IOS整合支付宝支付微信支付
微信支付
下载微信支付SDK,有两种方式
- 官网下载SDK,手动整合到项目中 官网下载地址
- 使用Pod安装
这里我们使用Pod安装
Podfile
pod 'WechatOpenSDK'
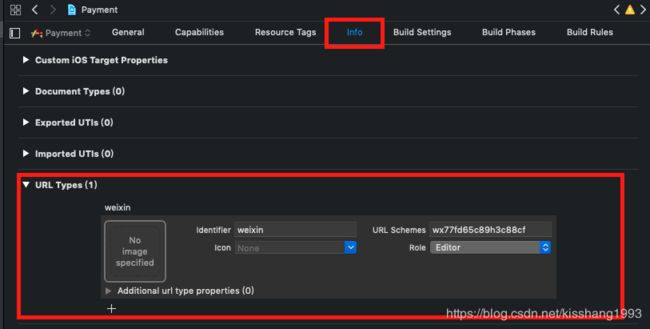
添加URLTypes
单击项目 -> Info -> URL Types,URL Schemes为APPID
设置微信代理
AppDelegate.h
#import <UIKit/UIKit.h>
#import <WechatOpenSDK/WXApi.h>//导入头文件
@interface AppDelegate : UIResponder <UIApplicationDelegate, WXApiDelegate>//微信代理
@property (strong, nonatomic) UIWindow *window;
@end
注册微信支付,发起支付必须注册
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
//向微信注册,发起支付必须注册
[WXApi registerApp:@"wx77fd65c89h3c88cf"];
...
}
微信支付代理回调函数
当支付事件变化时,微信会调用这个函数,返回支付状态
AppDelegate.m
//微信支付回调
#pragma mark - WXApiDelegate
-(void) onResp:(BaseResp*)resp{
if([resp isKindOfClass:[PayResp class]])
{
//支付返回结果,实际支付结果需要去微信服务器端查询
PayResp *response = (PayResp*)resp;
switch (response.errCode) {
case WXSuccess:
{
NSLog(@"微信支付-成功");
NSLog(@"response = %@", response);
//[[NSNotificationCenter defaultCenter] postNotificationName:@"PayRespones" object:nil userInfo:@{@"payment": @"WX"}];
break;
}
case WXErrCodeUserCancel:
{
NSLog(@"微信支付-用户点击取消");
break;
}
default:
break;
}
}
}
###### 发起微信支付 在控制器中添加事件
ViewController.m
//发起微信支付
- (IBAction)wxchatButton:(id)sender {
NSLog(@"发起微信支付");
PayReq *req = [[PayReq alloc] init];
//注:以下数据全是假数据,实际使用请换上自己的数据
req.openID = @"wx77fd65c89h3c88cf"; //APPID
req.partnerId = @"1502584582";//商户号
req.prepayId = @"wx20095458581091526e83463d33545855302";//预支付交易会话ID
req.nonceStr = @"pvtLXJB9vKOB32MHvwBmQOnv0czr4upk";//随机字符串
req.package = @"Sign=WXPay";//扩展字段
req.timeStamp = 1545271179;//时间戳
req.sign = @"A37DE7C64DA8C4CEB9E2EC2B6A38B56689EB9B43C2CF1CB7C81E64288990FF1F";//签名
if(![WXApi sendReq:req])
{
NSLog(@"支付失败!没有安装微信");
}
}
现在就可以发起微信支付了
##支付宝支付
支付宝签名字符串可以后端组合,所以这里使用的是后端组合好的字符串来发起支付
下载支付宝支付SDK,也是两种方式
- 官网下载SDK,手动整合进项目中 官网下载地址
- 使用Pod安装
这里是使用Pod安装
Podfile
pod 'AlipaySDK-iOS'
添加URLTypes
同微信,新添加一个URLTypes,URLSchemes 设置为 alisdkdemo
导入头文件
#import <AlipaySDK/AlipaySDK.h>
设置代理
AppDelegate.m
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
// 支付跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
// 授权跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processAuth_V2Result:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
// 解析 auth code
NSString *result = resultDic[@"result"];
NSString *authCode = nil;
if (result.length>0) {
NSArray *resultArr = [result componentsSeparatedByString:@"&"];
for (NSString *subResult in resultArr) {
if (subResult.length > 10 && [subResult hasPrefix:@"auth_code="]) {
authCode = [subResult substringFromIndex:10];
break;
}
}
}
NSLog(@"授权结果 authCode = %@", authCode?:@"");
}];
}
return YES;
}
发起支付宝支付
在控制器中添加事件
ViewController.m
NSLog(@"发起支付宝支付");
NSString *orderStr = @"xxxxxxxxxxxxxxxxxxx";
/*orderStr 为后端组合好的字符串,例如
@"return_url=http%3A%2F%2F127.0.0.1%3A8909%2Fmpay%2Falipay_trade_return%2F&sign_type=RSA2×tamp=2018-06-06+11%3A03%3A27¬ify_url=http%3A%2F%2F183.6.120.171%3A8001%2Fmpay%2Falipay_trade_notify%2F&biz_content=%7B%22timeout_express%22%3A%221h%22%2C%22time_expire%22%3A%222018-12-20+12%3A03%3A27%22%2C%22total_amount%22%3A0.01%2C%22product_code%22%3A%22QUICK_MSECURITY_PAY%22%2C%22out_trade_no%22%3A%221545275007290003%22%2C%22subject%22%3A%22%5Cu5145%13ddd%22%7D&charset=utf-8&method=alipay.trade.app.pay&sign=ZPelFEK5Ssslan0AEXf7VBWCHkahdbREapw54KJHIZZ%2B1MVkrIjXd2DUALBUSvT7kN54nhE5VWAa7Q6vxBSp5dYt213H5iQsEhvvZehYiz0Gx%2FFThQvqoi2RkQoif05iRwYg823kXsr4yXxaguUWfBKKKtrt4BEGHiprYGJf5qSQF63sb7R0WDHvxJ%2BPFnFKlAoyoCt9%2BnyvawuF%2BXGb1R8%2FwD4joEdkSCQf5hUIDJLhpUmTVxev25vtkk0I%2BVGBAXoG2jdMUPTda4b15j00weHCIEucBZPkDg%2FI8BF0MOO5WbzkoCjACACxt%2FzdZLZ9fBElVWV4oYY4I1Edt4Wog%3D%3D&format=JSON&app_id=2018458522154246&version=1.0"
*/
[[AlipaySDK defaultService] payOrder:orderStr fromScheme:@"alipaydemo" callback:^(NSDictionary *resultDic) {
NSLog(@"resultDic = %@", resultDic);
}];
示例项目(整合微信与支付宝支付)下载地址:
IOS整合支付宝支付微信支付示例项目
推荐一个实用的在线工具网
https://www.hldww.com/cn/