Element-UI 组件实现面包屑导航栏
Element-UI 组件实现面包屑导航栏
面包屑导航栏是一种辅助导航系统,它显示用户当前位置在网站或应用层次结构中的位置,可以帮助用户了解他们当前页面的位置,并且可以方便地返回到上级页面或首页。
面包屑导航栏的实现原理:
-
路径记录与解析:
- 当用户浏览网站时,面包屑导航记录用户经过的路径,通常是从主页到当前页面的一系列链接。
- 每当用户访问一个新的页面时,面包屑导航会根据当前页面的路径信息更新显示的内容。
-
路由匹配:
- 在单页应用(SPA)中,如使用 Vue.js 或 React 开发的应用,面包屑导航通常依赖于前端路由系统。
- 路由系统可以根据当前激活的路由来确定面包屑的结构。例如,在 Vue Router 中,可以通过 matched 数组来获取当前路由匹配的所有嵌套路由记录。
-
动态生成面包屑项:
- 根据路由匹配的结果,动态生成面包屑项。每个面包屑项通常包含一个链接,指向该层级对应的页面。
- 对于每个面包屑项,可以从路由的 meta 属性中获取必要的信息,如标题或图标等。
-
响应式设计:
- 面包屑导航应当具有良好的响应式设计,以适应不同屏幕尺寸下的布局需求。
- 通常使用 CSS 来控制面包屑项的显示方式,使其在窄屏设备上也能正确显示。
-
用户交互:
- 用户可以通过点击面包屑中的任意一项来快速返回到对应层级的页面。
- 面包屑导航的最后一项通常是当前页面,通常是不可点击的。
使用 Element-UI 组件实现面包屑导航栏
安装 Element-UI
npm install element-ui --save
# 或者
yarn add element-ui
main.js 文件中引入并使用 Element-UI:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用 组件
Element-UI 提供了
示例代码
定义路由示例:
export const routes = [
{
path: '/',
name: 'redirect',
component: Layout,
hidden: true, // 隐藏菜单
redirect: "/homePage", // 用户在地址栏输入 '/' 时会自动重定向到 /homePage 页面
},
{
path: '/homePage',
component: Layout,
redirect: "/homePage/index",
meta: {
title: "首页",
affix: true, // 固定路由,不跳转
},
children: [
{
path: 'index',
name: 'homePageIndex',
meta: {
title: "首页",
},
component: () => import('@/views/homePage/index.vue')
}
]
},
{
path: '/login',
component: () => import('@/views/login.vue'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error/404.vue'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error/401.vue'),
hidden: true
},
{
path: '/admin',
meta: {
title: "系统管理",
affix: true
},
component: Layout,
children: [
{
path: 'user',
name: 'userIndex',
meta: {
title: "用户管理",
},
component: () => import('@/views/admin/user/index.vue')
},
{
path: 'role',
name: 'roleIndex',
meta: {
title: "角色管理",
},
component: () => import('@/views/admin/role/index.vue'),
children: [
{
path: 'add',
name: 'addRole',
hidden: true,
meta: {
title: "添加角色",
},
component: () => import('@/views/admin/user/index.vue')
},
{
path: 'update',
name: 'updateRole',
hidden: true,
meta: {
title: "编辑角色",
},
component: () => import('@/views/admin/role/index.vue')
}
]
}
]
}
]
这里定义了一级菜单系统管理,二级菜单用户管理、角色管理,角色管理管理有两个三级菜单添加角色和编辑角色,由于三级菜单路由配置了 hidden 属性,所以左侧菜单栏不展示。
在模板中使用
<template>
<div class="tags_view">
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb">
<el-breadcrumb-item v-for="item in Breadcrumb" :key="item.path" :to="toPath(item)" class="title">
{{ item.meta.title }}
el-breadcrumb-item>
el-breadcrumb>
div>
template>
<script>
export default {
name: 'TagsView',
data() {
return {
Breadcrumb: [],
}
},
created() {
this.genBreadcrumb(this.$route);
},
watch: {
$route() {
this.genBreadcrumb(this.$route);
},
},
methods: {
toPath(item) {
console.log('path::: ', item.meta);
// 如果路径相同,点击导航则不跳转
if (item.path === this.$route.path) {
return ''
}
// 如果是固定路由,则不跳转
if (item.meta.affix) {
return ''
} else {
// 跳转路由
return item.path
}
},
genBreadcrumb(route) {
// console.log('route::: ', route);
// 获取含有title属性的路由。
let matched = route.matched.filter(
(item) => item.meta && item.meta.title
);
this.Breadcrumb = matched;
},
},
}
script>
<style lang="scss" scoped>
.tags_view {
padding: 15px 0 0 15px;
}
.tags_view .title {
font-size: 16px !important;
}
style>
- 通过监听路由,获取所有含有title属性的路由。
- 使用了 v-for 指令来遍历
Breadcrumb数组,并为每一个面包屑项创建一个 - 当点击导航跳转时判断当前路由与跳转的路由一样时,则不进行路由跳转。
- 通过路由配置里的
affix属性判断是否是固定路由,如果不是就进行路由跳转
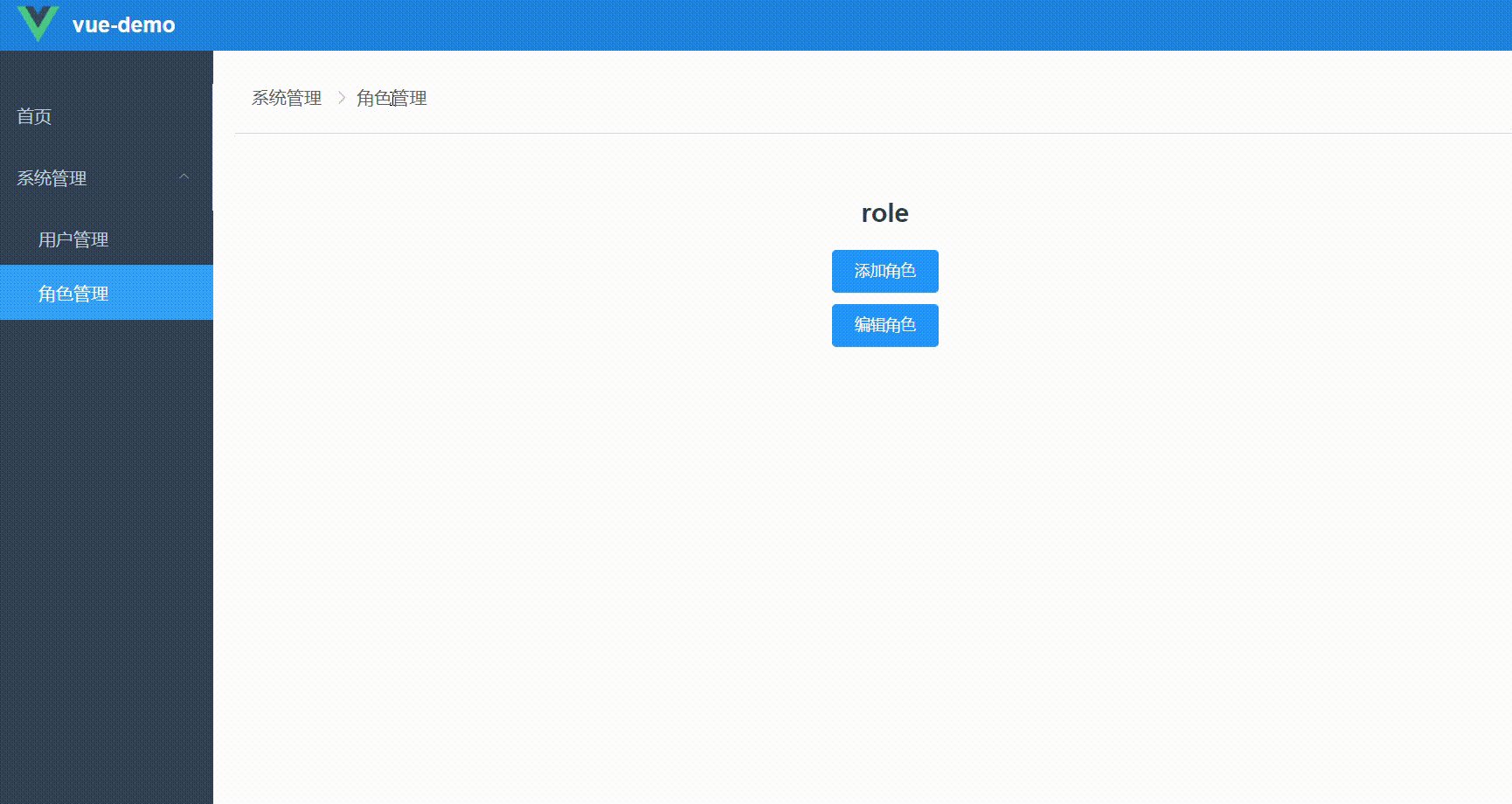
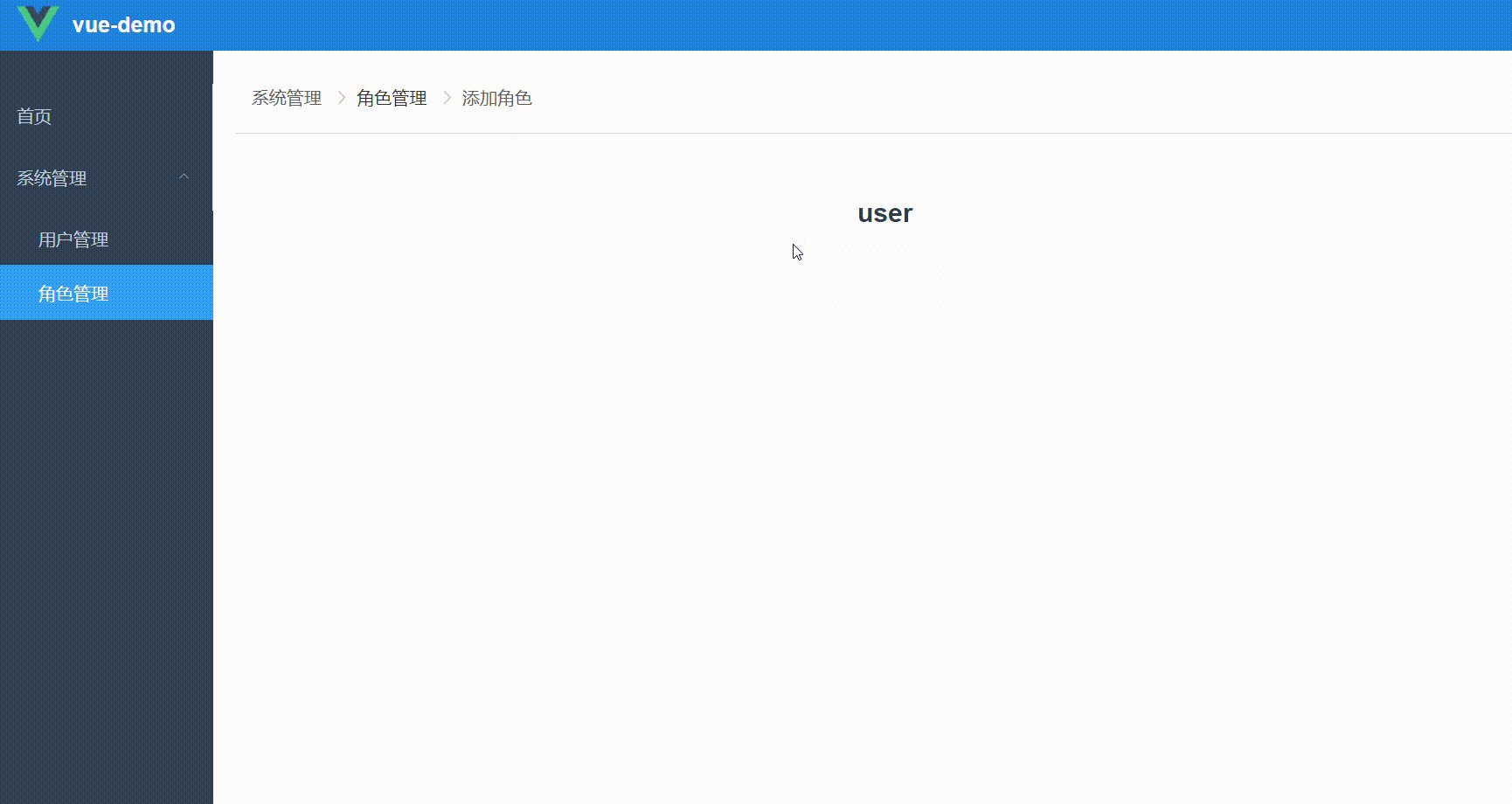
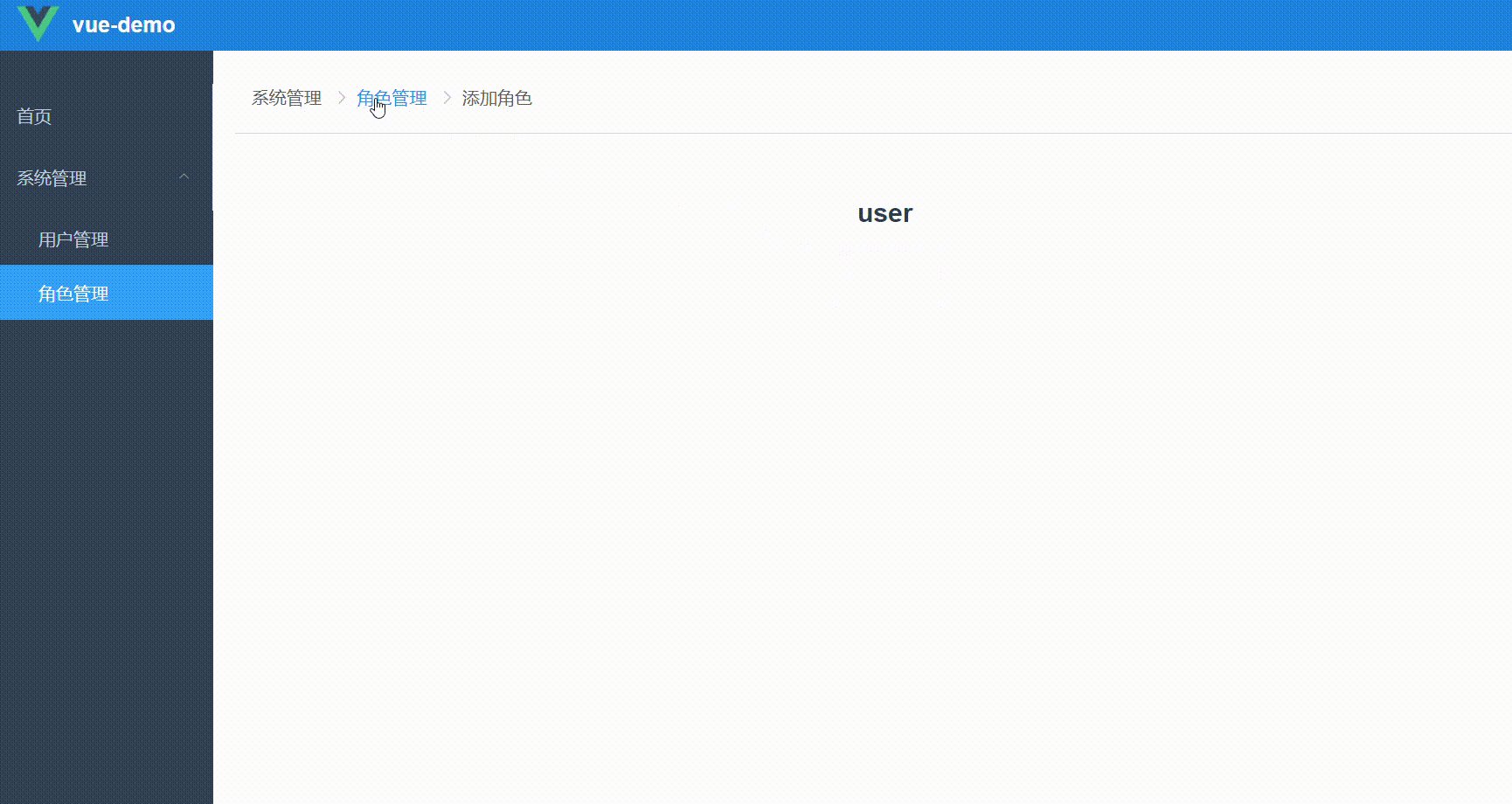
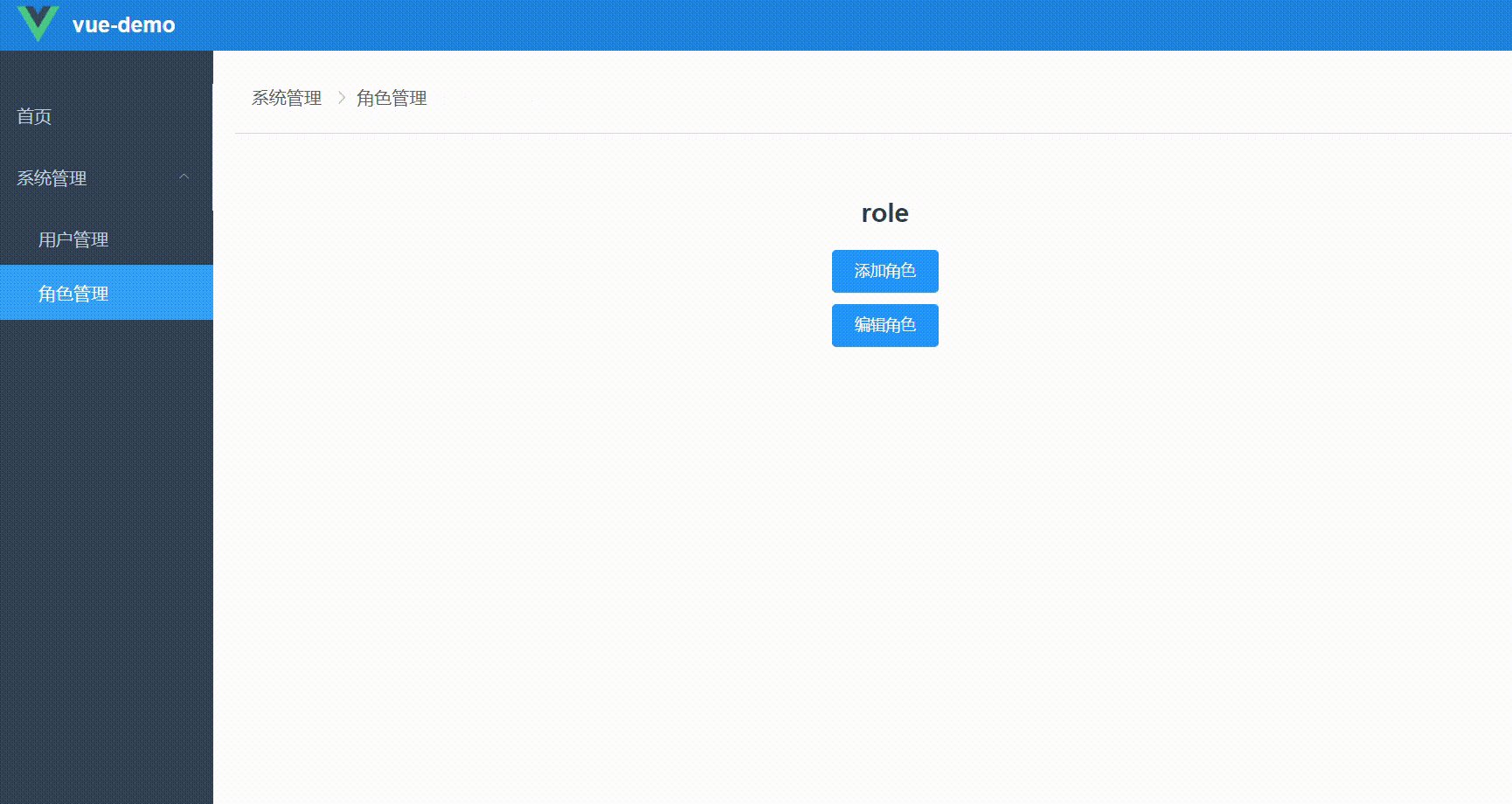
实现效果

左侧菜单栏实现参考文章: Elemnt-UI + 递归组件实现后台管理系统左侧菜单
总结
通过监听路由变化动态生成面包屑项,并在组件创建时初始化面包屑。面包屑项的标题和路径通过路由的 meta 属性获取,并根据当前路由路径决定是否设置跳转路径。通过这种方式,组件能够根据路由变化实时更新面包屑导航栏,提供清晰的导航指引。