EasyUI的下载与使用
https://blog.csdn.net/luoluozlb/article/details/53648705
官网下载地址
http://www.jeasyui.com/download/index.php
使用:
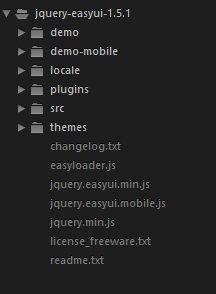
下载以后,我们会得到一个压缩包,解压以后,目录结构是这样的: 
解压包中各个目录的说明
1. demo
demo目录是EasyUI各个组件的演示例子。
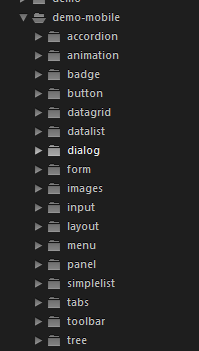
2. demo- mobile
这个目录是EasyUI各个组件在移动端开发的演示例子。 
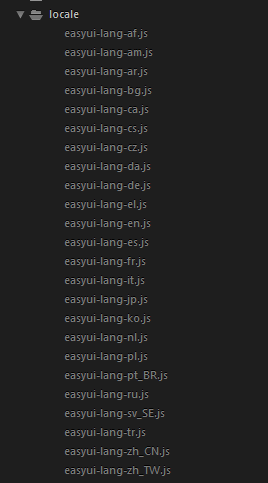
3. locale
这个目录是EasyUI对于各个国家的语言包。
如图所示,其中
简体中文的语言包是easyui-lang-zh_CN.js,
繁体中文的语言包是:easyui-lang-zh_TW.js,
英语的语言包(默认):easyui-lang-en.js,
其他的语言包就不说了(我也不知道^_^)。
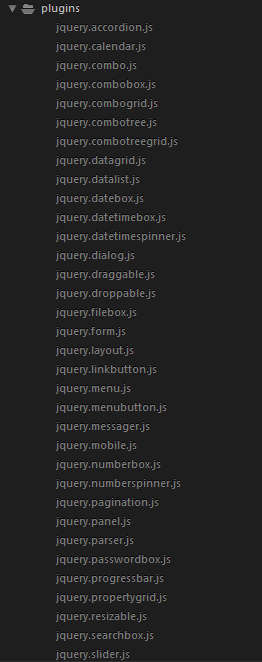
4. plugins
此目录的EasyUI使用的插件js代码
6. themes
此目录是EasyUI主题文件。
7. 根目录
根目录下的文件有:
| 文件 | 说明 |
|---|---|
| changlog.txt | EasyUI版本更新说明。 |
| easyloader.js | EasyUI的模块加载器,用来自动帮助自动加载EasyUI文件。 |
| jquery.easyui.min.js | 全部easyui核心和插件的集合文件,一般可以直接加载这个文件而不用一个个加载那些插件。 |
| jquery.easyui.mobile. min.js | 同上,不同的是适用于移动端的。 |
| jquery.min.js | jQuery库文件,因为EasyUI是基于jQuery的,所以也得加载jQuery文件。 |
| license_freeware.txt | 免费使用EasyUI的声明(只能用于非盈利目的)。 |
| readme.txt | 商业用途许可说明。 |
加载EasyUI
通常情况下,我们只需要加载几个文件就够了:
第一个和第二个是主题的css样式文件,上面的代码是使用默认主题,我们也很容易切换到其他主题,只要修改defult即可。
第三个是jQuery库文件,一般使用EasyUI解压包里面的jQuery文件即可。
第四个是EasyUI核心和组件的集合js文件,加载这个文件会加载所有的EasyUI组件,就不需要一个个导入组件的js文件了。我们也可以使用EasyUI的EasyLoader插件,这个插件可以帮助我们自定义加载EasyUI模块。
使用EasyUI的组件的方法
一般有两种方式来使用EasyUI组件。
第一种是通过在html元素直接设置class为EasyUI组件预定义的名称即可,EasyUI就会自动在页面加载时为元素渲染样式。
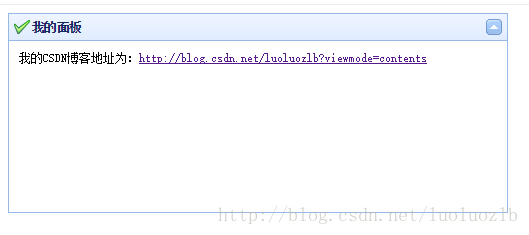
例子:我们来创建一个面板(panel):
我的CSDN博客地址为:
http://blog.csdn.net/luoluozlb?viewmode=contents
第二种是通过js代码来使用EasyUI组件。使用方法:
$('selector').plugin();
即先通过jQuery选定要渲染的元素,然后调用相应的组件即可,这里的plugin是组件的名字。
例子:用js使用EasyUI的面板组件:
首先是html:
我的CSDN博客地址为:
js代码:
$('#my-panel').panel(
{ width: 500,
height: 150,
title: '我的面板',
collapsible:true,
});