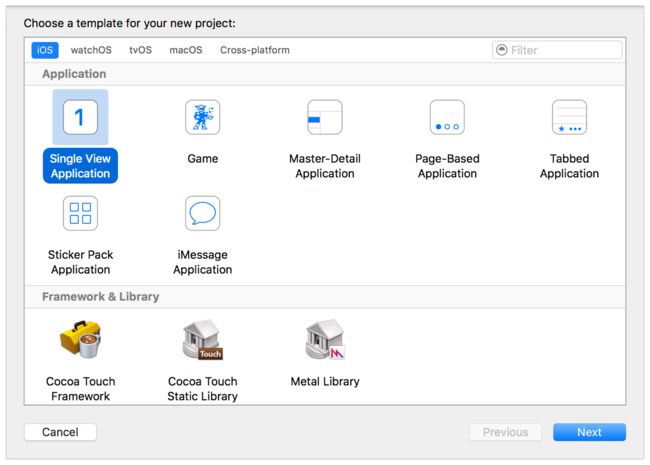
Xcode打开一个新窗口,并显示一个对话框,您可以在其中选择模板。
-
选择对话框顶部的iOS。
-
在应用程序部分中,选择单一视图应用程序,然后单击下一步。

-
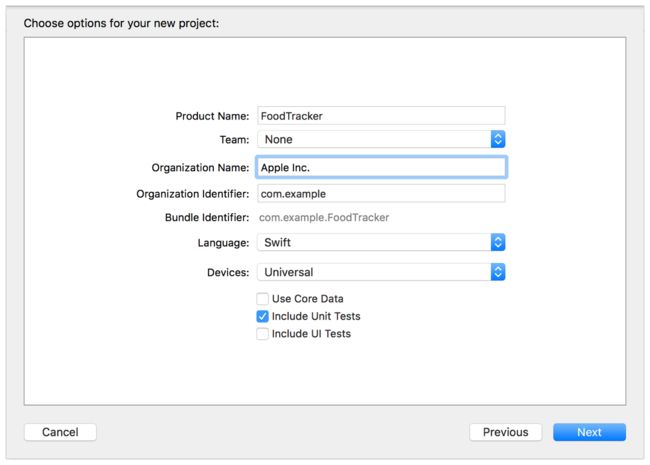
在显示的对话框中,使用以下值为您的应用命名,并为您的项目选择其他选项:
-
产品名称:
FoodTrackerXcode使用您输入的产品名称来命名您的项目和应用程序。
-
团队:如果未自动填写,请将团队设置为无。
-
组织名称:组织的名称或您自己的名称。您可以将此留空。
-
组织标识符:您的组织标识符(如果有)。如果你不这样做,使用
com.example。 -
捆绑标识符:此值根据您的产品名称和组织标识符自动生成。
-
语言:Swift
-
设备:通用
通用应用程序是在iPhone和iPad上运行的应用程序。
-
使用核心数据:未选择。
-
包括单元测试:选择。
-
包含UI测试:未选择。

-
-
点击下一步。
-
在出现的对话框中,选择要保存项目的位置,然后单击创建。
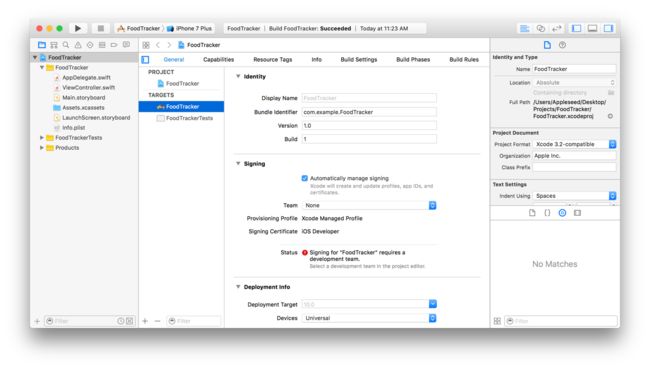
Xcode中打开了新的项目工作区窗口。

在工作空间窗口中,您可能会看到一个错误图标,并显示一条消息:“Signing for FoodTracker需要一个开发团队”。此警告表示您尚未设置Xcode for iOS开发,但不要担心,你可以完成这些课程,而不这样做。你不需要一个开发团队在模拟器中运行应用程序。
探索进一步
在iOS设备上运行应用程序之前,您需要设置一个有效的小组,以便可以对应用程序进行签名。如果您是个人或属于Apple开发人员计划成员的组织的一部分,您可以在此处选择该小组。否则,您的Apple ID会分配给可用于在设备上启动应用的个人小组。但是,您需要先加入Apple开发人员计划,然后才能将您的应用提交到App Store。
有关详细信息,请选择帮助> Xcode帮助,然后搜索“签名工作流程”。
熟悉Xcode
Xcode包括创建应用程序所需的一切。它组织了创建应用程序所需的所有文件和资源。它为您的代码和用户界面提供编辑器。此外,Xcode允许您构建,运行和调试您的应用程序 - 为iOS设备提供模拟器和一个强大的集成调试器。
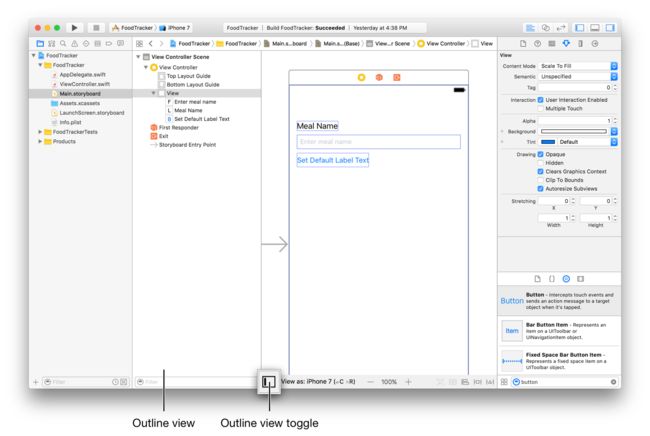
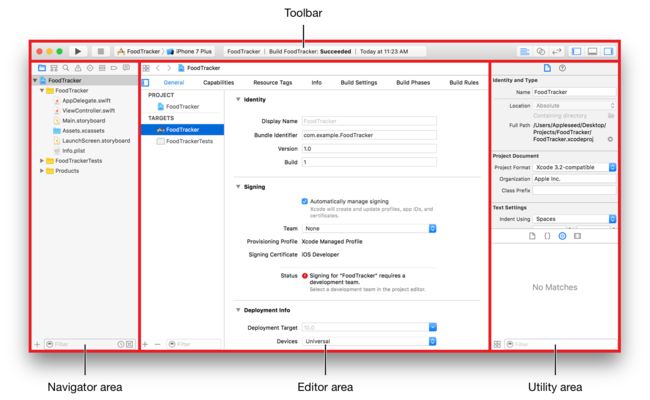
花一点时间熟悉Xcode工作区的主要部分。在整个课程中,您将使用下面窗口中标识的区域。不要被所有的碎片淹没; 每个区域在需要使用它时会更详细地描述。

运行iOS模拟器
因为您的项目基于Xcode模板,所以基本的应用程序环境会自动为您设置。即使您没有编写任何代码,也可以构建和运行单一视图应用程序模板,而无需任何其他配置。
要构建并运行你的应用程序中,使用的iOS 模拟器是随机配备在Xcode应用程序。模拟器让您了解应用程序在设备上运行时的外观和行为。
模拟器可以模拟许多不同类型的硬件 - 所有的屏幕尺寸和分辨率的iPad和iPhone - 所以你可以模拟你的应用程序在你正在开发的每个设备。在本课中,使用iPhone 7选项。
在模拟器中运行您的应用程序
-
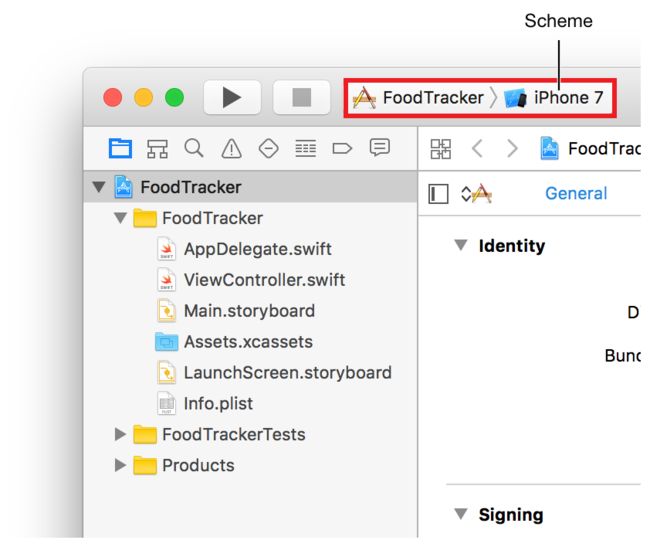
在Xcode工具栏的Scheme弹出菜单中,选择iPhone 7。
“方案”弹出式菜单允许您选择要运行应用程序的模拟器或设备。确保您选择iPhone 7模拟器,而不是iOS设备。

-
单击位于Xcode工具栏左上角的运行按钮。

或者,选择产品>运行(或按Command-R)。
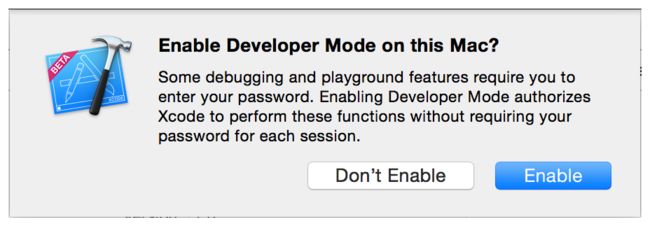
如果您是第一次运行应用程序,Xcode会询问您是否要在Mac上启用开发人员模式。开发人员模式允许Xcode访问某些调试功能,而不需要每次都输入密码。决定是否要启用开发人员模式并按照提示操作。

