- 《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表
Lenyiin
技术指南C++修炼全景指南c++list链表stl
本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细
- 学会这招!用python爬取微博评论(无重复数据)
Python白白白白
python爬取微博评论(无重复数据)前言一、整体思路二、获取微博地址1、获取ajax地址2、解析页面中的微博地址3、获取指定用户微博地址三、获取主评论四、获取子评论1、解析子评论2、获取子评论五、主函数调用1、导入相关库2、主函数执行3、结果写在最后Tip:本文仅供学习与交流,切勿用于非法用途!!!前言前段时间微博上关于某日记的评论出现了严重的两极分化,出于好奇的我想对其中的评论以及相关用户做一
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- 【编程底层原理】HashMap Hashtable ConcurrentHashMap
Dylanioucn
开发语言后端java
在Java的不同版本中,集合的实现原理有所变化,尤其是在HashMap、Hashtable和ConcurrentHashMap这三种实现中。以下是它们的一些关键区别和实现原理:一、HashMapJDK1.7:HashMap使用数组和链表的组合来解决冲突。当一个桶(数组的每个位置)中的元素超过一定数量时,会使用链表来存储这些元素。HashMap在JDK1.7中不是线程安全的。JDK1.8:进行了优化
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- java ajax_Java Ajax入门
孤独患喆
javaajax
接下来整理一下Ajax相关的内容,AJAX(asynchronousjsandxml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。同步和异步同步和异步的主要区别如下;(1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。(2)异步:不
- html加载界面发送ajax请求
足球数据分析
htmlajax前端
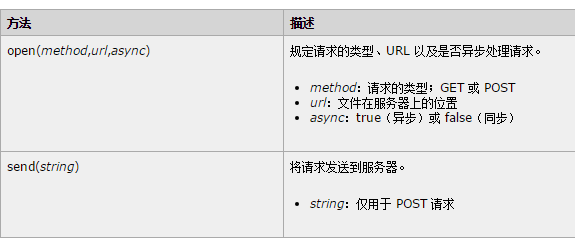
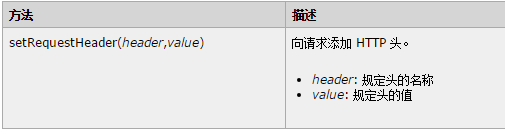
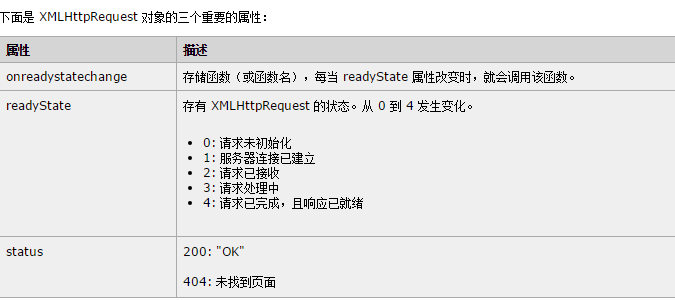
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- ajax讲解
夜不眠,码三千
okhttp
1.AJAX概述1.1什么是ajaxAJAX(AsynchronousJavascriptAndXML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过
- AJAX异步请求数据
铸键为犁
JavaWebajaxservletjavascript
文章目录前言一、AJAX是什么?二、使用步骤1.语法格式2.示例2.注意事项总结前言本篇主要介绍怎么使用AJAX向服务器请求数据。一、AJAX是什么?异步请求技术,可以实现页面局部刷新,在不刷新页面的情况下发送请求到后台加载数据,并且展现在前端二、使用步骤1.语法格式代码如下:$.get(url,data,function(data){})发送get请求参数1:url是后台服务器地址参数2:dat
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- Stream 流 根据对象属性去重
abments
jdk1.8新特性pythonpandas数据分析
