车载系统中,交互设计的「三秒原则」
作者:隔壁老李
全文共 2602 字 18 图,阅读需要 7 分钟
———— / BEGIN / ————
车载系统的设计目前来说仍然是一个混沌状态,市场上并没有一套完整统一的设计标准与规范,大多数厂家的设计仍然沿用移动端式的设计思维,这显然与实际场景是不符合的。
虽然现在仍然没有一套标准强大的系统规范和交互形式来约束大家,但我们可以通过站在使用场景与用户行为的角度,找到一些基本且重要的交互原则与设计理念来规避系统设计中的一些问题。
一、车载系统的三个主要特点
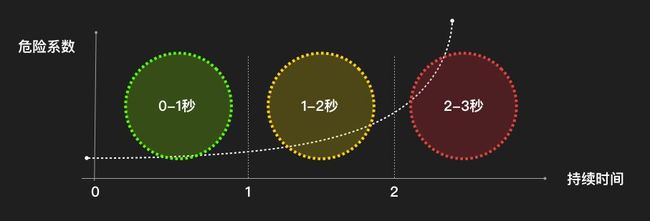
第一:车载系统的单次操作行为无法超过3秒
移动端系统为沉浸式操作,而车载系统不一样,在驾驶过程中,用户95%的精力在于聚焦驾驶上行为上,用户只能抽取仅5%左右的精力与时间来操控车载。因此也就决定了车载系统的功能逻辑,信息布局都必须在极短的时间内以最好的方式呈现。
而如果用户没有在这个时间以内完成操作任务,要么用户选择放弃,重新再来;要么用户花费更多时间和精力,但这样驾驶的危险系数会成倍增长。
经笔者多次在不同路段试验,统计下来平均每次操作,即视线与注意力专注在车载上的时间,无法超过三秒——事实上,当进入第三秒时,已不得不需要利用余光开始注意前方路况了。
因此,在三秒以内,无论是用户第一次操作失败,重新注意路况后,再重复操作,还是用户持续操作直到任务完成,都是非常危险的行为,在这里,由于用户试错的成本非常巨大,也因此交互的设计与信息布局的设计都需要做到最极致。
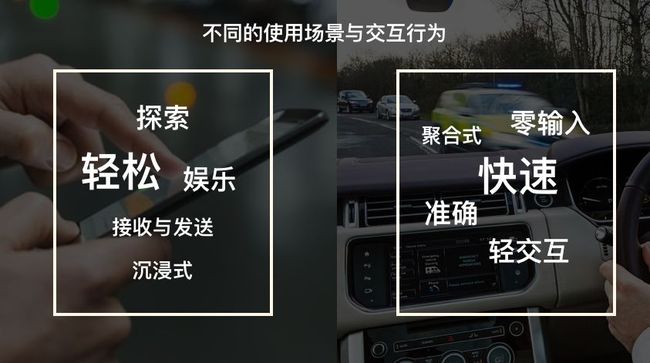
第二:车载系统对信息与功能需要高度的聚合
在第一点提到的特殊操作环境下,我们无法用传统移动端沉浸式的设计思维来设计车载的界面与功能——因为在极短时间内导致我们必须对所有可能用到的功能入口一步触达,对信息的布局必须做到一眼即见的程度。
这也是为什么飞机驾驶舱内、国际空间站内的各种操控开关拉杆都是星罗密布式的摆放——并非以如今的科技无法做到像科幻片里一样简洁干净的操控台,而是因为考虑到在实际应用场景下,专业素质的人员不需要也没有时间去欣赏美观的界面,学习我们所认为的交互方式。
试想在紧急情况下,机长是不可能像我们在移动端上完成任务一样,先找到主TAB栏,再一级一级点进去确认告诉大家要坐稳扶好不要乱跑。
因此在车载系统的设计中,我们需要放下传统移动端的设计思维和所谓的美学,紧扣实际场景下的交互方式与用户需求来设计:
第三:车载系统有明显的操作热区与高效的交互方式
由于驾驶场景的特殊性,用户只能用离车机最近的一只手去操作,而无法出现像移动端那样,用另一只手或者双手操作的情况。
这也就决定在设计车载系统的功能入口时,会有着强烈的偏向性,并也会影响视觉信息的排布。
同时,在操控车载的过程中,点击仍然是最有效率的交互方式,滑动与长按在上述的3秒安全操作时间内,都会极大的增加操作难度和驾驶风险。
通过以上三个特点分析,我们可以了解车载系统设计的大背景与环境,由此我们可以推导出一些比较详细的设计原则。
二、关于交互行为的“三秒设计”
第一秒:视觉
用户在0到1秒的时间内,对车机进行扫视,在这个过程中,应用场景的重点信息与功能入口必须能被用户在这个时间以内发现:
不可让用户频繁转动视角以搜索信息;
不可让用户花费过长时间搜寻信息;
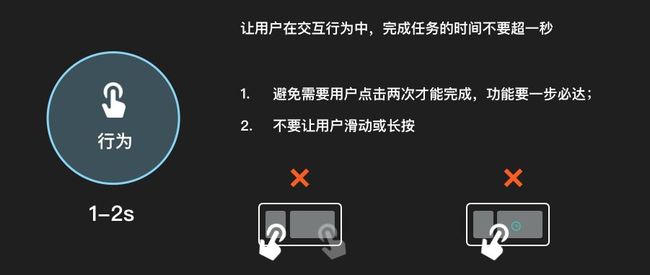
第二秒:行为
用户在交互行为过程中从开始至结束时间上不能超过一秒
避免需要用户点击两次才能完成,功能要一步必达;
不要让用户滑动或长按;
第三秒:反馈
内容在交互行为结束后,在第三秒的时间里必须有强烈明显的反馈告知用户操作成功。
例如明确的点击效果反馈,可通过声音或者界面动画,但过于滞后(超过三秒)的动画反馈将脱离用户的有效感知时间,将不能很好的体现反馈本身的价值。
内容的变化反馈需要有明显且引导性质的动画转场支持;
去除不必要的装饰性的动态展示,将使反馈效果更加聚焦。
在满足以上“三秒设计”的原则下,车载系统设计才能达到可用性范畴。
由于特殊的使用场景和交互行为的规则,视觉设计需要保证信息传递的效率以及不同场景下合理的视觉表现。
三、视觉设计需要注意的几点
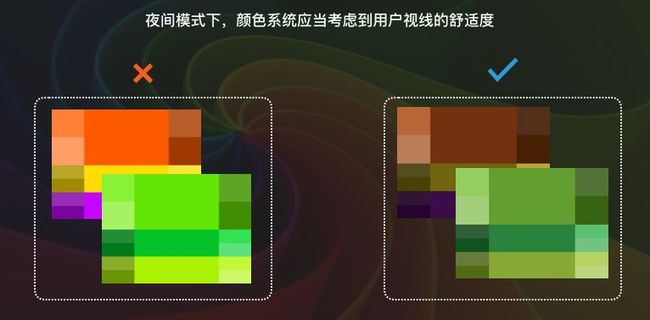
1.色彩
关于色彩,夜间模式下不宜过多使用高饱和的颜色。
由于驾驶环境的变化,车载系统的视觉整体色彩需要跟随场景智能调整。
当进入夜晚模式时,长时间驾驶本身精神与视觉会更加需要集中注意力在前方;此时车内环境中,不宜有过于强烈明显的色彩干扰视线。
试想你在电影院中看电影时,身边的人的手机亮度最高,此时会严重影响视觉的余光,难以聚焦在前方画面上。
因此视觉设计的整体色彩体系应当适当的降低饱和度。
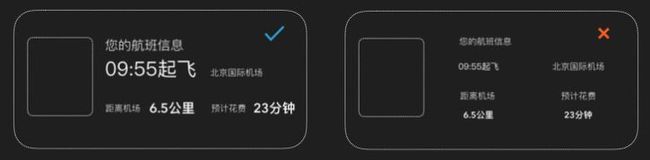
同样地,车载系统视觉的设计也应避免使用同一色系的方案,这样无法在1秒的安全时间以内让用户有效果的判断识别信息。
2. 字体
文字内容应当通过字号字重来区分主次关系,用户在扫一眼的过程中即可准确的看到重点信息。
3. ICON
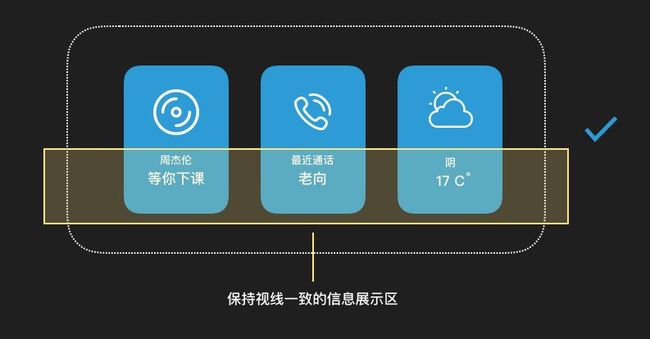
ICON的设计形式,可更多结合应用的内容,应注意在内容与形式结合时,视线上要保持一致性,可有助于在一秒的安全时间内让用户快速浏览并判断信息。
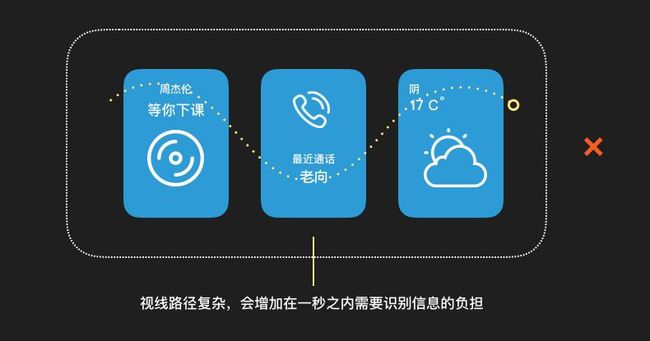
而视线不一致的情况会导致视觉解析的负担:
4. 内容排版
由于车载有明显的操作热区,因此在功能与入口的布局上应尽可能的根据热区分布来设计。
功能布局尽量设计在离手最近的位置,缩短操作距离,将信息展示区放置在右侧。
以上主要为车载系统设计中视觉部分的一些基础规则,除此之外,我们还可以针对系统底层的响应设计做优化,如对触控区域的优化设计,内容的响应区域应当根据功能入口的布局,进行智能调整,以防止操作无效或者误操作。
5. 不同场景下的提示
除以上正常驾驶场景外,还有部分对特殊场景的提示;如油耗、故障、雨雪天、超速、疲劳等 。
所以要想系统整体跳出基础可用性范围,进阶到好用的层次,系统对各种复杂交插的应用场景的处理需要更加智能(如导航中的来电,紧急路况的提示),对车内环境控制(如声音、气温)需要更加敏感。
车载系统的设计相比于移动端有着更明显的约束,不论是从空间(使用环境)、时间(三秒原则)、行为(交互方式)、心智(心理诉求),都有着明显独特的场景和特点,要做好车载系统设计,我们需要有丰富的同理心以及亲身体验并反复验证设计。
———— / END / ————
作者:隔壁老李,欢迎一切产品设计相关的话题讨论。
本文由 @隔壁老李 原创发布于人人都是产品经理。未经许可,禁止转载
点击“阅读原文”下载APP