- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 焦虑驱动的成长:从Bushcraft到AI的启示
腾讯的IMA工具,将公众号和我个人的知识库融合在一起,精准地回答了这个问题:Bushcraft和Glamping玩法的区别是什么?我在想,2019年那时,我受长安邀请,参加了《天空下周末》的Glamping大会,我们创建了Bushcraft野营区,野性和Glamping的文明有些格格不入。那个时候,我被一个问题困扰:都是美好的生活方式,Glamping我喜欢,Bushcraft我也喜欢,到底应该选
- 容器docker k8s相关的问题汇总及排错
weixin_43806846
dockerkubernetes容器
1.明确问题2.排查方向2.1、docker方面dockerlogs-f容器IDdocker的网络配置问题。2.2、k8s方面node组件问题pod的问题(方式kubectldescribepopod的名称-n命名空间&&kubectllogs-fpod的名称-n命名空间)调度的问题(污点、节点选择器与标签不匹配、存储卷的问题)service问题(访问不了,ingress的问题、service标签
- 知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
- 洞察客户喜好,精准培育客户
程序员机器学习
在当今竞争激烈的市场环境中,客户关系管理(CRM)系统已成为企业获取竞争优势的关键工具之一。通过深入洞察客户喜好,企业能够更精准地培育客户关系,从而提高客户满意度和忠诚度。以下是CRM系统在洞察客户喜好和精准培育客户关系方面的几个关键作用:收集和整合客户数据CRM系统能够从多个渠道收集客户的详细信息,包括客户的基本资料、购买历史、互动记录、反馈意见等。这些数据为企业提供了全面的客户画像,使企业能够
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- auto-gptq安装以及不适配软硬件环境可能出现的问题及解决方式
IT修炼家
大模型部署大模型auto-gptqcuda
目录1、auto-gptq是什么?2、auto-gptq安装3、auto-gptq不正确安装可能会出现的问题(1)爆出:`CUDAextensionnotinstalled.`(2)没有报错但是推理速度超级慢1、auto-gptq是什么?Auto-GPTQ是一种专注于量化深度学习模型的工具库。它的主要目标是通过量化技术(Quantization)将大型语言模型(LLM)等深度学习模型的大小和计算复
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- FreeRTOS-rust 编译分析
路西法Lux
FreeRTOS-rustrustFreeRTOSFreeRTOS-rustcargo
目录介绍FreeRTOS-rust├──.cargo#对cargo本身的配置│└──config.toml├──Cargo.toml#对当前工作空间的配置├──freertos-cargo-build#负责对freertos源码进行编译│├──Cargo.toml#对当前package进行配置│└──src│└──lib.rs├──freertos-rust#负责编译freertos的rust接口
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- 【后端java】构建工具maven
骑鱼过海的猫123
javamavenpython
文章目录1导入本地jar包到maven仓库1导入本地jar包到maven仓库mvninstall:install-file-Dfile=-DgroupId=-DartifactId=-Dversion=-Dpackaging=是你的jar文件的路径。是你的项目的组ID。是你的项目的ArtifactID。是你的jar包的版本号通常是jar,除非你的文件是其他类型的包,如pom。mvninstall:
- 全面解析 Enterprise Architect(EA)活动图的工具集:从元素到关系的详尽指南
泡沫o0
C/C++编程世界:探索C/C++的奥妙c++20开发语言c++嵌入式qtumlarm
目录标题第一章:引言——理解活动图的重要性1.1什么是活动图?1.1.1活动图的组成元素1.1.2活动图的应用场景1.2为什么选择EA作为建模工具?1.2.1EA的强大功能1.2.2EA与其他建模工具的对比第二章:活动图中的核心元素2.1活动类元素2.1.1Activity(活动)示例:2.1.2Action(动作)示例:2.1.3Partition(泳道)示例:2.1.4Send(发送)与Rec
- NumPy的基本使用
Mo思
编程学习numpypython开发语言pip
在Python的数据科学与数值计算领域,NumPy无疑是一颗耀眼的明星。作为Python中用于科学计算的基础库,NumPy提供了高效的多维数组对象以及处理这些数组的各种工具。本文将带您深入了解NumPy的基本使用,感受它的强大魅力。一、安装与导入在使用NumPy之前,首先要确保它已经安装在您的Python环境中。如果您使用的是Anaconda发行版,NumPy通常已经预装。若未安装,可以使用如下命
- SSL证书过期:影响、后果与应对策略
ssl证书ssl数字证书
在互联网安全领域,SSL证书是保障网站数据传输安全的重要工具。它通过加密技术确保网站与用户之间的通信安全,防止信息被窃取或篡改。然而,随着技术的不断进步和安全威胁的日益复杂,SSL证书的有效期管理变得尤为重要。本文将深入探讨SSL证书过期的影响、可能带来的后果,以及如何有效应对SSL证书过期的问题。一、SSL证书过期的影响用户体验下降:当用户访问一个过期的SSL证书网站时,浏览器会显示警告信息,提
- PHP全文检索引擎WindSearch,新增“即用模式”
WindSearch是一个可以跟php项目完美融合的全文检索引擎,它由纯PHP开发,相比ES,WS无内存占用,无需维护,没有任何繁琐的安装配置,同时又拥有强大的索引跟搜索能力,总的来说,ES常用的功能它都有,但WS更轻量,更方便。WindSearch2.0版本新增“即用模式”,简单搜索场景下,导入、搜索等操作,更加简单直接,无需任何配置。即用模式导入、搜索操作的代码示例:导入数据//实例化对象$W
- JS宏实例:数据透视工具的制作(三)
jackispy
JS宏实例javascript前端java
数据透视工具的制作(二)中详细展示了窗体设计思路及想要实现的功能,在本节中,将完成该工具中的核心计算代码,如分组求和、计数、累乘等的实现方式。在这里,我们可以构思两个类:TablePivot:主要用于管理数据矩阵,包括自动识别列数据类型,以及实现数据分组功能。GroupBy:对分组后的数据进行各种统计操作,例如求和、计数、求平均值等。一、TablePivot类1、示例代码classTablePiv
- FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
- pgAdmin4在mac m1上面简单使用(Docker)
亚林瓜子
macosdocker容器pgpgAdmin4postgredqlGUI
问题想要在本地简单了解一下pgAdmin4一些简单功能。故需要在本机先安装看一看。安装步骤拉取docker镜像dockerpulldpage/pgadmin4直接简单运行pgAdmin4dockerrun--namepgAdmin4-p5050:80\-e"
[email protected]"\-e"PGADMIN_DEFAULT_PASSWORD=Supe
- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 瑞芯微平台RK3568系统开发(9)移远EC20 4G模块驱动调试
龙猫不是猫!
瑞芯微平台开发嵌入式硬件瑞芯微RK
1.在RK3568开发板上调试4G(EC20)驱动1.1查看RK3568关于4G模块的原理图,获取需要配置的信息1.2需要配置的信息如下14G模块电源使能引脚GPIO4_C324G模块W_DISABLE1引脚GPIO4_B534G模块复位引脚GPIO4_B41.3DTS配置如下{rk_modem:rk-modem{compatible="4g-modem-platdata";pinctrl-nam
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 【k8s应用管理】kubernetes HPA+rancher
Karoku066
kubernetesrancher容器运维云原生
文章目录KubernetesHPA部署指南概述部署metrics-server部署HPARancher管理Kubernetes集群指南实验环境安装及配置RancherKubernetesHPA部署指南概述KubernetesHPA(HorizontalPodAutoscaling)可以根据Pod的CPU利用率自动调整Deployment、ReplicationController或ReplicaS
- 安装配置MAVEN
ByteVoyager
mavenjava
安装配置MAVEN1.获取安装包下载apache-maven-3.8.1-bin.zip,下载地址:https://archive.apache.org/dist/maven/maven-3/3.8.1/binaries/apache-maven-3.8.1-bin.zip。2.解压maven压缩包3.配置maven环境变量新建环境变量MAVEN_HOME:右击【此电脑】->【属性】->【高级系统
- 智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!
V__17671155793
人工智能
智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!在科技飞速发展的当下,人工智能正以前所未有的态势重塑着各个行业的格局。直播领域,作为信息传播与商业交互的前沿阵地,也在AI技术的赋能下迎来了颠覆性的变革。其中,马斯克旗下的智享AI直播三代系统宛如一颗璀璨的新星,横空出世,以其卓越的性能和创新的理念,迅速在竞争激烈的直播市场中崭露头角,甚至被业界誉为可媲美DeepSeek的
- redis的主从复制配置
zhaikaiyun
redis
通过持久化功能,redis保证了即使在服务器重启的情况下也不会丢失或少量丢失数据,但是由于数据存储在一台服务器上,如果这台服务器出现故障,比如磁盘坏了,也会导致数据丢失。为了避免这个单点故障,可以使用主从复制的方式,将主更新的数据,自动更新同步到其他服务器上。主从节点配置[root@k8smasterconfig]#moreredis6380.confinclude/data/redis/redi
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- 事件驱动-事件驱动应用于软件开发
海水天涯
事件驱动驱动开发
一、前言1.1软件开发概述软件开发是一个涉及计算机科学、工程学、设计和项目管理等领域的广泛概念。它指的是创建、部署和维护软件应用程序或系统的整个过程。这包括从最初的构思和需求分析,到设计、编码、测试、部署,以及后续的维护和更新。在软件开发过程中,通常会遵循一定的方法论或开发模型,如瀑布模型、敏捷开发等,以确保项目能按时、按质完成。软件开发工具如集成开发环境(IDE)、版本控制系统等,也在这个过程中
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
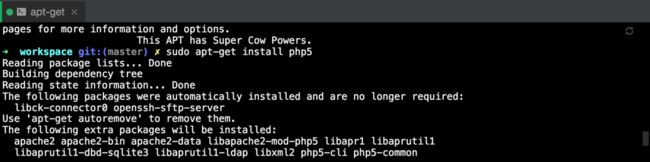
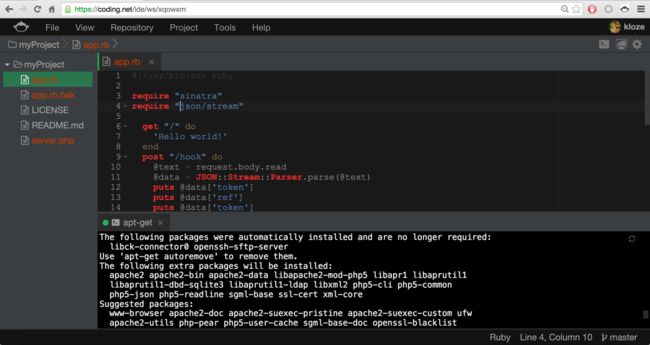
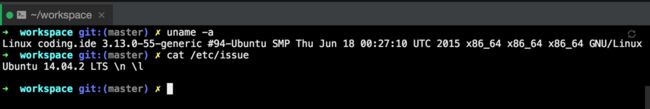
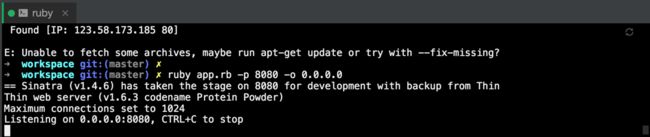
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite