title: Hexo+NexT+Heroku十分钟免费博客建站教程
date: 2016-10-29 20:57:20
author:嘤嘤嘤
前言(上一段废话抒发一下情感先)
接触互联网到现在不长不短也有两年了,从最开始连css都不会写的小白,到每天对着一堆看不懂的英文文档持续蒙蔽和抓狂的新手,再到现在积累了一定的项目,中间也经历了踩坑无数和填坑无数的学习过程。但由于之前过于偷懒,这么两年下来啥也没留下。是时候觉得应该要好好记录下自己的成长经历了。之前一直觉得很多东西网上一搜教程一大堆,自己写了也没啥意思,无非也就是复制粘贴。可是编码本来就是一个建立复制粘贴的基础上学习的过程。之前看到有人说自己写博客写教程不是为了给别人看的,主要是对自己所学知识的一种总结。现在自己也��算是正式进入互联网行业开始工作,这次折腾这个也算是迎来一次崭新良好的开始吧。本来之前想自己写站,整个博客系统写了将近四分之三了吧,最后觉得一开始就写得不够好,即使勉强上了后期也很难维护,反而给自己又找了个偷懒的借口。干脆就懒得折腾,直接用开源的框架库吧。
说到博客建站的话现在网上各种各样框架和解决方案就多了去了,什么WordPress啊,GitHub Pages啊真的是肥肠容易挑花了眼。出于颜值和方便的考虑,最终选择了Hexo(这货支持Markdown啊这货一键发布啊这货各种啊……蛤蛤蛤�)。好吧,废话说完就直奔主题吧。
�
安装Hexo
第一步首先当然是安装Hexo,安装过程十分easy,照着官方文档走一遍要不了几分钟就OK了。当然前提是你已经装了Node.js和Git。(没装的筒子请自行移步官网,Windows童鞋请自动忽略此文……对我是Mac狗表示不会用Window���s囧)
Mac童鞋没装Xcode编译会报错哦~装个Xcode先。Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
假如前提条件都OK的话,安装就是一条命令的事儿:
$ npm install -g hexo-cli
建站
嗯,一条命令敲完就直奔主题了,奏是辣么迅速。随便进个文件夹,然后执行以下三条命令,博客就建好了(想想自己之前还费劲写半天,好心酸):
$ hexo init
$ cd
$ npm install
完成之后奏是介个样子的目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
package.json
这个文件也就不多说什么了,总之你想装啥都可以在这里配置,EJS, Stylus 和 Markdown renderer 已默认安装,可以自由移除。
_config.yml
这个文件就是一些站点基本信息的配置,具体参数请移步官网。只是有一点肥肠重要!这个文件中所有冒号后面的空格必须严格检查,只能有一个且是半角,不要用Tab,不然你就会看到这样错误:
end of the stream or a document separator is expected
基本配置好了后执行以下命令,就能在本地跑起来了,访问网址为:http://localhost:4000/。
$ hexo server
默认跑在4000端口,当然你也可以用-p参数自行制定端口,以下就是什么配置都没有做跑起来的结果:
默认的主题landspace还不错吧,感觉是要比什么WordPress,GitHub Pages好看一些吧囧……但是还是不够……所以第二个主角登场了:NexT
安装NexT
到站点目录地下执行以下命令:
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
然后打开刚刚说的站点目录底下的配置文件_config.yml,将theme字段更改为next:
theme: next
然后呢就算是配置好了,但是在切换主题之后、验证之前, 最好使用 hexo clean 来清除 Hexo 的缓存。然后跑起来看一看:
$ hexo s --debug // 调试模式,观察是否有错误信息输出
然后呢就是这个样子:
想要修改主题的默认配置可以修改themes/next/_config.yml文件。更多细节就不再赘述,请移步Next看官方指南。之后也会针对NexT再写一篇进阶指南。
安装Heroku
到现在为止呢站点算是建好了,接下来就需要部署了。之所以选择Heroku也没别的,因为 free而且速度还OK。
首先安装Heroku。Homebrew的同学请往下看,其他同学请移步Heroku官网下载。
$ brew install heroku-toolbelt
$ heroku update
下载好了之后需要先初始化一个Heroku的应用,先进入站点目录下登陆Heroku:
$ heroku login
Enter your Heroku credentials.
Email: [email protected]
Password:
...
然后创建一个应用:
$ heroku create
体现hexo强大的地方到了,你可以直接跳过Heroku文档里一堆复杂的部署步骤,因为hexo本身就支持一键部署,首先先下载个heroku部署插件:(温馨小提示 --save就是默认下载到dev文件下)
$ npm install hexo-deployer-heroku --save
接下来就是修改配置文件了(站点目录下的__config.yml):
deploy:
type: heroku
repo:
message: [message]
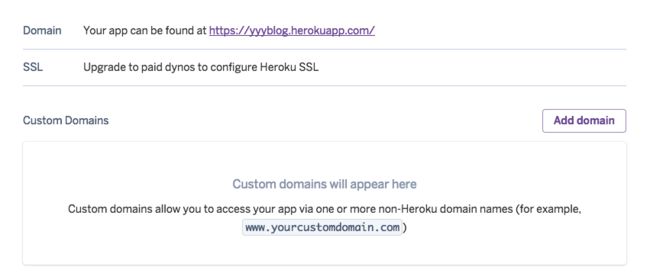
repository url就是Heroku库(Repository)地址,到你的heroku所创建的app里面Settings就能看到。就是Git URL所对应的地址。message就是自定提交信息,默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})。这里建议没有特殊需求的小白们为空就好,不然姿势不正确乱七八糟一堆报错。
好的,接下来离成功还有一步之遥:
$ hexo deploy
按下回车坐等看到INFO Deploy done: heroku的输出信息,你就可以打开刚刚的Heroku库地址看到你新鲜出炉的博客了。
绑定域名
当然如果你不满足herku给你分配的域名,你也可以绑定你自己的域名,但是需要heroku需要你绑定信用卡。
进入你的app的Settings界面找到Add domain如下:
添加完自己的域名之后会生成一个CNAME记录。修改你的域名的DNS记录,调整CNAME记录,等待新的解析生效即可。到此,恭喜你,你可以在新博客里面肆意折腾了。
发布文章
接下来就该发文了吧。就拿本篇教程为例,发布第一篇文章。
$ hexo new Hexo+NexT+Heroku十分钟免费博客建站教程
如果你没有自定义source的路径的话,默认生成的文件都会在source/_posts目录下。
建议还是写一下tags date等信息,方便你通过标签和日期管理文章。写好之后生成页面并部署网站:
$ hexo generate -d
虽然说呢hexo是支持Markdown的,但是生成页面的时候还是需要自己的规则,比如引入的外部链接,所以如果完全按Markdown的语法来写,生成页面会报错。具体语法请移步官网