jquery的dataTable完整的前后端代码(dataTable自定义汉字显示,自定义查询条件)
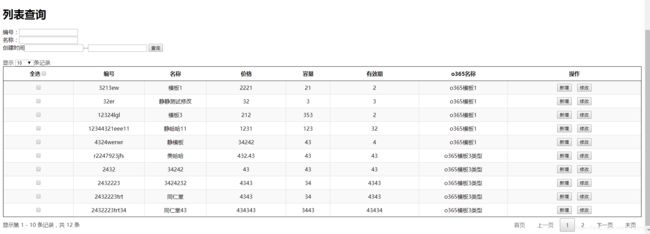
最后的效果:
html:
列表查询
编号:
名称:
创建时间--
全选
编号
名称
价格
容量
有效期
o365名称
操作
外加一个css样式:
table tbody tr td{
text-align:center;
}前端js:
searchList : function () {
var serialNumber = $("#serialNumber").val();
var name = $("#name").val();
var createTimeStart = $("#createTimeStart").val();
var createTimeEnd = $("#createTimeEnd").val();
var jsonStr = {"serialNumber":serialNumber, "name":name, "createTimeStart":createTimeStart, "createTimeEnd":createTimeEnd};
var url = "commodityTemplate/list";
this.dt = $("#tbl").dataTable({
ordering: false, // 禁用排序
searching: false, // 禁用dataTables自带的查询框
processing: true, //加载数据时显示正在加载信息
destroy: true, //刷新dataTables
ajax: {
url : url,
type : 'post',
data : jsonStr,
},
columns: [
{data: null, "render": function(data, type, row, mDate) {
var html = "";
return html;
}},
{data: "serialNumber"},
{data: "name"},
{data: "price"},
{data: "capacity"},
{data: "validPeriod"},
{data: "o365TypeMO.name"},
{data: null, "render": function(data, type, row, mDate) {
var html = " ";
return html;
}}
],
serverSide: true, //true为调用服务端的数据,false为调用客户端的数据
pagingType: "full_numbers",
"language" : {
"sProcessing": "正在加载中...",
"info" : "显示第 _START_ - _END_ 条记录,共 _TOTAL_ 条",
"sLengthMenu" : "显示 _MENU_条记录",
"zeroRecords" : "没有符合条件的记录",
"infoEmpty": " ",
"emptyTable" : "没有符合条件的记录",
"search" : "查询:",
"paginate" : {
sFirst : " 首页", sLast : "末页 ", sPrevious : " 上一页 ", sNext : " 下一页"
}
}
});
}controller:
@RequestMapping(value ="/list", method = RequestMethod.POST)
@ResponseBody
public DataTablesResponse list(Integer draw,
@RequestParam(value = "start") Integer firstIndex,
@RequestParam(value = "length") Integer pageSize,
@RequestParam(value = "serialNumber", required = false)String serialNumber,
@RequestParam(value = "name", required = false)String name,
@RequestParam(value = "o365TypeId", required = false)Long o365TypeId,
@RequestParam(value = "createTimeStart", required = false)Long createTimeStart,
@RequestParam(value = "createTimeEnd", required = false)Long createTimeEnd,
@RequestParam(value = "userName", required = false)String userName) throws Exception{
//获取当前用户
UserMO userMO = new UserMO();
userMO.setId(2222222222222222l);
//封装查询条件
Map map = new HashMap();
map.put("pageNum", firstIndex / pageSize + 1);
map.put("pageSize", pageSize);
map.put("serialNumber", serialNumber);
map.put("name", name);
map.put("o365TypeId", o365TypeId);
map.put("createTimeStart", createTimeStart);
map.put("createTimeEnd", createTimeEnd);
map.put("userName", userName);
return commodityTemplateService.list(map, userMO, draw);
}service:
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.kxrs.commons.response.DataTablesResponse;
@Override
public DataTablesResponse list(Map map, UserMO userMO, Integer draw) throws Exception{
// 设置分页
PageHelper.startPage((Integer)map.get("pageNum"), (Integer)map.get("pageSize"));
List list = commodityTemplateMapper.selectListBySearchCondition(map, GlobalConstants.STATE_NORMAL);
if(list.size() == 0){
return DataTablesResponse.format(draw, 0L, new ArrayList());
}
//封装数据
List ctMOList = new ArrayList<>();
for(HashMap hashMap : list){
CommodityTemplateMO commodityTemplateMO = new CommodityTemplateMO();
commodityTemplateMO.setId((Long)hashMap.get("id"));
commodityTemplateMO.setSerialNumber((String)hashMap.get("serialNumber"));
commodityTemplateMO.setName((String)hashMap.get("name"));
commodityTemplateMO.setPrice((BigDecimal) hashMap.get("price"));
commodityTemplateMO.setCapacity((Integer) hashMap.get("capacity"));
commodityTemplateMO.setValidPeriod((Integer) hashMap.get("validPeriod"));
commodityTemplateMO.setCreateTime((Date) hashMap.get("createTime"));
O365TypeMO o365TypeMO = new O365TypeMO();
o365TypeMO.setId((Long)hashMap.get("o365TypeId"));
o365TypeMO.setName((String)hashMap.get("o365TypeName"));
UserMO userMO1 = new UserMO();
userMO1.setId((Long)hashMap.get("createUserId"));
userMO1.setName((String)hashMap.get("createUserName"));
commodityTemplateMO.setO365TypeMO(o365TypeMO);
commodityTemplateMO.setCreateUserMO(userMO1);
ctMOList.add(commodityTemplateMO);
}
//封装结果
PageInfo pageInfo = new PageInfo(list);
return DataTablesResponse.format(draw, pageInfo.getTotal(), ctMOList);
} 返回参数封装类
返回的数据适合jQueryDataTables渲染页面:
package com.kxrs.commons.response;
import com.github.pagehelper.Page;
import com.google.common.collect.Lists;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
/**
* 处理jQueryDataTables 1.10的分页数据格式转换
*
* @author lhj
* @lastModified 2019-3-14 12:01:21
*/
@Data
@NoArgsConstructor
public class DataTablesResponse {
private Integer draw;
private Long recordsTotal;
private Long recordsFiltered;
private List data = Lists.newArrayList();
private DataTablesResponse(Integer draw, Page page) {
this.draw = draw;
this.recordsTotal = this.recordsFiltered = page.getTotal();//page.getTotalElements();
this.data = page.getResult(); //page.getContent();
}
private DataTablesResponse(Integer draw, Long recordsTotal, List listData) {
this.draw = draw;
this.recordsTotal = this.recordsFiltered = recordsTotal;
this.data = listData;
}
/**
* 格式化分页数据, 使符合jQueryDataTables 1.10的要求
*
* @param draw 绘制表格的次数
* @param page SpringDataJpa的分页数据对象
* @return
*/
public static DataTablesResponse format(Integer draw, Page page) {
return new DataTablesResponse(draw, page);
}
/**
* 格式化分页数据, 使符合jQueryDataTables 1.10的要求
*
* @param draw 绘制表格的次数
* @param recordsTotal 总记录数
* @param listData mybatis的分页数据对象
* @return
*/
public static DataTablesResponse format(Integer draw, Long recordsTotal,List listData) {
return new DataTablesResponse(draw,recordsTotal,listData);
}
}