QT学习笔记2(应用程序设计基础)
一、UI文件设计与运行机制
1、项目管理文件(.pro)
| 文件 | 说明 |
| test1.pro | 项目文件,包含项目相关信息 |
| mainwindow.h | 包含MainWindow类的头文件 |
| mainwindow.cpp | 包含MainWindow类的源文件 |
| main.cpp | 该文件包含了main()主函数 |
| mainwindow.ui | 界面文件 |
项目的管理文件以 .pro结尾,打开之后
#-------------------------------------------------
#
# Project created by QtCreator 2018-11-10T15:26:48
#
#-------------------------------------------------
QT += core gui //表示项目中加入core gui模块 ,core gui是qt用于GUI设计的类库文件
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //加入widgets模块
TARGET = test1 //生成的目标可执行文件的名称 ,即编译生成的可执行文件是 test1.exe
TEMPLATE = app //项目使用的模板是app,是一般的应用程序
//以下三个记录了项目中包含的源程序文件、头文件和窗体文件的名称
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
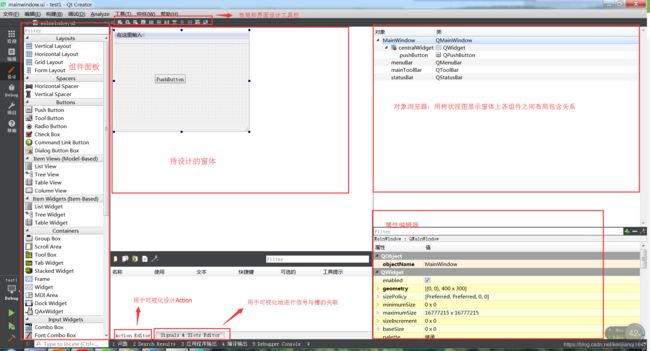
FORMS += mainwindow.ui2、界面文件(.ui)
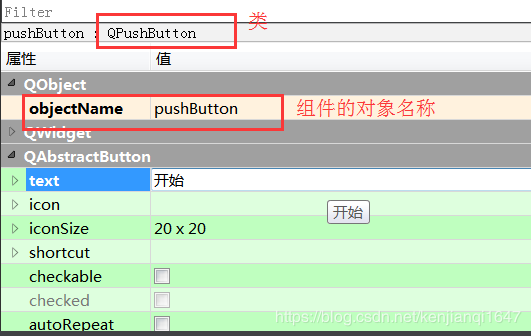
属性编辑器
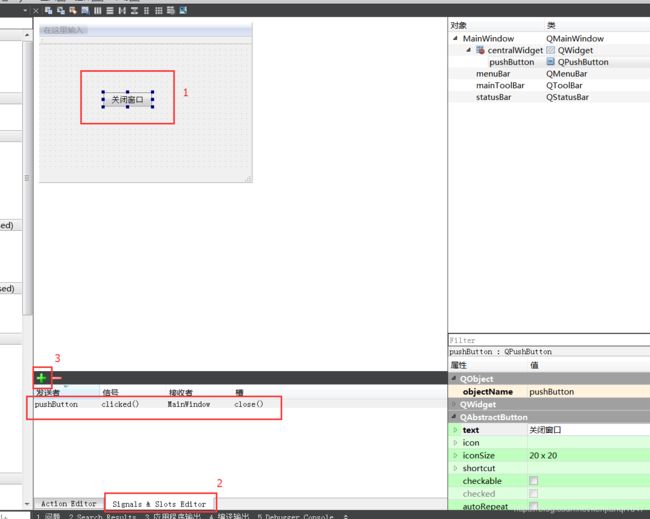
信号与槽的简单使用:
实现点击一个按钮后,实现窗口关闭的功能。
编译运行之后即可实现点击按钮,关闭窗口的功能。
3、主函数文件(main.cpp)
main()函数是应用程序的入口。主要功能是创建应用程序,创建窗口,显示窗口,并运行应用程序,开始应用程序的消息循环和事件处理。
#include "mainwindow.h"
#include //Application的定义,在每一使用Qt图形应用程序都必须使用一个Application对象
int main(int argc, char *argv[])//引用程序的入口,argc是命令行变量的数量、argv是命令行变量的数组
{
QApplication a(argc, argv);//定义并创建应用程序,定义了一个 QApplication 类的实例 a,就是应用程序对象
MainWindow w;//定义并创建窗口
w.show();//显示窗口
return a.exec();//应用程序运行,开始应用程序的消息循环和事件处理(程序进入消息循环,等待可能的输入进行响应)
}
4、窗体相关文件
我用的qt5.6.1与书上讲的qt5.9略有不同。
(1)mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
namespace Ui { //命名空间ui,包含一个类 MainWindow,用于描述界面组件
class MainWindow;
}
class MainWindow : public QMainWindow //MainWindow类的定义
{
Q_OBJECT //宏Q_OBJECT,这里是qt的信号与槽机制的类都必须加入的一个宏
public: //定义了MainWindow类的构造函数和析构函数
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private: //定义了一个指针,指针ui指向可视化设计的界面,要访问的组件都是通过这个指针ui
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
(2)mainwindow.cpp 文件
mainwindow.cpp文件是类mainwindow的实现代码。
#include "mainwindow.h"
#include "ui_mainwindow.h"//Qt编译生成的与ui文件对应的类定义文件
//构造函数头部 执行父类QWidget的构造函数
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow) //创建一个Ui::MainWindow类的对象ui,ui就是MainWindow的部分定义的指针变量ui
{
ui->setupUi(this);//执行Ui::MainWindow类的setupUi()函数,实现窗口的生成和各种属性的设置、信号与槽的关联
}
MainWindow::~MainWindow()
{
delete ui;//析构函数,删除用new创建的指针ui
}(3)mainwindow.ui文件
是一个XML文件,定义了窗口上所有组件的属性设置、布局,及其信号与槽函数的关联等。
二、可视化UI设计
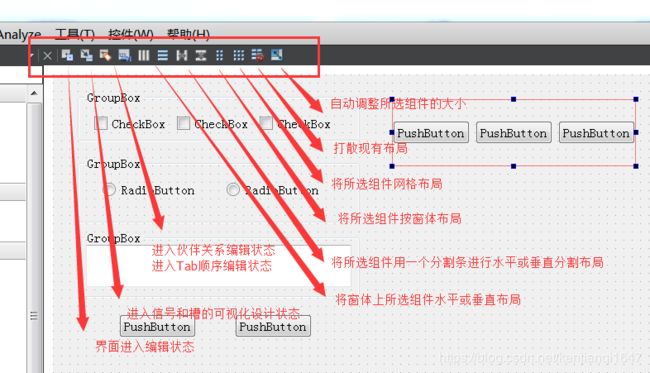
1、工具栏各按钮功能
使用工具栏上的布局控制按钮时,只需要在窗体上选中需要设计布局的组件,然后点击某个布局按钮即可。
2、应用举例:设计圆面积计算
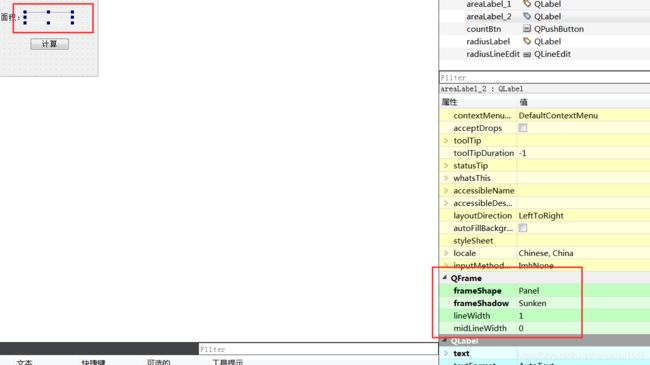
(1)界面设计如下所示
注意此处的属性设置方式:
(2)后台代码设计
1)定义PI的值
2)选择计算按钮——“转到槽”——选择“clicked()”,编写槽函数的内容
void Dialog::on_countBtn_clicked()
{
bool ok;
QString tempStr;
QString valueStr=ui->radiusLineEdit->text();//获取输入的半径
int valueInt=valueStr.toInt(&ok);//转换成整数类型
double area=valueInt*valueInt*PI;//计算圆面积
ui->areaLabel_2->setText(tempStr.setNum(area));//显示面积
}3)方式二:定义文本编辑框改变值内容事件的槽函数
void Dialog::on_radiusLineEdit_textChanged(const QString &arg1)
{
bool ok;
QString tempStr;
QString valueStr=ui->radiusLineEdit->text();
int valueInt=valueStr.toInt(&ok);
double area=valueInt*valueInt*PI;//计算圆面积
