spring boot框架学习6-spring boot的web开发(2)
本章节主要内容:
通过前面的学习,我们了解并快速完成了spring boot第一个应用。spring boot企业级框架,那么spring boot怎么读取静态资源?如js文件夹,css文件以及png/jpg图片呢?怎么自定义消息转换器呢?怎么自定义spring mvc的配置呢?这些我们在公司都需要用的。这些怎么解决呢?在接下来的小节详细讲解这些。好了,现在开启spring boot的web开发第一节
本节主要:
1:InternalResourceViewResolver讲解
2:自动配置静态资源
本文是《凯哥陪你学系列-框架学习之spring boot框架学习》中第六篇 spring boot框架学习6-spring boot的web开发(2)
声明:本文系凯哥Java(www.kaigejava.com)原创,未经允许,禁止转载!
一:InternalResourceViewResolver讲解
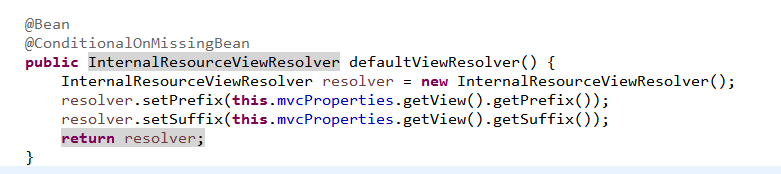
InternalResourceViewResolver(重点)这个是什么呢?
从源码中我们看到使用了@bean说明是一个相对于spring 来说,这个是一个bean的ld了。那么这个是什么呢?有什么作用呢?为什么是重点呢?
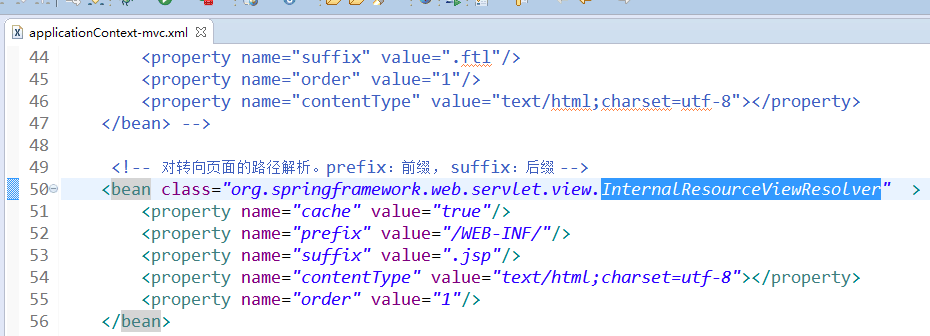
我们先看下在使用spring mvc时候,mvc配置文件中配置视图解析器相关的:
是不是看到了InternalResourceViewResolver。
所以spring boot已经在内部为我们处理了。并提那件了@conditionalOnMisingBean.如果没有定义spring boot就为我们定义一个。
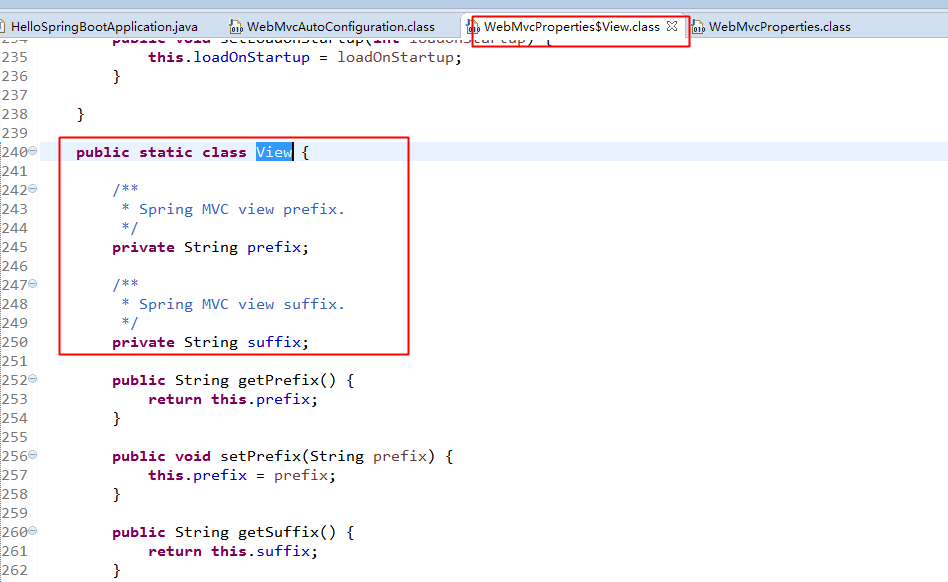
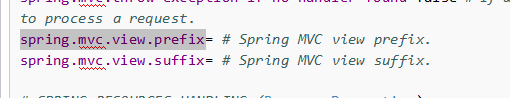
在来看文件前缀后缀:
源码中:
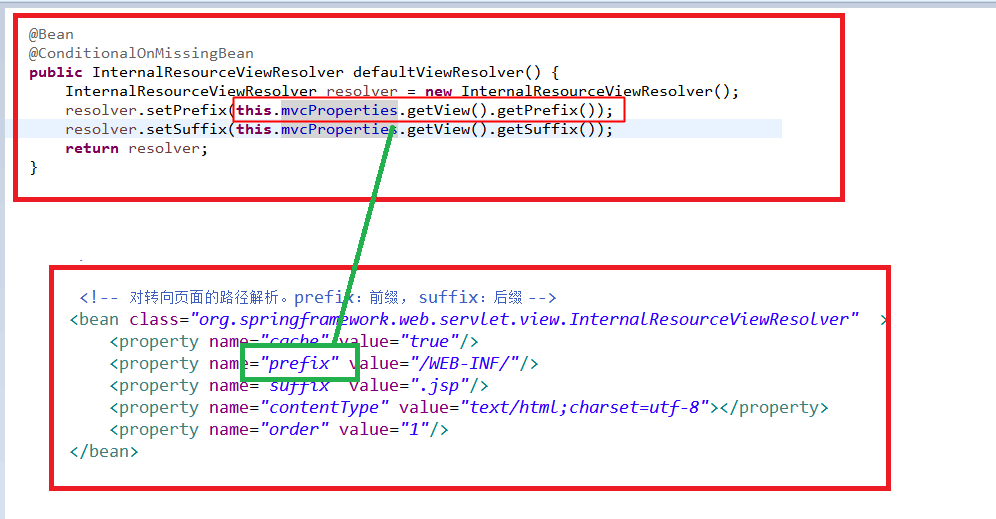
