使用ViewPagerIndicator结合ViewPager实现网易新闻客户端的Tab标签效果
【转载,请注明出处】,博客链接:http://blog.csdn.net/jxnk25/article/details/50590596
在最近的项目中,我们开发是新闻客户端中,有很多Tab标签,有很多实现方式,我使用的是一个开源控件ViewPageIndicator,ViewPageIndicator就是ViewPger指示器,使用ViewPageIndicator集合Viewpager来实现网易新闻客户端的Tab标签效果。
ViewPageIndicator就是一个分页指示器,一个应用上有很多Tab,使用ViewPageIndicator都可以实现,并且这个开源控件很多公司也都在使用中。
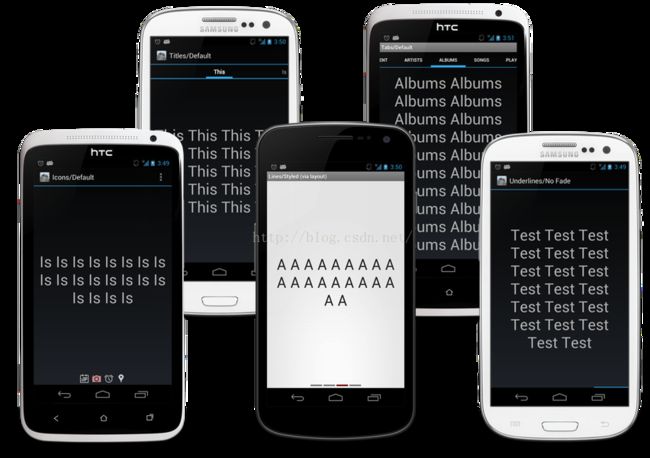
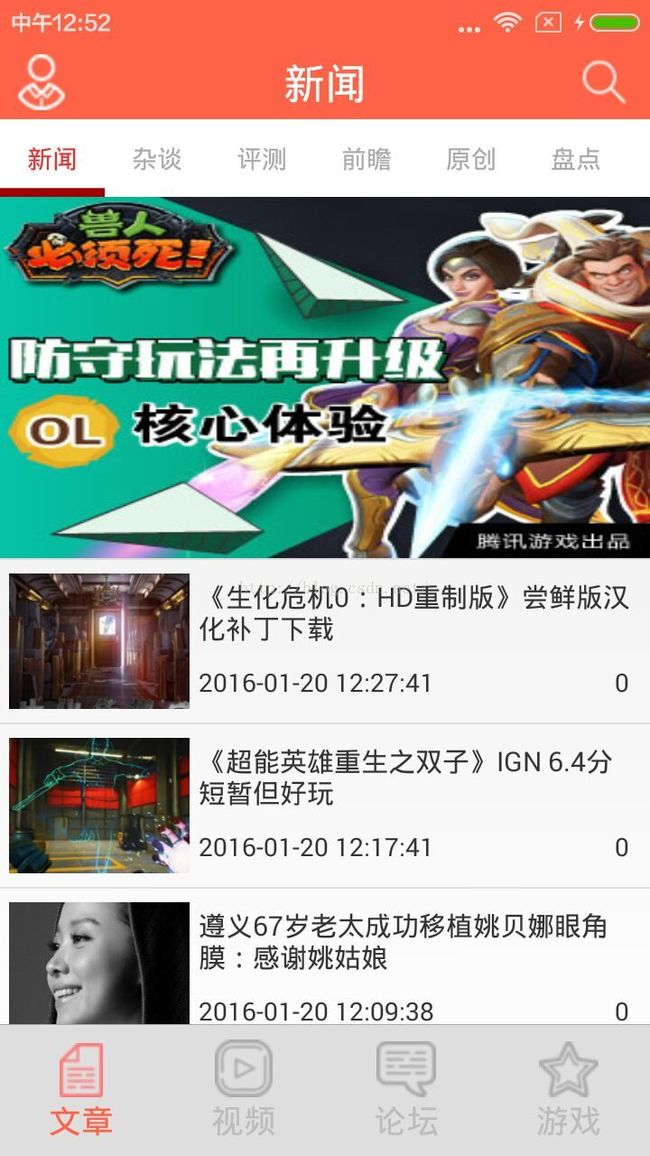
代码未行,效果先上:
使用步骤:
方式一:
1.在我们程序中直接读入ViewPageIndicator的库(Github上面下载这个库,下载地址:https://github.com/JakeWharton/Android-ViewPagerIndicator)
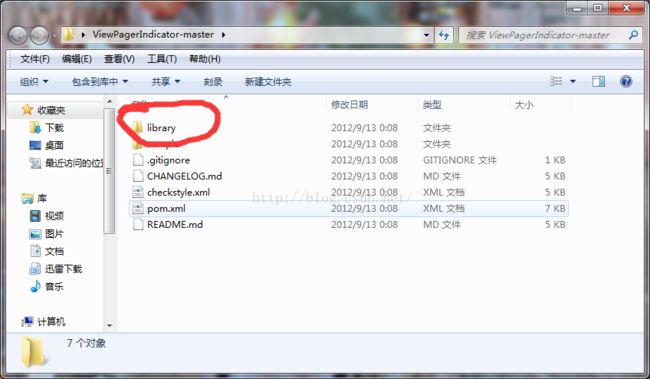
下载下来后,我们打开压缩文件,找到library,将它作为第三方库引入到我们的应用中。
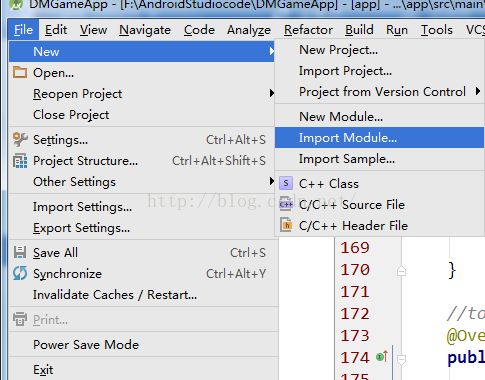
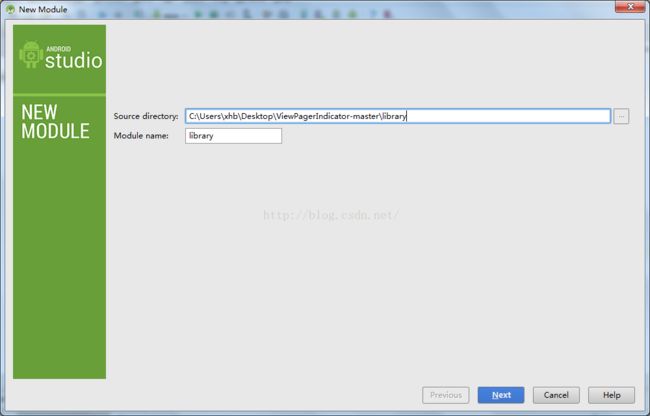
下面我是以AS作为案例引入到我们的程序中,点击导入ImportModule,找到ViewPageIndicator的库所在的文件夹
第一步:找到ViewPageIndicator的library
第二步:导入到AS中
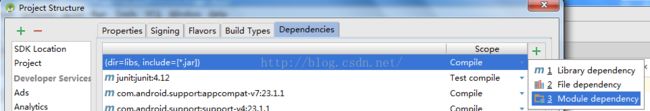
第三步:将
ViewPageIndicator的library作为项目依赖库
选择我们刚刚导入的
ViewPageIndicator的librar,点击ok,等待构建完成就可以了。
方式二:
步骤:
(1)在Gradle Scripts下面的第一个build.gradle,添加如下代码(添加标记):
buildscript {
repositories {
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
(2)在Gradle Scripts下面的第二个build.gradle,添加如下代码:
dependencies {
compile 'com.viewpagerindicator:library:2.4.1@aar'
}
(3)同步一下即可
MainActivity代码(
MainActvity必须继承FragmentActivity)
第1步:实例化ViewPager,给ViewPager设置Adapter
第2步:实例化TabPageIndicator,TabPageIndicator与ViewPager绑在一起
第3步:在Indicator上设置OnPagerChangeListner监听器
第4步:定义Adapter(继承FragmentPagerAdapter)
先实例化ViewPager,然后实例化TabPageIndicator,然后设置TabPageIndicator和ViewPager关联,就是调用TabPageIndicator的setViewPager(ViewPager view)方法,这样子就实现了点击上面的Tab,下面的ViewPager切换;滑动ViewPager,上面的Tab跟着切换。
ViewPager的每一个Item我们使用的是Fragment,使用Fragment可以使布局更加灵活一点,建议多用Fragment。
设置监听的时候,需要用Indicator提供的OnPagerChangeListener方法
public class MainActivity extends FragmentActivity {
private static final String[] ContentTitle = new String[] { "最新", "销量",
"佣金" };
//实例化ViewPager, 然后给ViewPager设置Adapter
ViewPager pager = (ViewPager)findViewById(R.id.pager);
FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
//实例化TabPageIndicator,然后与ViewPager绑在一起(核心步骤)
TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
//如果要设置监听ViewPager中包含的Fragment的改变(滑动切换页面),使用OnPageChangeListener为它指 定一个监听器,那么不能像之前那样直接设置在ViewPager上了,而要设置在Indicator上,
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* Created by xhb on 2016/1/18.
* 文章界面的Fragment适配器
*/
public class TabPageIndicatorAdapter extends FragmentStatePagerAdapter {
//fragments集合
private List fragments;
//标题
private String[] title;
public TabPageIndicatorAdapter(FragmentManager fm, List fragments, String[] title) {
super(fm);
this.fragments = fragments;
this.title = title;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return title.length;
}
//获取当前位置的标题
@Override
public CharSequence getPageTitle(int position) {
return title[position % title.length];
}
}
MainActivity布局:(由于里面有多个指示器,我们需要的是Tab标签的indicator,所以是TabPageIndicator,大家不要引入错了)
TabPageIndicator的样式修改:
第1步:在values/styles中添加
第2步:创建
第2步:创建