目录前言一、实现原理二、实现过程三、filter过滤器的原理总结前言这篇文章介绍一种通过stream流对集合中的对象根据key值去重的简便方法。一、实现原理通过Stream流中的filter方法实现对数据的去重,具体操作是构造一个Predict对象,在Predict中通过检查数据是否存在返回断言中的布尔值。二、实现过程代码如下:publicstaticPredicatedistinctPredic
- Redisson分布式锁实现原理和使用
牧竹子
springboot#redisRedissonredis
常见的锁内存锁lock,synchronize分布式锁redis,zookeeper实现Redisson基于redis实现了Lock接口的分布式集群锁,是可重入锁,功能强大,源码复杂,比redis单机模式分布式锁可靠,稳定性更高,支持集群模式,支持锁根据业务时长自动延迟释放redis普通分布式锁存在一定的缺陷——它加锁只作用在一个Redis节点上,如果通过sentinel和cluster保证高可用
- 深入学习-Gradle-自动化构建技术(五)Gradle-插件架构实现原理剖析-
2401_84002294
2024年程序员学习学习自动化架构
6、AndroidGradlePluginV3.0.0(2017年10月)7、AndroidGradlePluginV2.3.0(2017年2月)三、Gradle构建核心流程解析1、LoadSettings2、Configure3、TaskGraph4、RunTasks5、Finished四、关于Gradle中依赖实现的原理1、通过MethodMissing机制,间接地调用DefaultDepen
- Java面试必问之Hashmap底层实现原理(JDK1.7)
当我遇上你csy
Java基础javahashmap面试源码
1.前言Hashmap可以说是Java面试必问的,一般的面试题会问:Hashmap有哪些特性?Hashmap底层实现原理(get\put\resize)Hashmap怎么解决hash冲突?Hashmap是线程安全的吗?…今天就从源码角度一探究竟。笔者的源码是OpenJDK1.72.构造方法首先看构造方法的源码//默认初始容量staticfinalintDEFAULT_INITIAL_CAPACIT
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 写一个图片裁剪的js,JavaScript图片裁剪插件PlusCropper
微特尔普拉斯
javascriptnodevuejavascript开发语言ecmascript
在前端开发中,图片裁剪是一个常见的需求。本文将深入解析一个功能完善的JavaScript图片裁剪插件——PlusCropper,带你一步步了解其实现原理和使用方法。一、插件概述PlusCropper是一个轻量级的JavaScript插件,它允许用户在网页上交互式地裁剪图片。它提供了以下功能:可拖拽和缩放的裁剪框:用户可以通过鼠标或触摸操作来调整裁剪区域的大小和位置。图片旋转:支持图片的顺时针和逆时
- 全面解析MeiliSearch及其Go语言实现
寻找09之夏
Meilisearchgolang开发语言后端Meilisearch
前言随着互联网的发展和数字化进程的加速,无论是企业还是个人用户,都需要面对海量的信息。在这个背景下,搜索技术的重要性日益凸显。MeiliSearch是一款开源搜索引擎,它的出现为开发者提供了一个高效、灵活的选择。本文将从多个角度探讨MeiliSearch的特性、使用方法及其实现原理,并通过Go语言示例展示如何构建一个高性能的搜索系统。一、MeiliSearch特性MeiliSearch之所以受到欢
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- call/apply 的实现原理是什么?
65649e6a691f
call和apply的功能相同,都是改变this的执行,并立即执行函数。区别在于传参方式不同。func.call(thisArg,arg1,arg2,...):第一个参数是this指向的对象,其它参数依次传入。func.apply(thisArg,[argsArray]):第一个参数是this指向的对象,第二个参数是数组或类数组。一起思考一下,如何模拟实现call?首先,我们知道,函数都可以调用c
- 深入解析C++单例模式:从基础到线程安全的高效实现
shuai_258
c++全套攻略c++c++多线程开发语言c++qt
引言在C++开发中,单例模式(SingletonPattern)是一种常见且重要的设计模式。它确保类的实例在整个程序生命周期中唯一,并提供一个全局访问点。这在日志管理、配置管理等场景中尤为常见。本篇博客将带你深入了解单例模式的实现原理,并介绍如何在多线程环境下实现线程安全的单例模式。什么是单例模式?单例模式是一种设计模式,其核心思想是确保某个类只能有一个实例,并提供一个全局的访问点。其应用场景包括
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 淘宝/天猫获取sku详细信息 API
weixin_43841111
apipythonjavaphpjavascript大数据数据库架构
在电商领域,准确获取商品的SKU详细信息至关重要。对于商家来说,它有助于管理库存、制定营销策略和优化商品展示。对于开发者和第三方平台而言,可以通过获取SKU详细信息实现商品信息整合、价格比较、订单管理等功能。例如,一个电商数据分析平台可以利用该API收集不同商品的SKU信息,进行市场趋势分析和销售预测。一、技术实现原理接口调用方式:通常采用RESTfulAPI风格,通过发送HTTP请求来获取SKU
- Element-UI 组件实现面包屑导航栏
你不讲 wood
uijavascriptvue.js前端elementui
Element-UI组件实现面包屑导航栏面包屑导航栏是一种辅助导航系统,它显示用户当前位置在网站或应用层次结构中的位置,可以帮助用户了解他们当前页面的位置,并且可以方便地返回到上级页面或首页。面包屑导航栏的实现原理:路径记录与解析:当用户浏览网站时,面包屑导航记录用户经过的路径,通常是从主页到当前页面的一系列链接。每当用户访问一个新的页面时,面包屑导航会根据当前页面的路径信息更新显示的内容。路由匹
- Spring 源码学习(九) Transaction 事务
带鱼真好吃
spring系列转载自掘金VipAugushttps://juejin.cn/user/2348212565601415/postsSpringTransaction事务的使用和实现原理前言业务系统的数据,一般最后都会落入到数据库中,例如MySQL、Oracle等主流数据库,不可避免的,在数据更新时,有可能会遇到错误,这时需要将之前的数据更新操作撤回,避免错误数据。Spring的声明式事务能帮我们
- 第 2-2 课:深入探究底层原理,应用更加得心应手
Java大联盟
案例上手Spring全家桶SpringSpringBootSpringCloudSpringMVCSpringSpringBootSpring
前言上一讲我们学习了SpringMVC框架的使用,为了更好地理解这个框架,本讲来仿写一个SpringMVC框架,用到的技术比较简单,只需要XML解析+反射就可以完成,不需要JDK动态代理。自己手写框架的前提是必须理解框架的底层原理和运行机制,因此我们还是先来回顾一下SpringMVC的实现原理。SpringMVC实现原理SpringMVC的核心组件和工作流程的内容具体可以参考第2-1讲的内容,通过
- 深入理解Redis原理:缓存雪崩/击穿/穿透/预热/降级
Hey 锡瑞
Redis缓存
目录1、缓存雪崩1.1、什么是缓存雪崩1.2、解决缓存雪崩2、缓存击穿2.1、什么是缓存击穿2.2、解决缓存击穿3、缓存穿透3.1、什么是缓存穿透3.2、解决缓存穿透3.3、基于RedisBloom实现布隆过滤器4、缓存预热4.1、什么是缓存预热4.2、解决缓存预热5、缓存降级5.1、什么是缓存降级下一篇:redis5种数据结构及底层实现原理1、缓存雪崩1.1、什么是缓存雪崩如果缓在某一个时刻出现
- 图灵机和人脑的基础算法分析
深巷卖樱桃
程序人生机器学习改行学it人工智能
图灵机是计算机的原型,图灵机的实现原理是计算机cpu的原理。因此,我们来深入剖析一下图灵机的原理借此一窥cpu的核心功能。以实现加法功能2+3为例:一.首先是目的:计算什么:2+3二.其次是资源准备:1.硬件资源:无限延伸的纸带纸带,读写头2.软件资源:要计算的数字3.条件资源:这里需要用到读写头,用来感知和执行三.最后是方法,指令对照表如下:(二进制)01q11Rq21Rq1q20Lq31Rq2
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&