spirng boot配置和xml配置对比:
那么如果我们想要自己定义怎么办呢?
还记得之前学过的,全局配置吗?
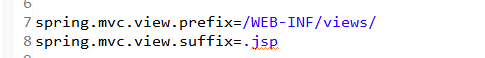
在全局配置文件中,我们可以自定义前缀和后缀的。
所以接下来我们只需要在全局配置中添加前后就可以了。
二:自动配置静态资源
2.1:进入规则为/
如果进入SpringMVC的规则为/时,Spring Boot的默认静态资源的路径为:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
测试实例:
在
访问:
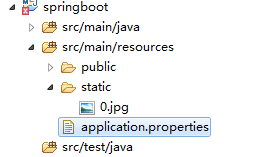
2.2:进入规则为*.xxx或者不置顶静态文件路径时候
可以将静态资源放到webapp下的static目录中,即可通过地址访问呢。
本系列其他文章:
spring boot框架学习学前掌握之重要注解(1)-spring的java配置方式
spring boot框架学习学前掌握之重要注解(2)-通过java的配置方式进行配置spring
spring boot框架学习学前掌握之重要注解(3)-通过注解方式读取外部资源配置文件
spring boot框架学习学前掌握之重要注解(4)-通过注解方式读取外部资源配置文件2
spring boot框架学习1-认识spring boot和快速入门
spring boot框架学习2-spring boot核心(1)
spring boot框架学习3-spring boot核心(2)
spring boot框架学习5-spring boot的web开发(1)
spring boot框架学习6-spring boot的web开发(2)
欢迎关注凯哥公众号:凯哥Java
欢迎访问凯哥个人网站:www.kaigejava.com
本文出处:http://www.kaigejava.com/article/detail/55
spring boot系列教程地址:http://kaigejava.com/article/list?cateid=3