ui->areaLabel_2->setText(tempStr.setNum(area));
}
三、代码化UI设计
创建工程文件时不勾选创建界面
写到这里发现自己用的qt版本低打不开书中的qt源码,所以要装个qt5.9,顺便送个小彩蛋
QT5.9.1的下载安装和配置
1、应用举例:用代码的方式实现设计圆面积计算
(1)创建QDialog基类的工程,但是类信息界面中取消创建界面的勾选
(2)编写dialog.h文件
这里面主要添加头文件、定义组件、声明槽函数
#ifndef DIALOG_H
#define DIALOG_H
#include
//添加头文件
#include
#include
#include
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private: //定义组件
QLabel *label1,*label2;
QLineEdit *lineEdit;
QPushButton *button;
private slots: //声明槽函数
void showArea();
};
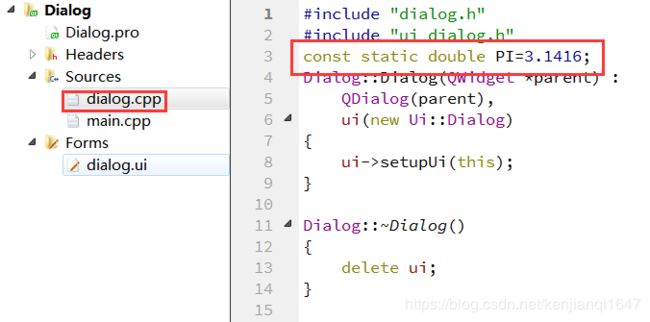
#endif // DIALOG_H (3)编写dialog.cpp文件
此部分主要完成编写构造函数中,组件的例化、信号和槽函数连接
#include "dialog.h"
#include //添加引用
const static double PI=3.1416;//定义PI的大小
//构造函数
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
label1=new QLabel(this);
label1->setText(tr("请输入圆的半径:"));
lineEdit=new QLineEdit(this);
label2=new QLabel(this);
button=new QPushButton(this);
button->setText(tr("显示对应圆的面积"));
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->addWidget(label1,0,0);
mainLayout->addWidget(lineEdit,0,1);
mainLayout->addWidget(label2,1,0);
mainLayout->addWidget(button,1,1);
//connect(button,SIGNAL(clicked()),this,SLOT(showArea()));
connect(lineEdit,SIGNAL(textChanged(QString)),this,SLOT(showArea()));//信号和槽连接
}
//计算面积
void Dialog::showArea()
{
bool ok;
QString tempStr;
QString valueStr=lineEdit->text();
int valueInt=valueStr.toInt(&ok);
double area=valueInt*valueInt*PI;
label2->setText(tempStr.setNum(area));
}
//析构函数
Dialog::~Dialog()
{
}
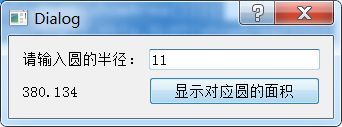
测试结果: