scrollview 滚动条
1.android:scrollbarStyle 定义滚动条的样式和位置
- android:scrollbarStyle=”insideOverlay” 默认值,表示在padding区域内并且覆盖在view上
- android:scrollbarStyle=”insideInset” 表示在padding区域内并且插入在view后面
- android:scrollbarStyle=”outsideOverlay” 表示在padding区域外并且覆盖在view上
- android:scrollbarStyle=”outsideInset” 表示在padding区域外并且插入在view后面
代码+图示:
1">
170dp"
android:layout_height="270dp"
android:background="#eefaf5da"
android:padding="10dp"
android:scrollbarStyle="insideOverlay"
android:layout_marginBottom="150dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
!!!!!! 吃早餐!!!!!! 吃水果!!!!!! 学英语!!!!!! 学习!!!!!! 健身!!!!!! 唱K!!!!!! 逛街!!!!!! 吃早餐!!!!!! 吃水果!!!!!! 学英语!!!!!! 学习!!!!!! 健身!!!!!! 唱K!!!!!! 逛街!!!!!!"
android:textColor="#e6790d"/>
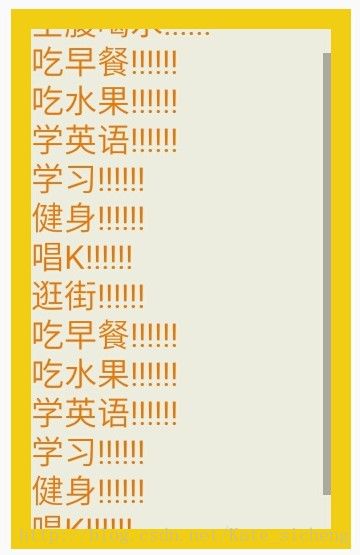
(1) android:scrollbarStyle=”insideOverlay”
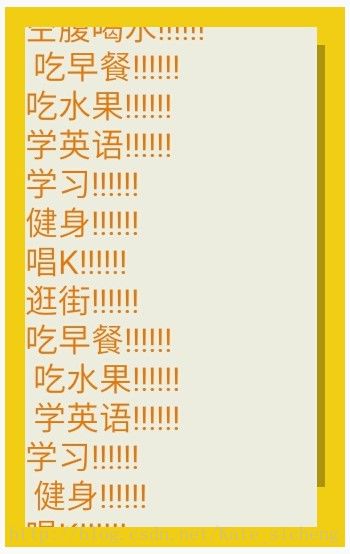
(2) android:scrollbarStyle=”insideInset”
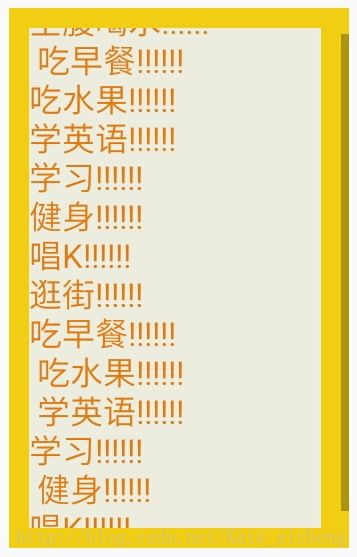
(3) android:scrollbarStyle=”outsideOverlay”
(4) android:scrollbarStyle=”outsideInset”
2.android:scrollbars
属性值
* vertical 竖直
* horizontal 水平
* none 隐藏
- 什么时候显示滚动条? 答:当自由控件已经超过了布局的大小就会显示滚动条,否则不显示。实例如下:
3.竖直滚动条:android:scrollbars=”vertical”
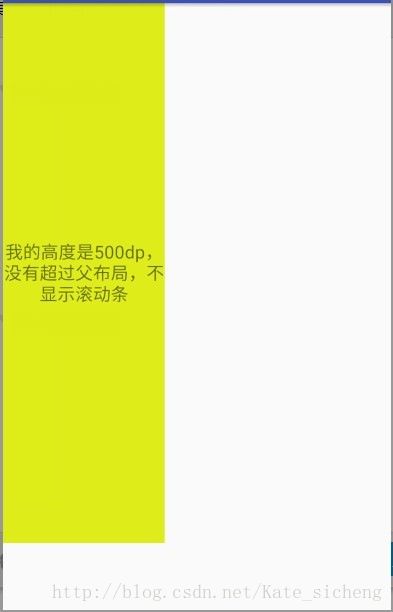
(1)不显示滚动条
TextView的高度设置为500dp,其大小没有超过父布局,不会显示滚动条。

<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:fadingEdge="vertical">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="150dp"
android:layout_height="500dp"
android:background="#eedceb0a"
android:gravity="center"
android:text="android:text="我的高度是500dp,没有超过父布局,不显示滚动条"/>
LinearLayout>
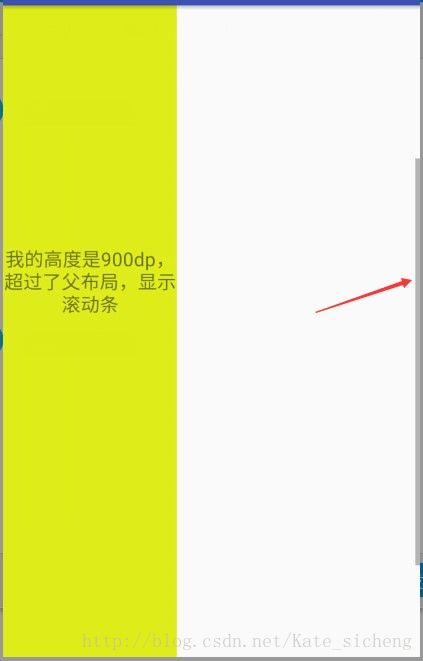
ScrollView>(2)显示滚动条
TextView的高度设置为900dp,其大小超过了父布局。

"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:fadingEdge="vertical">
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="150dp"
android:layout_height="900dp"
android:background="#eedceb0a"
android:gravity="center"
android:text="我的高度是900dp,超过了父布局,显示滚动条"/>
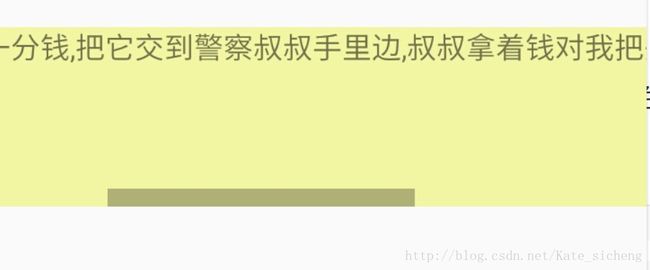
4.水平滚动条:HorizontalScrollView
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
android:layout_width="10dp"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:background="#f3f5a4"
android:text="我在马路边捡到一分钱,把它交到警察叔叔手里边,叔叔拿着钱对我把头点,我高兴的说了声叔叔再见!!!!!!!!!!!!!!"/>
5.设置滚动条宽度 android:scrollbarSize
6.滚动条颜色设置(自定义滚动条)
(1)设置滚动条背景指示器的图片。
(属性里面必须是图片,不能直接设置颜色值。)
* android:scrollbarThumbHorizontal=”@drawable/red”
* android:scrollbarThumbVertical=”“
(2)设置滚动条背景
- android:scrollbarTrackHorizontal=”“
- android:scrollbarTrackVertical=”“
(3)运用
水平滚动条:
android:scrollbarThumbHorizontal="@drawable/scrollbar_indicator"
android:scrollbarTrackHorizontal="@drawable/scrollbar_bg"
竖直滚动条:
android:scrollbarThumbVertical="@drawable/scrollbar_indicator"
android:scrollbarTrackVertical="@drawable/scrollbar_bg"
7.其他属性
- android:fadeScrollbars=”true” 设置这个属性为true就可以实现滚动条的自动隐藏和显示
- android:scrollbarFadeDuration 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。
- android:scrollbarDefaultDelayBeforeFade 设置N毫秒后开始淡化,以毫秒为单位。
- android:scrollbarAlwaysDrawHorizontalTrack 是否总是设置水平滚动条滑块,true或false
- android:scrollbarAlwaysDrawVerticalTrack 是否总是设置垂直滚动条滑块,true或false
8.失败的例子
(1)无法显示水平滚动条
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:scrollbars="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView4"
android:layout_width="450dp"
android:layout_height="wrap_content"
android:background="#e5b9f602"
android:maxLines="1"
android:text="我的宽度是450dp,超过了父布局,为什么不能横着滚动????????????????????????????"/>
LinearLayout>
ScrollView>(2)无法显示竖直滚动条
直接报错:Missing classes
<VerticalScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="10dp"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:background="#f3f5a4"
android:text="我在马路边捡到一分钱,把它交到警察叔叔手里边,叔叔拿着钱对我把头点,我高兴的说了声叔叔再见!!!!!!!!!!!!!!"/>
VerticalScrollView>注意
ScrollView只能有一个直接的子控件。但是可以在这个直接子控件(子布局)里面添加多个控件。