如果您选择不启用开发人员模式,稍后可能会要求您输入密码。这些课程假设开发人员模式已启用。
-
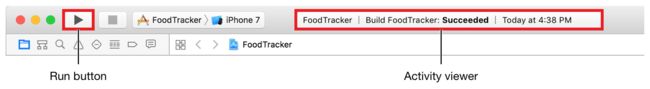
构建过程完成后,观察Xcode工具栏。
Xcode中显示关于构建过程的信息活动浏览器,这是在工具栏的中间。
Xcode完成项目构建后,模拟器自动启动。可能需要一段时间才能第一次启动。
模拟器在你指定的iPhone模式下打开,然后启动你的应用程序。最初,模拟器显示您的应用程序的启动屏幕,然后它转换到您的应用程序的主界面。在未修改的单一视图应用程序模板中,启动屏幕和主界面是相同的。

现在,单一视图应用程序模板做的不多,它只是显示一个白色屏幕。其他模板具有更复杂的行为。在扩展模板的用途以制作自己的应用之前,了解模板的用法很重要。在模拟器中运行你的应用程序没有任何修改是开始发展这种理解的好方法。
通过选择Simulator> Quit Simulator(或按Command-Q)退出模拟器。
查看源代码
单一视图应用程序模板包含几个设置应用程序环境的源代码文件。首先,来看看该AppDelegate.swift文件。
查看AppDelegate.swift源文件
-
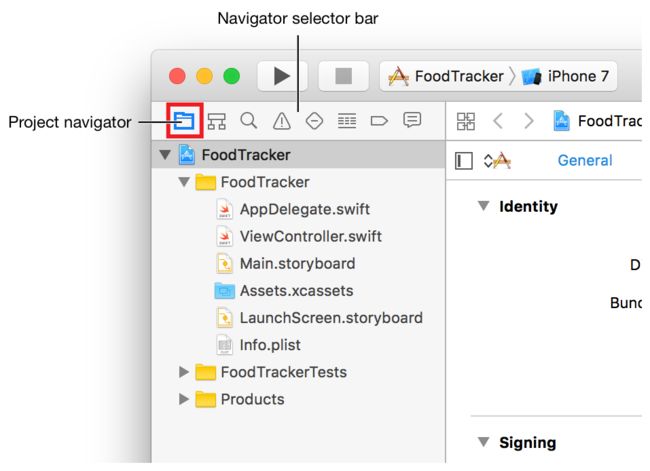
确保项目导航器在导航器区域中打开。
该项目导航显示项目中的所有文件。如果项目导航器未打开,请单击导航器选择器栏中最左侧的按钮。(或者,选择“视图”>“导航器”>“显示项目导航器”。)

-
如有必要,通过单击项目导航器中的FoodTracker文件夹旁边的公开三角形来打开它。
-
选择
AppDelegate.swift。Xcode在窗口的主编辑器区域中打开源文件。

或者,双击该
AppDelegate.swift文件在一个单独的窗口中打开它。
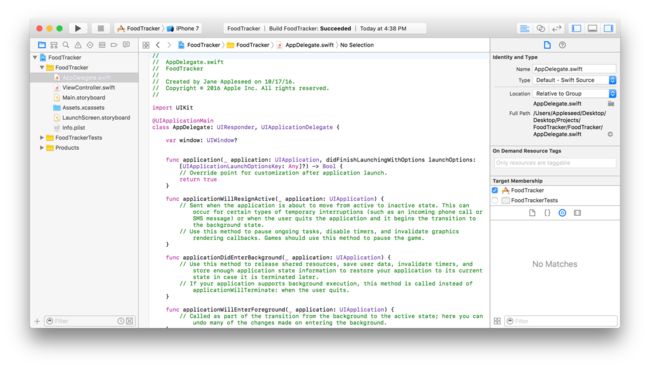
应用程序委托源文件
在AppDelegate.swift源文件有两个主要功能:
-
它定义您的
AppDelegate类。该应用程序的委托创建您的应用内容绘制,并提供了一个场所内的应用程序的状态过渡响应窗口。 -
它创建入口点到你的应用程序和运行循环,提供输入事件到您的应用程序。这项工作是由完成的
UIApplicationMain属性(@UIApplicationMain),它向文件的顶部出现。使用
UIApplicationMain属性相当于调用UIApplicationMain函数并传递你的AppDelegate类的名称作为委托类的名称。作为响应,系统创建一个应用程序对象。应用程序对象负责管理应用程序的生命周期。该系统还为您创建的实例AppDelegate类,并将其分配给应用程序对象。最后,系统启动您的应用程序。
在AppDelegate当你创建一个新的项目自动创建的类。除非你做非常不寻常的事情,否则应该使用Xcode提供的类来初始化你的应用程序并响应应用级事件。该AppDelegate班采用UIApplicationDelegate协议。此协议定义了许多方法,用于设置您的应用程序,响应应用程序的状态更改,以及处理其他应用程序级别的事件。
本AppDelegate类包含一个属性:window。
-
varwindow:UIWindow?
此属性存储对应用程序窗口的引用。此窗口表示应用程序视图层次结构的根。这是您的所有应用内容绘制的地方。注意,窗口属性是一个可选的,这意味着它可以具有任何值(是零)在某一点。
本AppDelegate类也包含下列委托存根实现方法:
-
funcapplication(_application:UIApplication,didFinishLaunchingWithOptionslaunchOptions: [UIApplicationLaunchOptionsKey:Any]?) -> Bool -
funcapplicationWillResignActive(_application:UIApplication) -
funcapplicationDidEnterBackground(_application:UIApplication) -
funcapplicationWillEnterForeground(_application:UIApplication) -
funcapplicationDidBecomeActive(_application:UIApplication) -
funcapplicationWillTerminate(_application:UIApplication)
这些方法让应用程序对象与应用程序委托进行通信。在应用程序状态转换期间(例如,应用程序启动,转换到后台和应用程序终止),应用程序对象调用相应的委托方法,为应用程序提供响应机会。你不需要做任何特殊的事情,以确保这些方法在正确的时间被调用 - 应用程序对象为你处理这个工作。
每个委托方法都有一个默认行为。如果离开模板实现空或从您删除AppDelegate类,你只要调用该方法的默认行为。或者,您可以向stub方法添加自己的代码,定义在调用方法时执行的自定义行为。
模板还为每个存根方法提供注释。这些注释描述了这些方法如何由您的应用程序使用。您可以使用存根方法和注释作为设计许多常见应用程序级别行为的蓝图。
在这一课中,你将不会被使用的自定义应用程序委托代码,所以你不必作出的任何更改AppDelegate.swift文件。
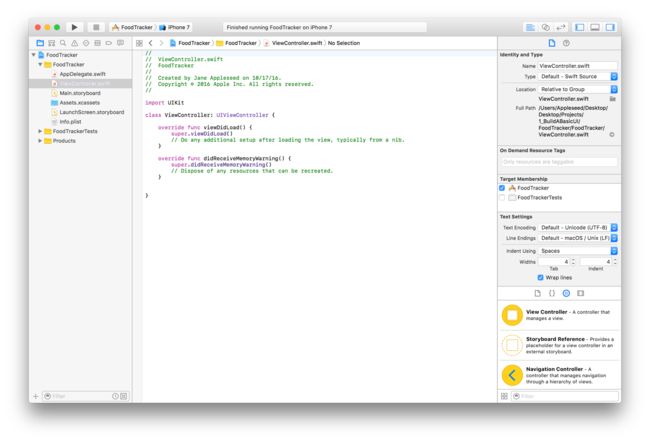
视图控制器源文件
单一视图应用模板有另外一个源代码文件:ViewController.swift。选择ViewController.swift在项目浏览器来查看它。

此文件定义自定义子类的UIViewController命名ViewController。眼下,这个类继承简单地通过定义的所有行为UIViewController。要覆盖或扩展这些行为,可以覆盖上定义的方法UIViewController。
正如你可以看到在ViewController.swift文件,模板的实施将覆盖这两个viewDidLoad()和didReceiveMemoryWarning()方法; 但是,模板的存根实现没有做任何事情,除了调用UIViewController这些方法的版本。您可以添加自己的代码以自定义视图控制器对这些事件的响应。
虽然模板自带的didReceiveMemoryWarning()方法,你不会需要实现它的这些经验教训,因此继续并删除它。
在这一点上,你的ViewController.swift代码应该是这个样子:
-
importUIKit -
-
classViewController:UIViewController { -
-
overridefuncviewDidLoad() { -
super.viewDidLoad() -
// Do any additional setup after loading the view, typically from a nib. -
} -
-
}
您将在本课后面的这个源代码文件中开始编写代码。
打开你的故事板
你已经准备好开始为你的应用程序创建一个故事板。一个故事板是应用程序的用户界面的可视化表示,显示内容屏幕和它们之间的转换。你使用故事板来布置流程或故事 - 驱动你的应用程序。您可以在构建它时准确地了解自己正在构建的内容,获得即时反馈,了解哪些内容正在运行,哪些内容不可用,并对您的用户界面进行即时可见的更改。
打开你的故事板
-
在项目导航栏中选择
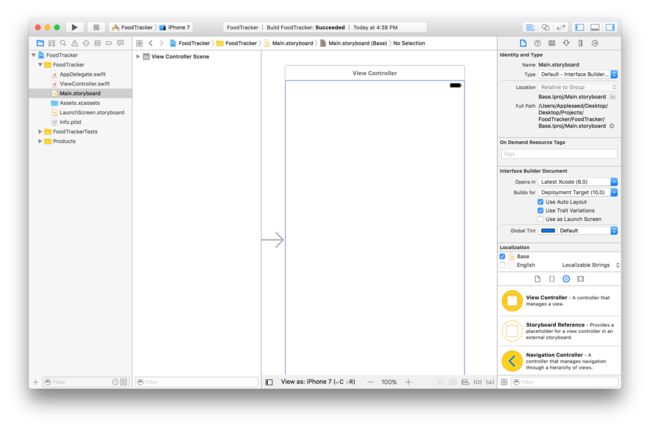
Main.storyboard。Xcode中打开的故事板界面生成器 -它的可视化界面编辑器,在编辑器区域。故事板的背景是画布。您可以使用画布来添加和排列用户界面元素。
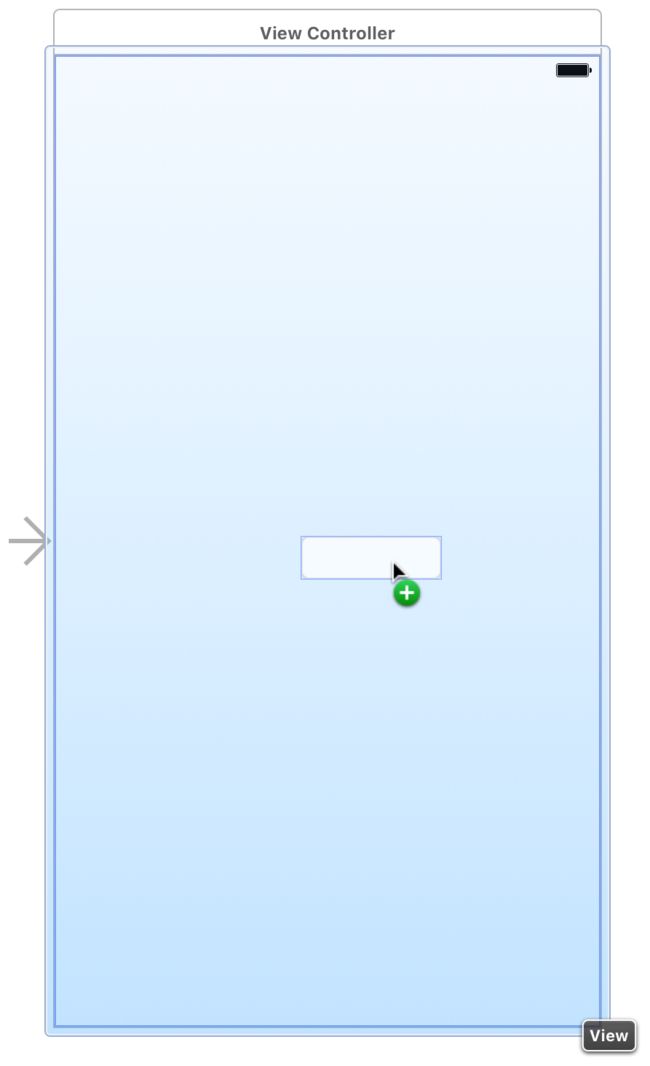
你的storyboard应该看起来像这样:

在这一点上,在你的应用程序中的故事板包含一个场景,它代表的内容在您的应用程序的屏幕。指向画布上现场的左侧的箭头是故事板的切入点,这意味着应用程序启动时,这一幕在第一次加载。现在,您在画布上看到的场景包含由视图控制器管理的单个视图。您将很快了解视图和视图控制器的角色。
当您在iPhone 7模拟器应用程序中运行应用程序时,此场景中的视图是您在设备屏幕上看到的。但是,画布上的场景可能不具有与模拟器屏幕相同的尺寸。您可以在画布底部选择屏幕大小和方向。在这种情况下,它设置为纵向方向的iPhone 7,所以画布和模拟器是一样的。
即使在画布示出一个特定的设备和取向,重要的是要建立一个自适应接口 -an接口,可以自动调节,使得它看起来不错的任何设备上,并在任何方向。在开发界面时,您可以更改画布的视图,让您看到界面如何适应不同大小的屏幕。
构建基本UI
现在是构建一个基本接口的时候了。您将从场景的用户界面开始,让您为您的用餐跟踪应用程序FoodTracker添加新餐。
Xcode提供了一个可以添加到故事板文件的对象库。其中一些是出现在用户界面中的元素,例如按钮和文本字段。其他,如视图控制器和手势识别器,定义您的应用程序的行为,但不会出现在屏幕上。
出现在用户界面中的元素称为视图。次显示内容给用户。它们是构建您的用户界面和以清晰,优雅和有用的方式呈现您的内容的基础。视图具有各种有用的内置行为,包括在屏幕上显示自己和对用户输入做出反应。
在iOS中所有视图对象类型UIView或它的一个子类。很多UIView子类是高度专业的外观和行为。通过添加文本字段(开始UITextField),一个这样子UIView,到场景。文本字段允许用户键入单行文本,您将用作膳食的名称。
在场景中添加文本字段
-
选择“编辑器”>“画布”,并确保选中“显示边界矩形”。
此设置使Interface Builder在画布中的所有视图周围绘制一个蓝色边框。许多视图和控件都有透明的背景,很难看到它们的实际大小。当系统调整视图大小以使其大于或小于预期值时,会发生布局错误。启用此设置有助于您准确了解视图层次结构中发生了什么。
-
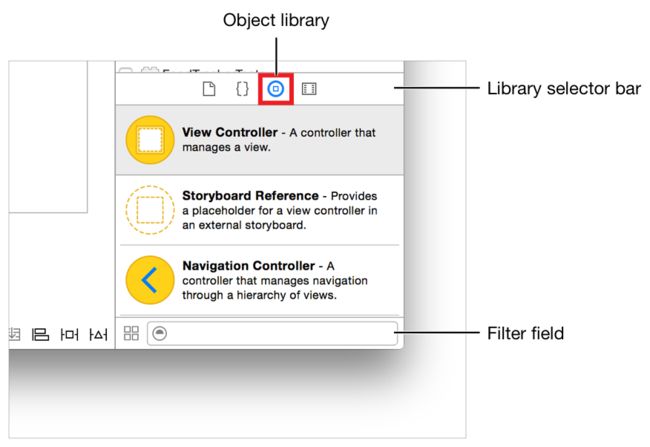
打开对象库。
在对象库显示在底部效用区域上的Xcode的右侧。如果没有看到对象库,请单击其按钮,这是库选择器栏左侧的第三个按钮。(或者,选择“视图”>“实用程序”>“显示对象库”。)

将显示一个列表,其中显示每个对象的名称,描述和可视化表示。
-
在对象库中,类型
text field在过滤器领域迅速找到文本字段对象。 -
将文本字段对象从对象库拖动到场景。

如有必要,请通过选择编辑器>画布>缩放进行放大。
-
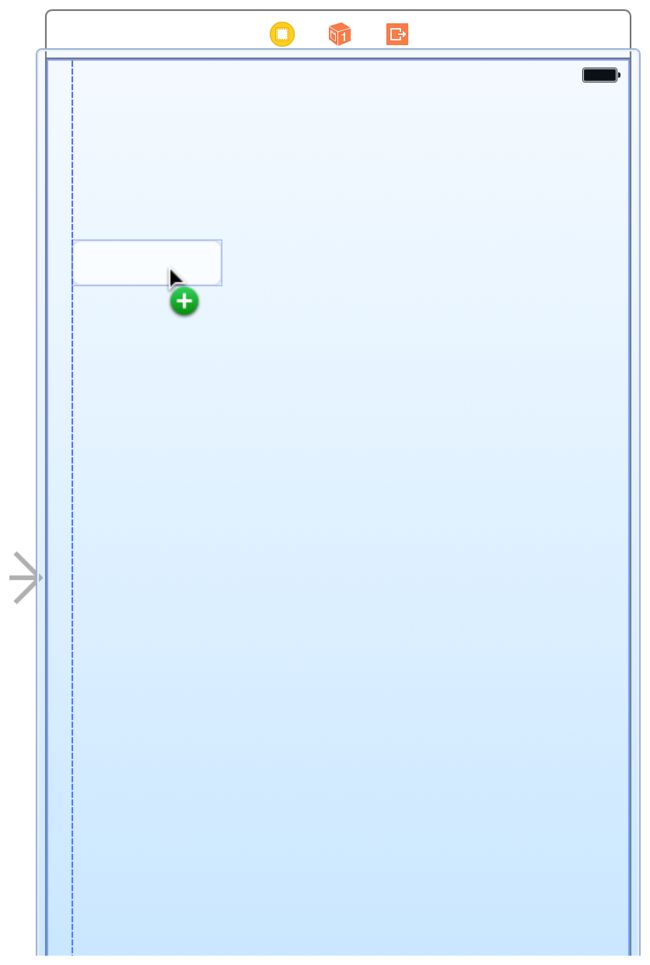
拖动文本字段,使其位于场景的上半部分,并与场景中的左边距对齐。
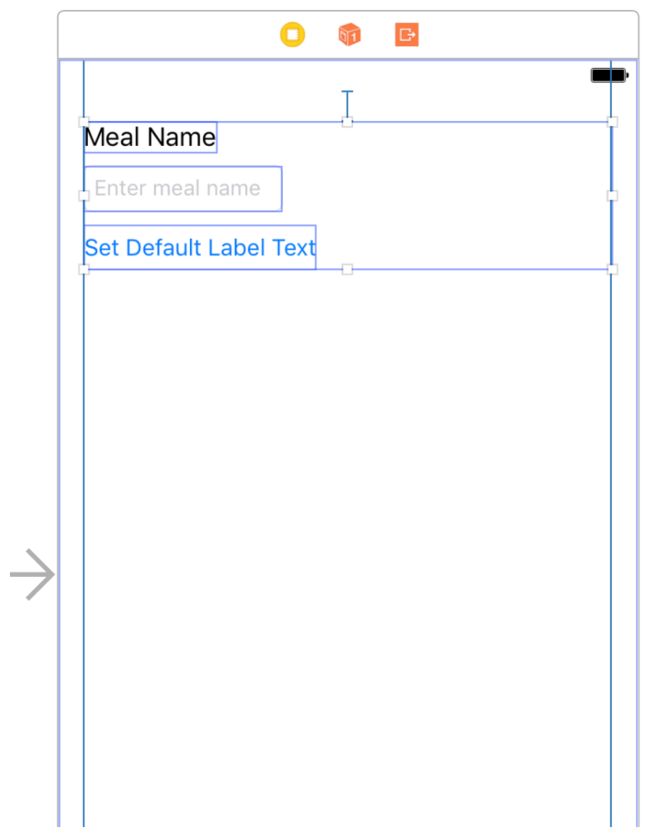
停止拖动文本字段,当您看到这样的:

蓝色布局指南帮助您放置文本字段。布局指南只有在您拖动或调整其旁边的对象时才可见; 当你放开文本字段时,它们消失。
-
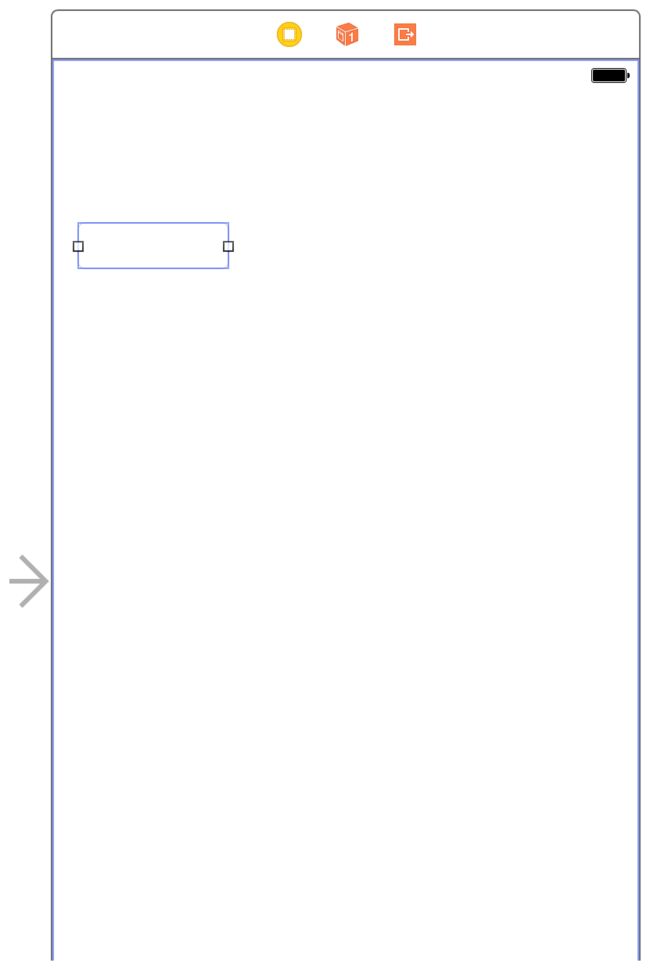
如有必要,请单击文本字段以显示调整大小控点。
您可以通过拖动调整用户界面元素缩放柄,这是出现在元素的边框的白色小方块。你通过选择一个元素的大小调整柄。在这种情况下,文本字段应该已经选择,因为您刚停止拖动它。如果您的文本字段如下所示,您可以调整它的大小; 如果没有,在画布上选择它。

-
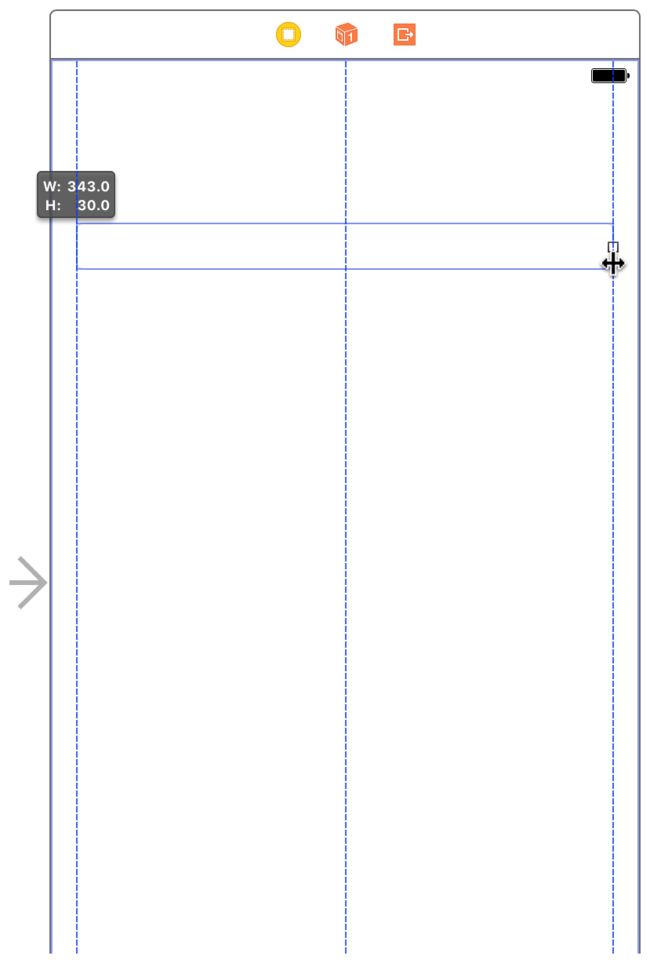
调整文本字段的左右边缘,直到您看到三个垂直布局指南:左边距对齐,水平中心对齐和右边距对齐。

虽然在场景中有文本字段,但是没有指示用户在字段中输入什么。使用文本字段的占位符文本提示用户输入新膳食的名称。
配置文本字段的占位符文本
-
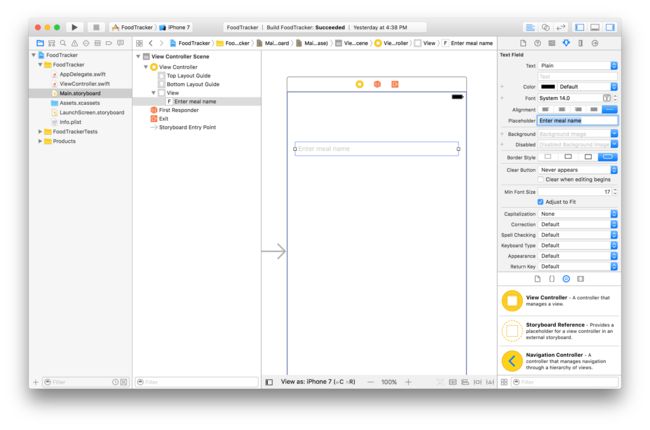
选中该文本字段,打开属性检查器
 中的实用面积。
中的实用面积。在属性检查器中出现,当你从左侧单击检查选择栏上的第四个按钮。它允许您编辑故事板中对象的属性。

-
在属性检查器中,找到标有场占位符和类型
Enter meal name。探索进一步
在生产应用程序中,用户可以看到的任何字符串(如文本字段的占位符文本)都应进行本地化。欲了解更多信息,请参阅构建应用程序的世界。
-
按Return键在文本字段中显示新的占位符文本。
您的场景应类似于以下内容:

在编辑文本字段的属性时,还可以编辑用户选择文本字段时显示的系统键盘的属性。
配置文本字段的键盘
-
确保文本字段仍然选中。
-
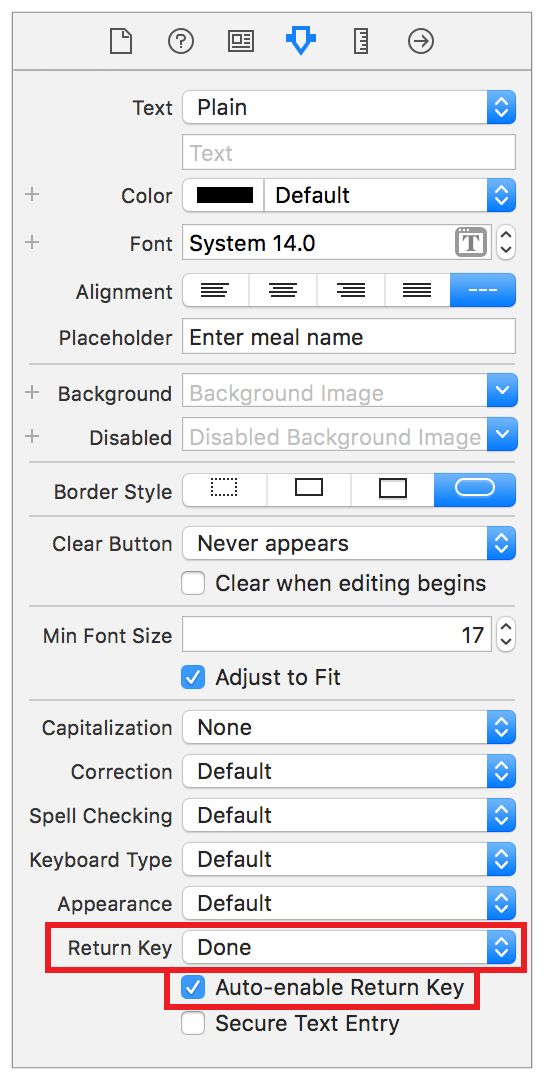
在“属性”检查器中,找到标记为“返回键”的字段,然后选择“完成”(如有必要,请向下滚动)。
此更改将通过将键更改为完成键,使键盘上的默认返回键更明显。
-
在属性检查器中,选择自动启用返回键复选框(再次,如果需要,向下滚动)。
此更改使用户无法点击完成键,然后在文本字段中输入文本,确保用户不能输入空字符串作为用餐名称。
“属性”检查器现在应显示以下键盘设置:

接下来,添加一个标签(UILabel在现场的顶部)。标签不是交互式的; 它只是在用户界面中显示静态文本。为了帮助您了解如何在用户界面中定义元素之间的交互,您需要配置此标签以显示用户在文本字段中输入的文本。这将是一个很好的方法来测试文本字段正在获取用户输入和适当地处理它。
在场景中添加标签
-
在对象库中,类型
label在过滤器领域快速找到Label对象。 -
将Label对象从对象库拖动到场景。
-
拖动标签,使其位于文本字段的正上方,并与场景中的左边距对齐。
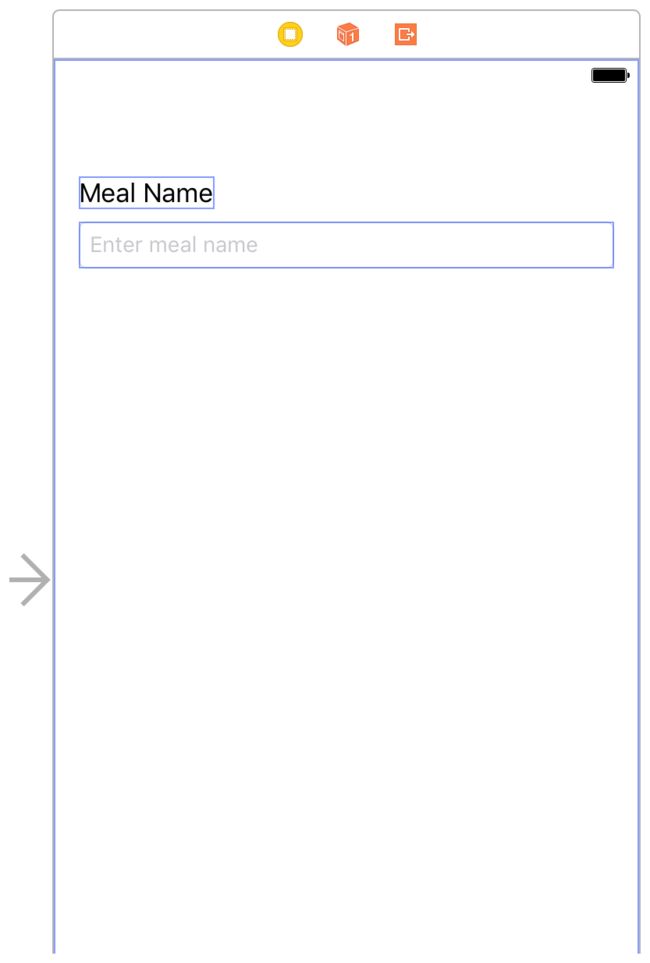
停止拖动标签,当您看到这样的:

-
双击标签和类型
Meal Name。 -
按Return键在标签中显示新文本。
你的场景应该是这样的:

现在,添加一个按钮(UIButton)到现场。按钮是交互式的,因此用户可以点击它来触发您定义的操作。稍后,您将创建一个操作,将标签文本重置为默认值。
向场景中添加按钮
-
在对象库中,类型
button在过滤器领域迅速找到Button对象。 -
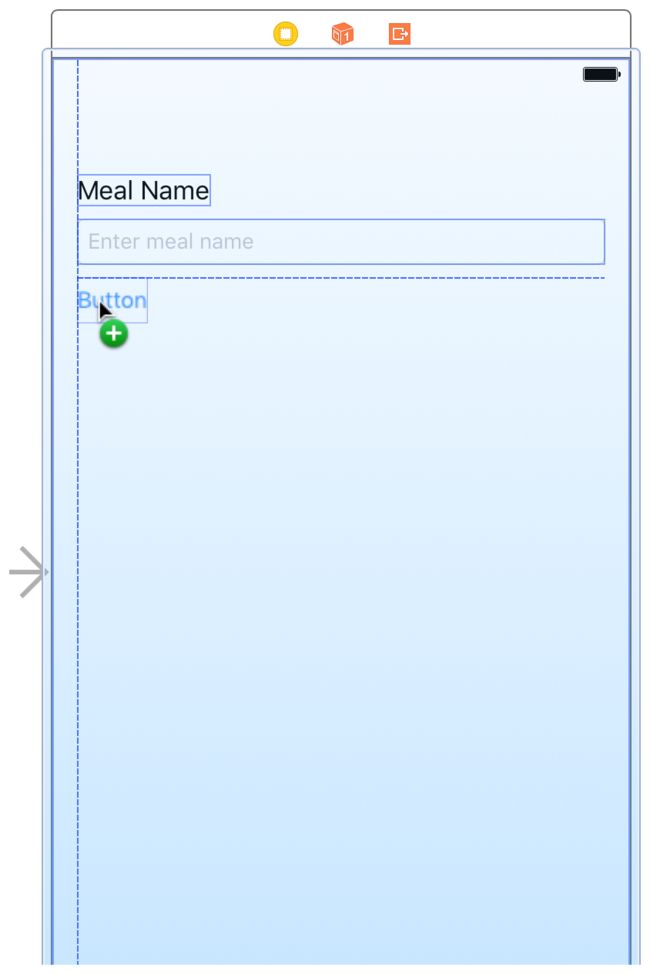
将Button对象从对象库拖动到场景。
-
拖动按钮,使其位于文本字段的正下方,并与场景中的左边距对齐。
停止拖动按钮,当你看到这样的:

-
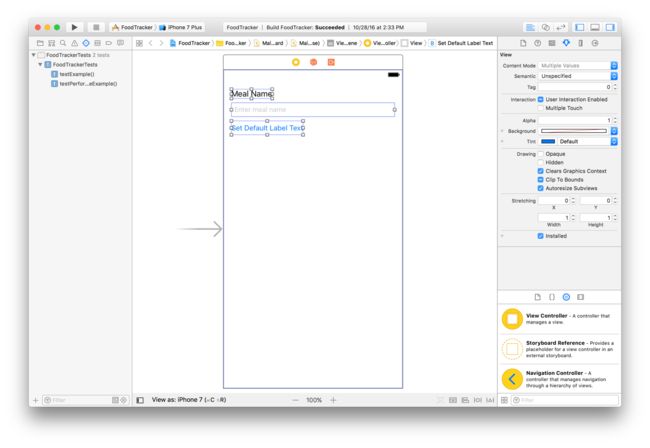
双击该按钮和类型
Set Default Label Text。 -
按回车键在按钮中显示新文本。
-
如有必要,重新定位按钮。
在这一点上,你的场景应该看起来像这样:

很好理解你添加的元素是如何实际安排在场景中的。查看大纲视图以查看已将哪些用户界面元素添加到场景中。
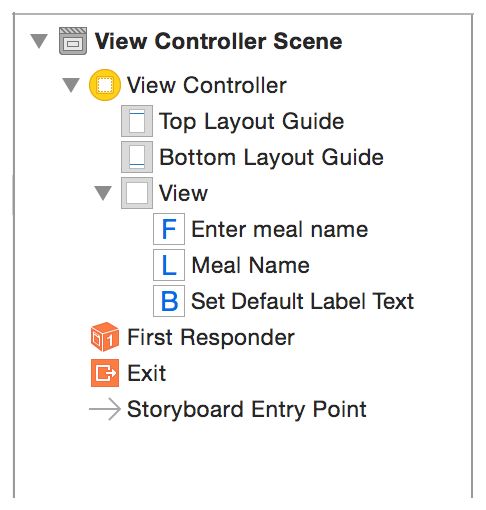
查看大纲视图
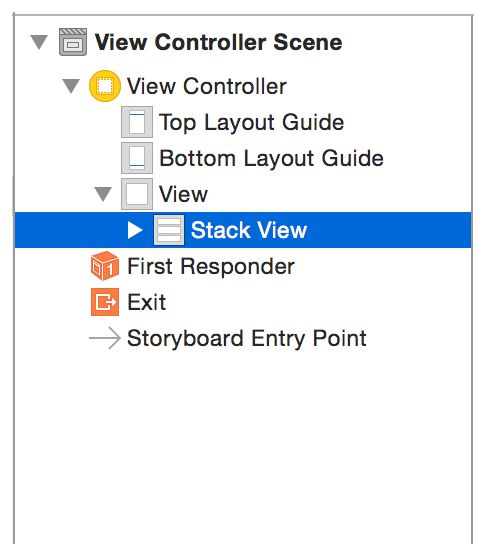
在大纲视图,它出现在画布的左侧,可以让你看到你的故事板中的对象的分层表示。您应该能够看到刚添加的文本字段,标签和按钮列在层次结构中。但为什么你添加的用户界面元素嵌套在View下?
视图不仅在屏幕上显示自己,而且对用户输入做出反应,它们可以充当其他视图的容器。视图以称为视图层次结构的层次结构排列。该视图层次定义的看法相对于其他视图的布局。在这一层次,在一个视图中封闭的观点被称为子视图,并包围一个视图的父视图被称为其上海华。视图可以有多个子视图,只有一个超级视图。

一般来说,每个场景都有自己的视图层次。在每个视图层次的顶部是内容视图。在当前场景中,内容视图被命名为View,View Controller中的顶级视图。文本字段,标签和按钮是内容视图的子视图。您在此场景中放置的所有其他视图都将是此内容视图的子视图(尽管它们本身可以具有嵌套的子视图)。
预览您的界面
定期预览您的应用程序,以检查一切是否符合您的预期。您可以使用预览您的应用程序接口助理编辑,显示二次编辑并排侧主之一。
预览界面
-
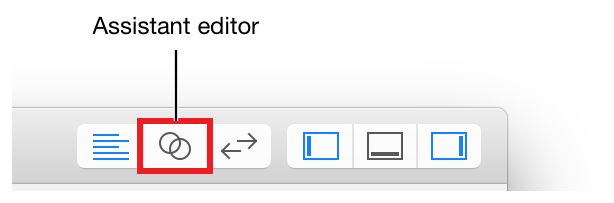
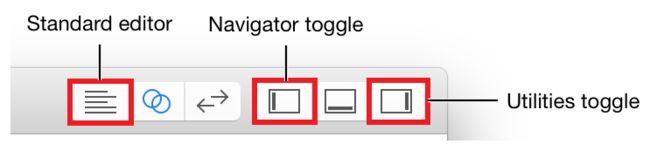
单击Xcode右上角附近Xcode工具栏中的“助理”按钮以打开助理编辑器。

-
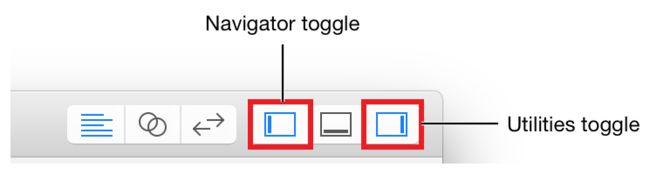
如果想要更多空间工作,请单击Xcode工具栏中的“导航器”和“实用程序”按钮,折叠项目导航器和实用程序区域。

您还可以折叠大纲视图。
-
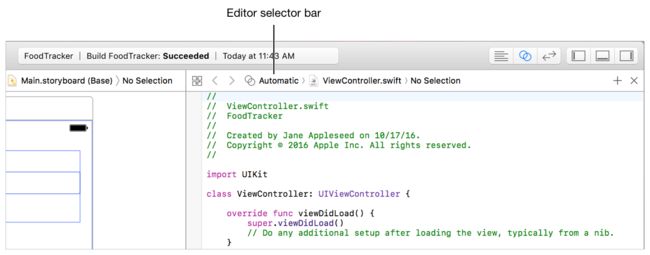
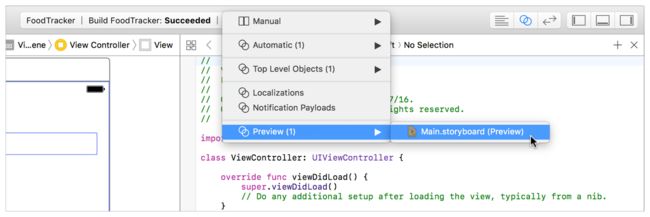
在显示在助理编辑器顶部的编辑器选择器栏中,将助理编辑器从自动切换到预览> Main.storyboard(预览)。


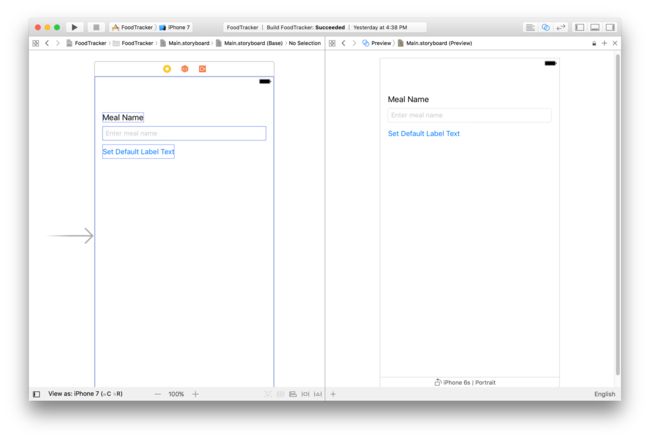
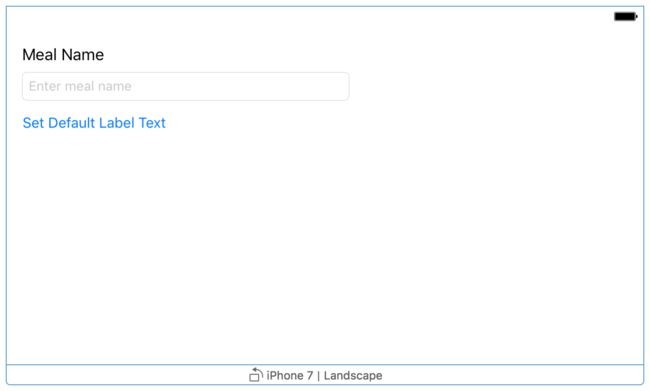
正如您在助理编辑器中看到的,预览看起来几乎与画布完全相同。但是,这并不真的告诉你任何新的。画布和预览都显示相同大小的屏幕(iPhone 7)和相同的方向(纵向)。如果你想检查你的界面是否是自适应的,你需要预览不同大小的屏幕和不同的方向。

-
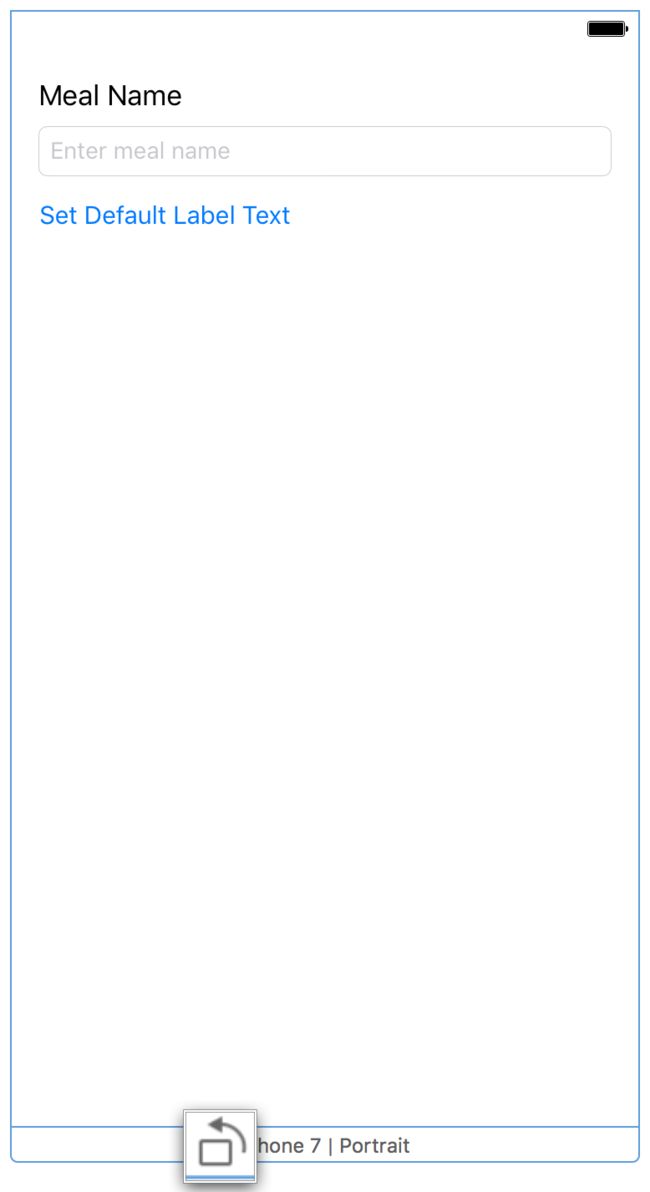
要预览横向方向,请点击预览底部的旋转按钮。

不幸的是,事情不再看起来很对。文本字段,标签和按钮保持与屏幕左上角相同的大小和位置。这意味着文本字段不再从边缘到边缘填充屏幕。

-
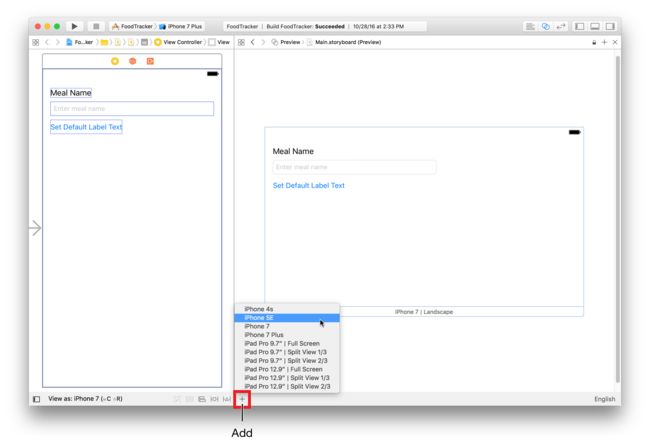
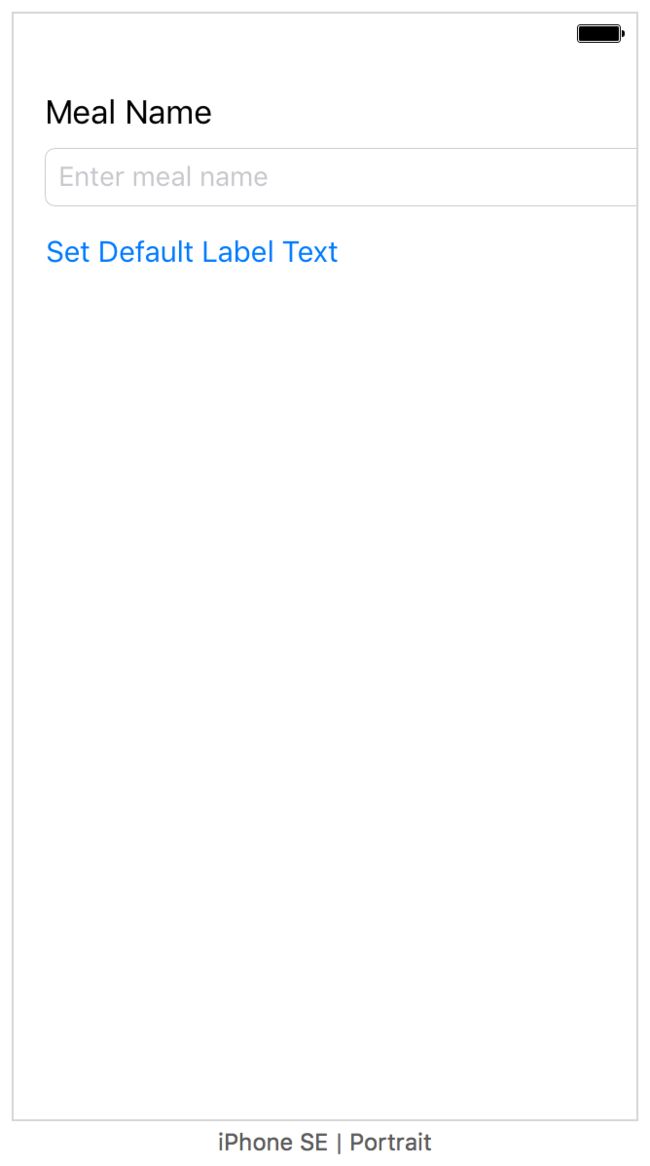
要预览不同的屏幕大小,请单击助理编辑器底部的添加按钮,然后选择iPhone SE。

同样,文本字段,标签和按钮保持与屏幕左上角相同的大小和位置。然而,这一次,文本字段延伸超过屏幕的右边缘。

要创建自适应界面,您需要指定界面如何调整为不同的屏幕尺寸。例如,当界面旋转到横向时,文本字段应增大。当界面显示在iPhone SE上时,文本字段应缩小。您可以使用自动布局轻松指定这些类型的接口规则。
采用自动布局
自动布局是一个强大的布局引擎,可为您设计自适应布局动态任何改变场景的大小作出回应。您可以使用描述你的布局限制解释,其中一个元素应该相对于位于另一个或元素应该是什么样的大小-rules。自动布局基于这些约束动态计算每个元素的大小和位置。
其中一个定义布局的最简单方法是使用堆栈视图(UIStackView)。堆栈视图提供了一个简化的界面,用于在列或行中布置视图集合。堆栈视图使用自动布局来计算它管理的所有视图的大小和位置。这使您可以轻松访问自动布局的全部功能,同时大大降低布局的复杂性。
要采用自动布局,在堆栈视图中包装您的现有界面元素,然后添加在场景中定位堆栈视图所需的约束。
向膳食场景添加自动布局约束
-
通过单击标准按钮返回到标准编辑器。

通过单击Xcode工具栏中的导航器和实用程序按钮,展开项目导航器和实用程序区域。
-
按住键盘上的Shift键的同时,选择文本字段,标签和按钮。

-
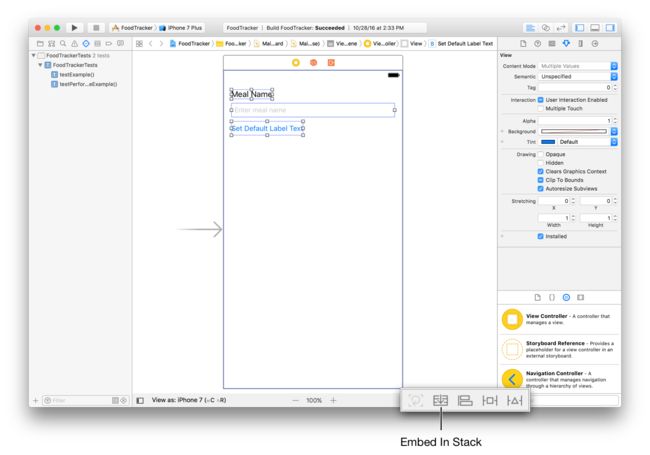
在画布的右下角,单击“嵌入堆栈”按钮。(或者,选择编辑器>嵌入>堆栈视图。)

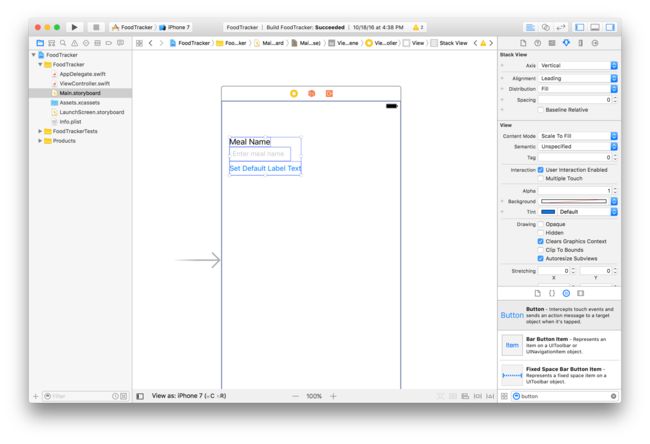
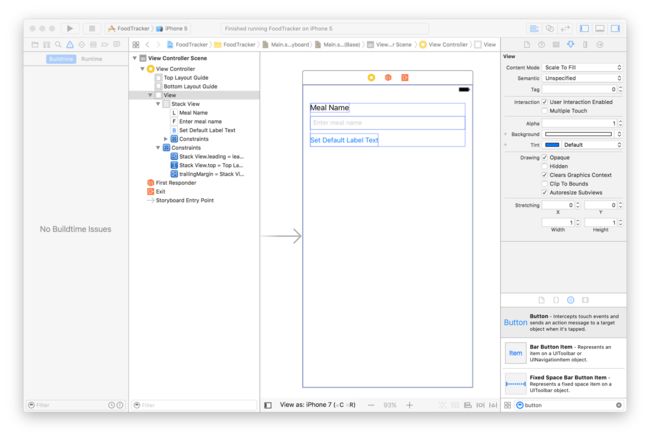
Xcode在堆栈视图中包装用户界面元素,将它们堆叠在一起。Xcode分析您现有的布局,以确定项目应垂直堆叠,而不是水平堆叠。

-
如果需要,打开大纲视图。选择Stack View对象。

-
在属性检查器中,输入
8在间距领域。按返回。你会注意到用户界面元素的垂直空间,并且堆栈视图随着它们增长。

-
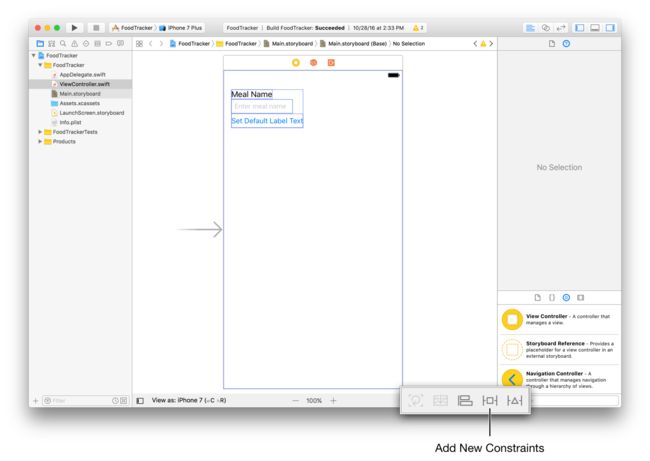
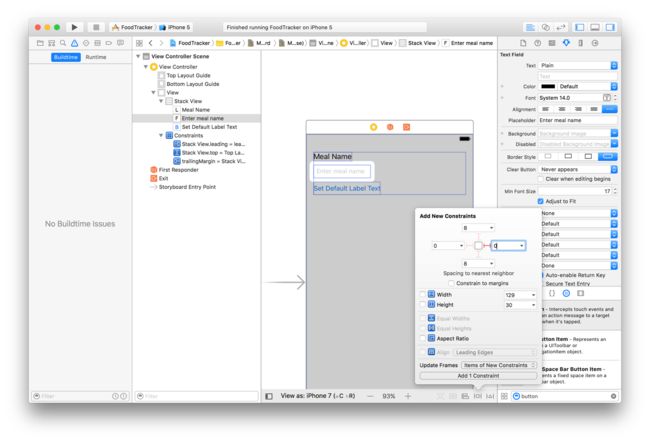
在画布的右下方,打开“添加新约束”菜单。

-
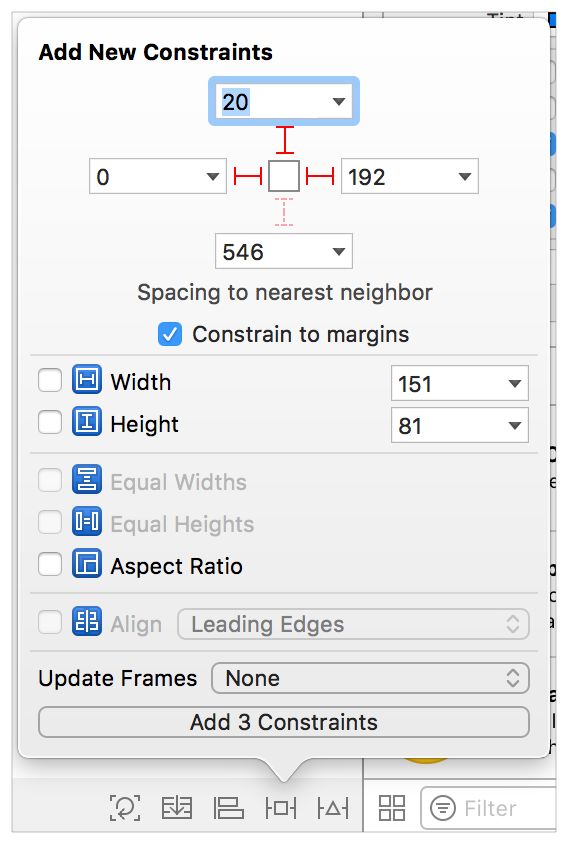
在“到最近邻居的间距”上方,单击两个水平约束和顶部垂直约束以选择它们。选择时,它们变为红色。

这些约束指示到最近的前导,尾部和顶部邻居的间隔。在该上下文中,术语最近邻居意味着最近的用户界面元素的边界,其可以是超级视图,另一用户界面元素或边缘。因为选中了“限制边距”复选框,所以在这种情况下的堆栈视图将被限制到超级视图的左右边距。这提供了堆栈视图和场景边缘之间的空间。
另一方面,堆栈的顶部相对于场景的顶部布局指南被约束。如果状态栏可见,则顶部布局指南位于状态栏的底部。如果不是,它位于场景的顶部。因此,您需要在堆栈视图和布局指南之间添加一点空间。
-
类型
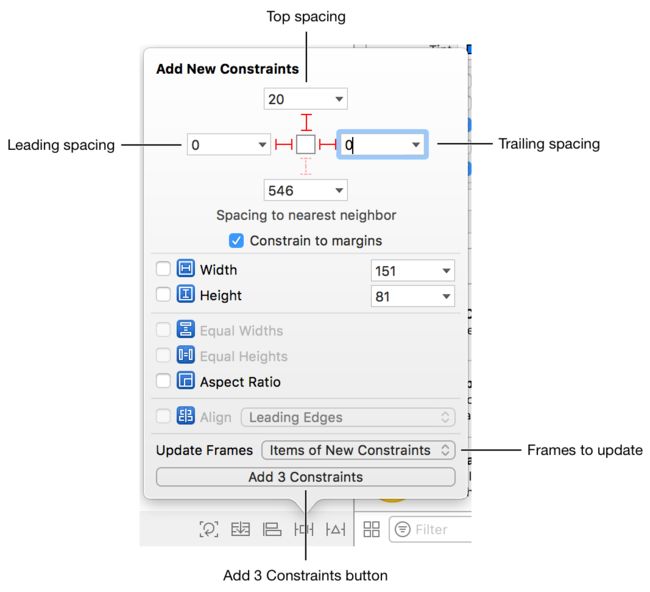
0中的左,右框和类型20在机顶盒间距。 -
在“更新帧”旁边的弹出菜单中,选择“新约束的项目”。这将使Interface Builder在创建约束时自动更新受影响视图的框架。
“添加新约束”菜单应如下所示:

-
在“添加新约束”菜单中,单击“添加3约束”按钮。
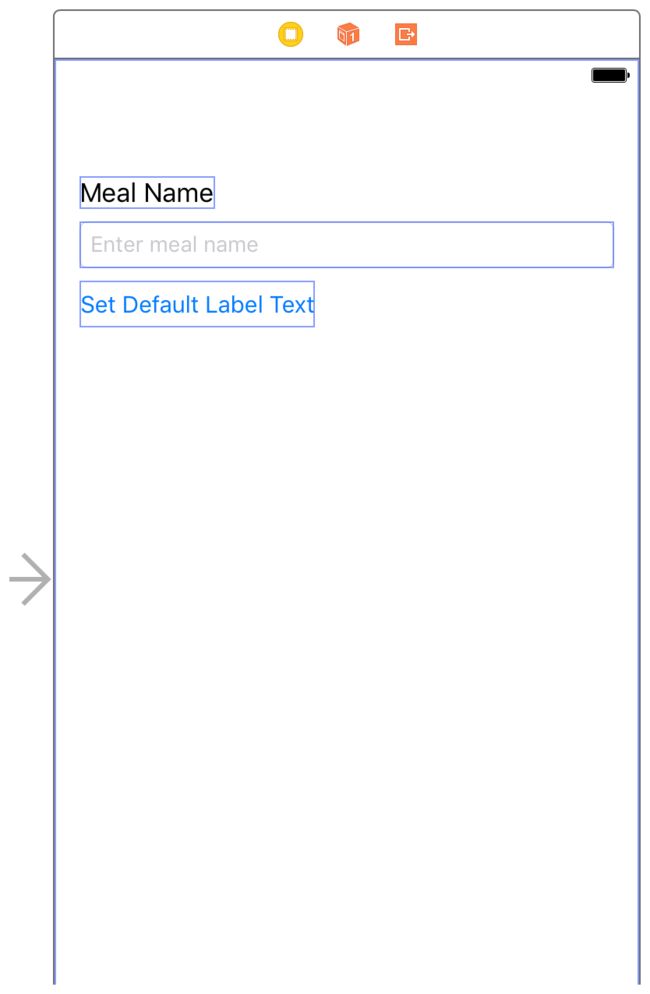
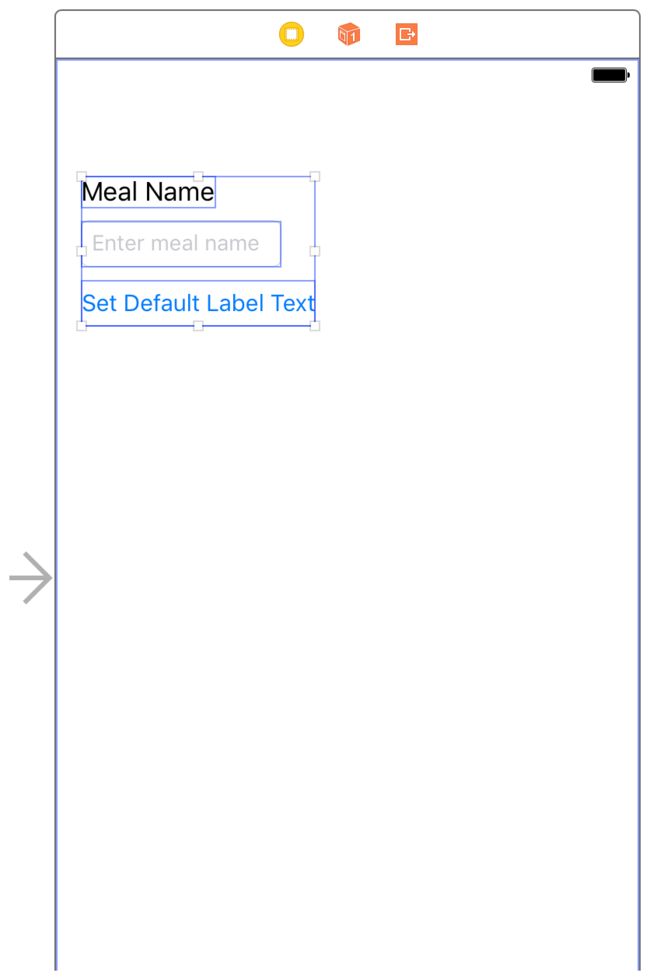
膳食现场用户界面应该看起来像这样:

你会注意到,文本字段仍然没有延伸到场景的远边缘。添加一个约束来修复它。
调整堆栈中的文本字段宽度
-
在您的故事板中,选择膳食场景中的文本字段。
-
在画布的右下角,再次打开“添加新约束”菜单。

-
在“与最近邻居间距”上方,单击右侧水平约束以将其选中。选择时变为红色。
-
键入
0在右边的框中。 -
在“更新帧”旁边的弹出菜单中,选择“新约束的项目”。
“添加新约束”菜单应如下所示:

-
在“添加新约束”菜单中,单击“添加1约束”按钮。
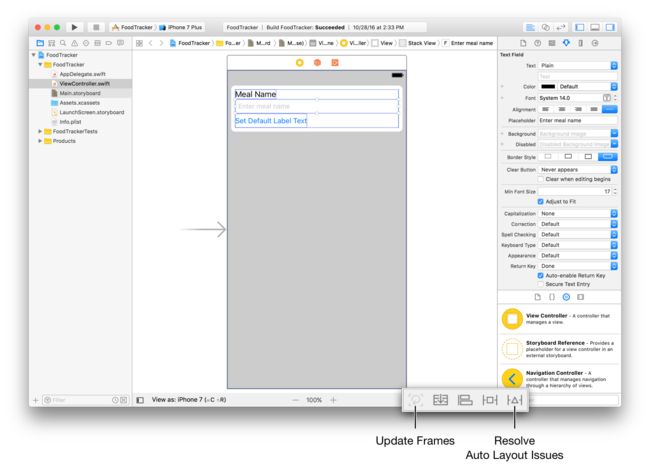
膳食现场用户界面应该看起来像这样:

检查点:运行在iPhone模拟器您的应用程序。通过选择硬件>向左旋转和硬件>向右旋转(或命令向左箭头和命令向右箭头)来旋转模拟器。请注意文本字段如何增长和缩小到适当的大小,具体取决于设备的方向和屏幕大小。还请注意,状态栏以横向方向消失。
单击文本字段内部并使用屏幕键盘输入文本(如果需要,您可以通过选择硬件>键盘>连接硬件键盘来使用计算机的键盘)。

调试自动布局
如果没有达到预期的行为,请使用自动布局调试功能来帮助您。可以使用“更新帧”按钮和“解决自动布局问题”菜单访问这些功能。

如果您收到关于放错视图的警告,请使用“更新帧”按钮。此按钮将更新所选视图及其所有子视图的帧。选择场景的视图控制器以更新场景中的所有视图。您也可以按住Option键并单击“更新帧”按钮仅更新所选视图。
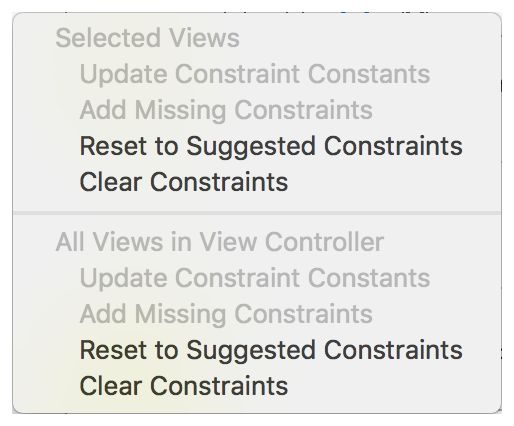
如果布局的行为不符合预期,请单击“解决自动布局问题”按钮以显示调试命令的菜单。此菜单中的所有命令都有两种形式。一个会影响当前选定的视图。另一个影响当前视图控制器中的所有视图。如果所有命令都显示为灰色,请选择场景的视图控制器或其中一个视图,然后再次打开菜单。
选择重置到建议的约束,让Xcode使用有效的一组约束更新您的接口。选择“清除约束”以删除用户界面元素上的所有约束,然后尝试按照先前的说明再次设置约束。
本章节代码见:01_创建UI_BuildABasicUI