使用webStorm开发angularJS2--从安装webStorm到开发demo演示
因部门业务需求,需要使用angularJS2,本部门暂时无人接触过angularJS2,对其IDE也了解甚少,根据领导安排,我负责研究了开发angularJS2的IDE,经调研,webStorm是开发angularJS2的IDE利器,决定从本机安装,尝试使用webStorm来开发angularJS2。下面对我的工作做了简单的整理。
1.安装webStorm
1.1 下载webStorm
webStrom官方下载地址: https://www.jetbrains.com/webstorm/download/#section=windows
1.2安装
1.2.1运行下载好的安装包,进入安装页面
选择next
1.2.2选择安装目录
更改合适的安装目录,next
1.2.3安装选项
是否安装jre 根据本机情况选择
1.2.4选择开始菜单文件。
默认即可,选择Install
1.2.5等待安装
1.2.6安装完成
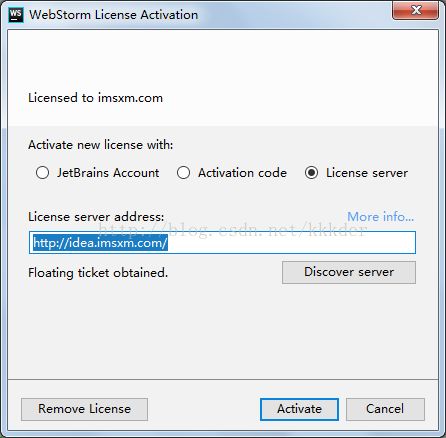
1.3破解
webStorm和idea一样,属于付费软件,暂时使用社区来打开软件
http://idea.imsxm.com
2.安装nodeJS
2.1下载
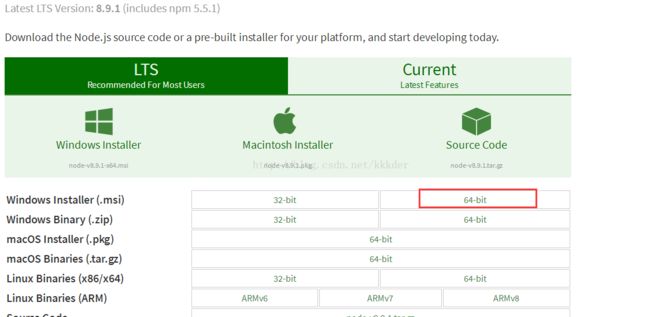
nodejs官网进行下载 https://nodejs.org/en/download/
这里我选择的是windows 64-bit 安装版(.msi)
2.2安装
2.2.1运行下载好的安装包,进入安装页面
2.2.2 阅读条款
同意条款(这个没得选择,只能选同意。。)
2.2.3选择安装目录
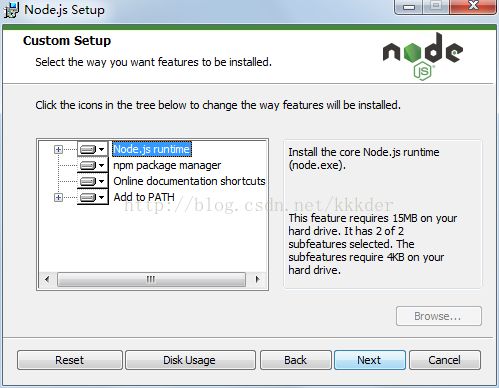
2.2.4选择要安装的组件

直接默认即可
2.2.5确认开始安装
2.2.6等待安装完成
2.2.7安装完成
2.2.8在nodejs安装目录下新建文件夹
在nodejs的安装目录下新建node_cache、node_global两个文件夹
2.3配置环境变量
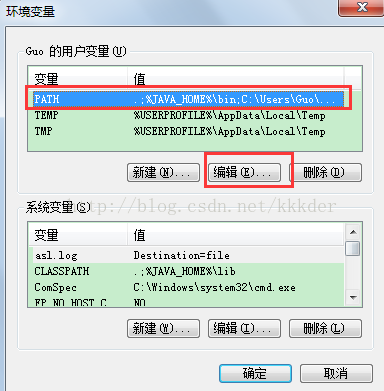
2.3.1配置用户变量
编辑PATH变量,如果没有PAHT,请新建。
在PATH结果添加“; D:\Program Files\nodejs\node_global\”,路径为配置nodejs的新建node_global路径。如果新建的PATH,请去除“;”
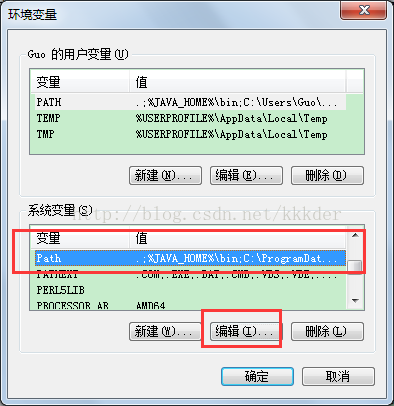
2.3.2配置系统变量
编辑PAHT变量添加“;D:\Program Files\nodejs\”路径为安装nodejs选择的安装路径
2.3.3配置NODE_PAHT
新建NODE_PATH系统变量,value为“D:\Program Files\nodejs\node_global”,路径为node_global的路径。
2.3.4配置prefix和cache目录
Cmd 执行以下两条命令
npm config set prefix "D:\ProgramFiles\nodejs\node_global\"
npm config set cache "D:\ProgramFiles\nodejs\node_cache"
2.4sass_binary
angularcli 是要依赖node-sass的,所以本机也要配置node-sass。
2.4.1下载
在Windows下,首先要通过git下载win32-x64-51_binding.node,下载地址: https://github.com/sass/node-sass/releases/
选择红色框指定的版本,点击下载。
下载完成后,放入“D:\Program Files\nodejs\”目录下(即nodejs安装目录)2.4.2配置
配置npm(npm在安装nodejs的时,已经安装),进入cmd,执行一下两条命令(设置使用ali镜像和sass_binary--刚刚下载的文件)
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
set SASS_BINARY_PATH=D:\ProgramFiles\nodejs\win32-x64-51_binding.node
3.安装ali的cnpm
后续使用webstorm开发中,会下载一下国外包,如果使用npm,会被墙,进入cmd 执行
npminstall -g cnpm --registry=https://registry.npm.taobao.org
4.安装typescript
进入cmd 执行
npm install -g typescript typings
5.安装angular-cli
这个非常重要,开发angularjs2的基础。进入cmd,执行
cnpm install -g @angular/cli
过程进度较慢,耐心等待。
6.运行anjularJS2示例
6.1新建project
打开webStorm,依次File-->new-->project
视图左侧,选择Angular CLI, 右侧选择本地路径和Anjular cli ,其中Anjular CLI 默认已经选中本机安装的地址,无需改动,点击create

webStorm会创建工程,目录结构如图
6.2运行
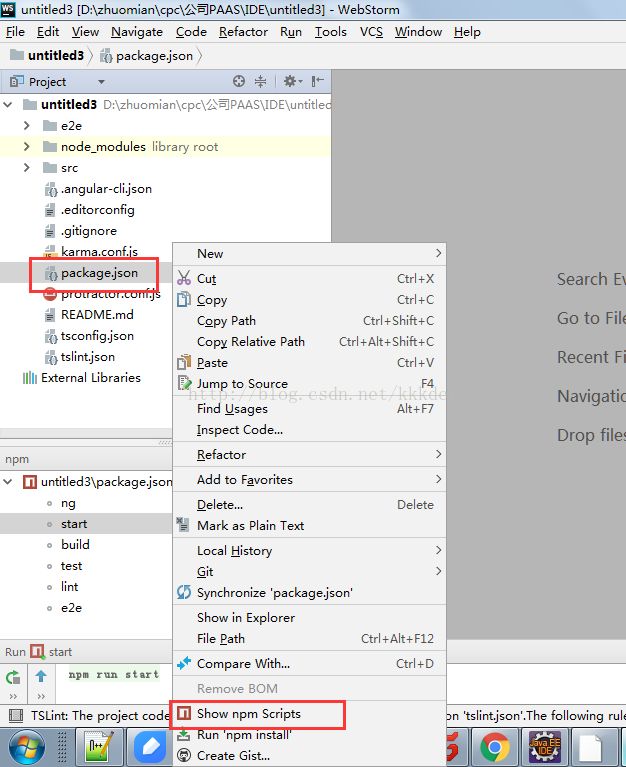
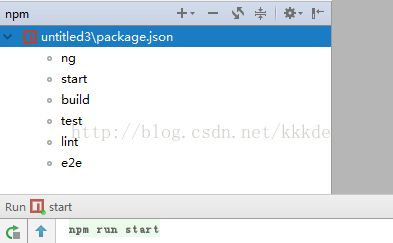
选中package.json,右键,选择 show npm script
webStorm就会出现npm窗口
选中start,右键,再选择run ‘start’
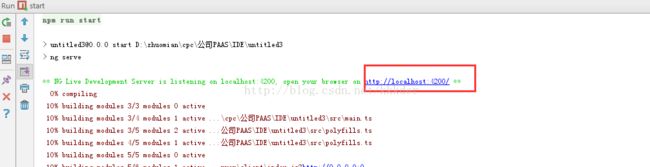
工程开始启动,日志如下,注意红色部分打印了访问地址
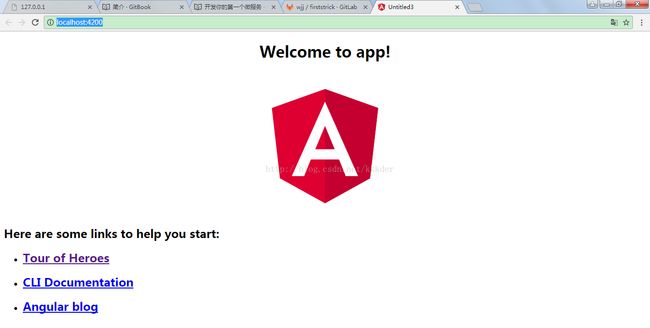
出现以下页面,表示项目启动。

6.3验证
通过浏览器访问 http://localhost:4200/,出现如下页面
7.demo演示
7.1创建
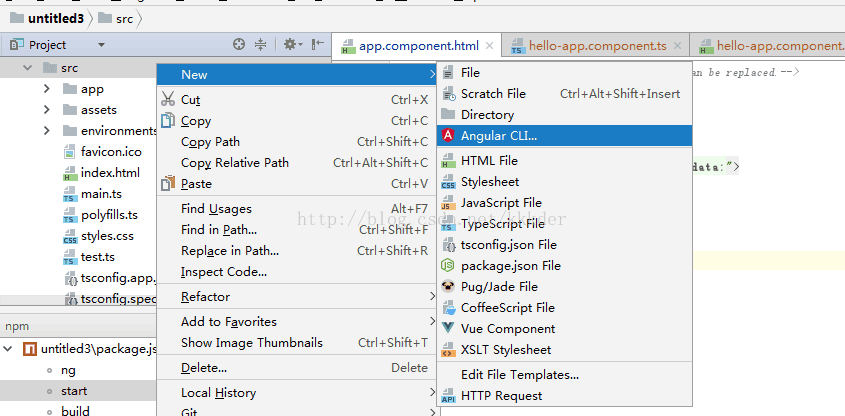
刚才目录6的项目,在src目录上右键,一次选择new-->Angular CLI
选择component,出现如下图:
输入aaa(项目即可,比如hello-app)
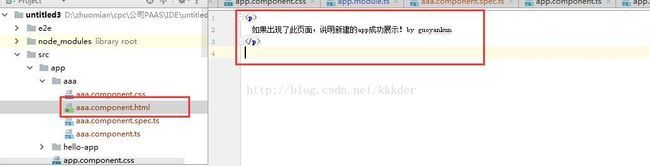
观察项目目录,在src-->app目录下,会有新的aaa的目录生成
打开aaa目录下的aaa.component.ts文件,如图
记住红色框的值
再打开aaa目录下aaa.component.ts,编辑内容,如图
再打开aaa目录下aaa.component.css,编辑内容,如图
右边红框的标签,就是刚才需要记住的那个值。直接保存
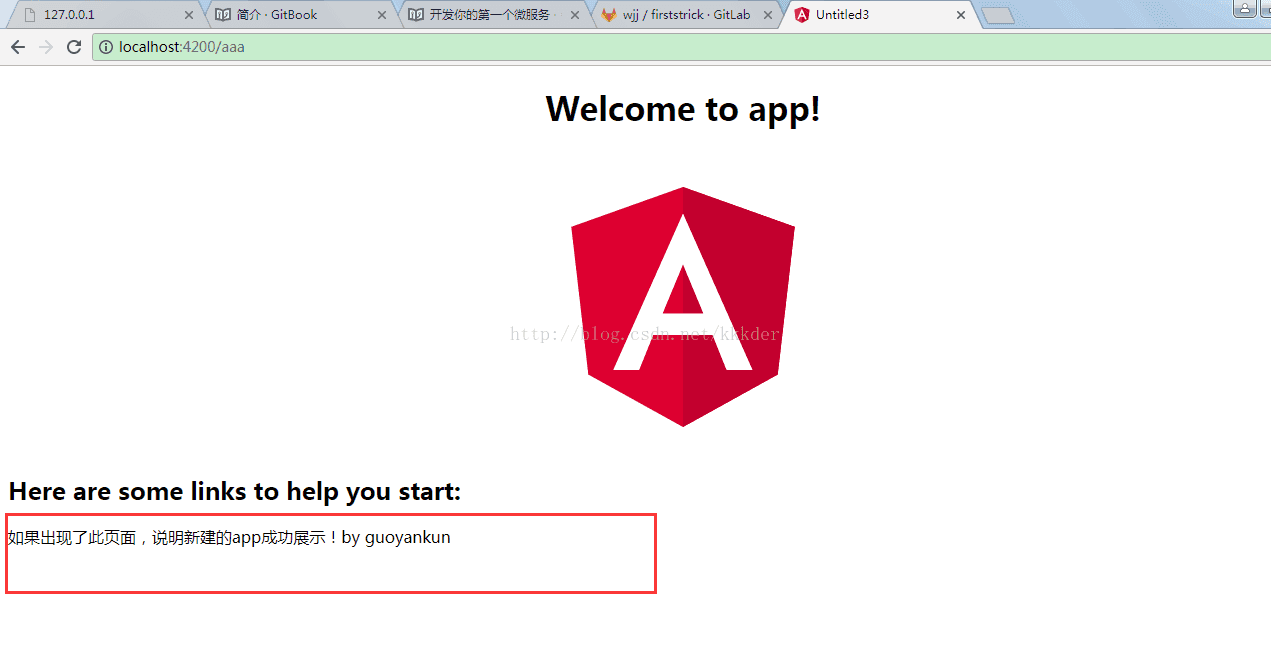
7.2验证
因为目录6的项目操作,项目已经启动,所以此处无需重启,直接在浏览器刷新页面即可看到
至此,调研完成。如果有错误之处,请及时指出